100行代码解析Vue 2.0响应式架构与性能优势
47 浏览量
更新于2024-08-28
收藏 132KB PDF 举报
本文将深入解析Vue 2.0的响应式架构,通过100行精简代码来展示其核心原理。首先,我们回顾一下Vue 1.0中的observer和watcher是如何工作的,这些概念对于理解Vue 2.0的改进至关重要,尤其是`Object.defineProperty`的运用。
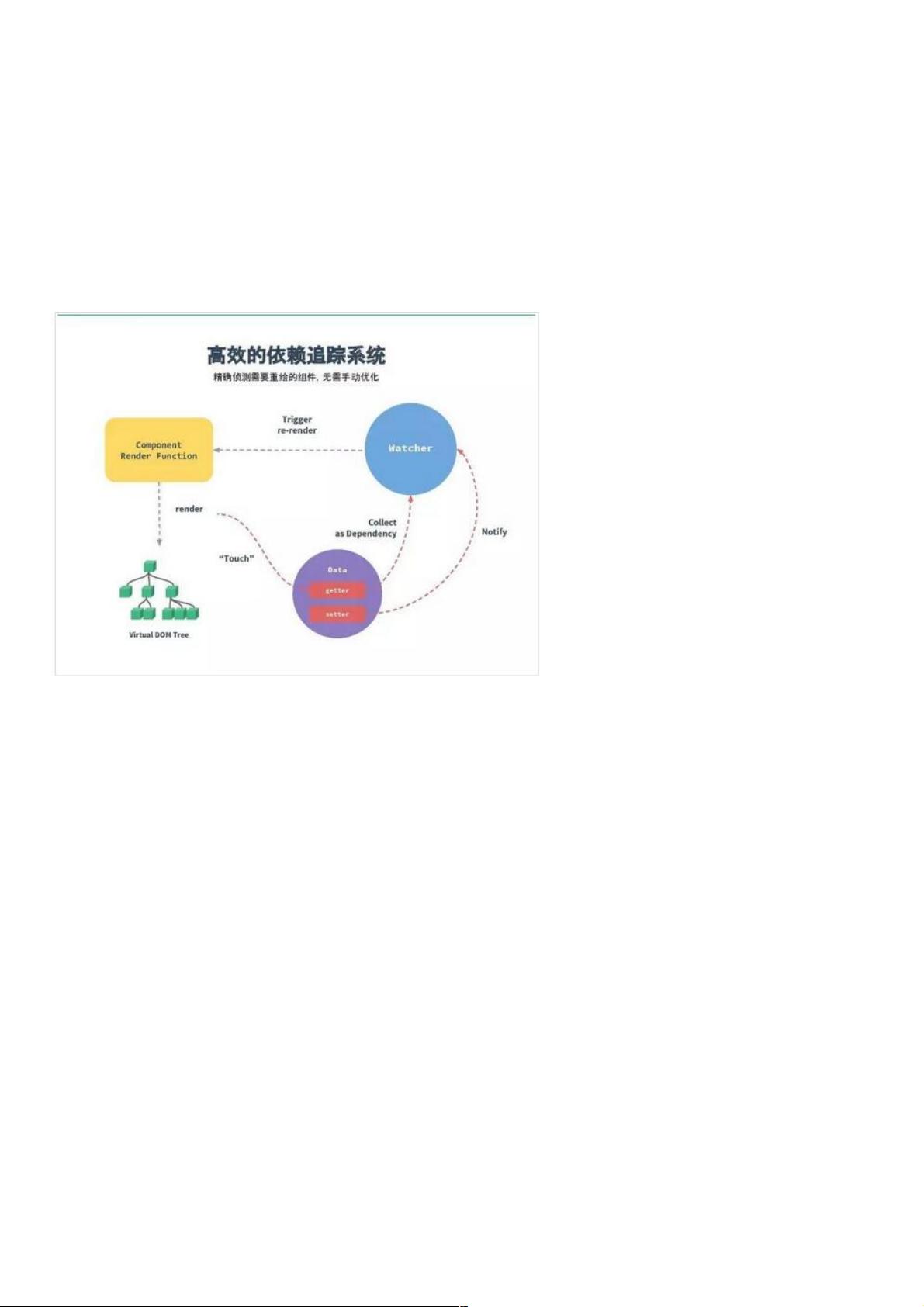
Vue 2.0的响应式架构基于数据劫持和依赖收集技术,它确保当数据发生变化时,视图能够自动更新。在这个过程中,关键的函数包括`observer`和`defineReactive`。`observer`是一个初始化函数,用于遍历data对象,对每个属性应用`defineReactive`,使其具备响应性。
`defineReactive`函数的核心作用是使用`Object.defineProperty`方法来动态地在对象上添加或修改描述符,从而实现观察者模式。它会设置三个特性:可枚举(`enumerable`)、可配置(`configurable`)和一个内部的getter和setter,这使得当我们访问或修改这个属性时,Vue能够感知并触发相应的更新。
在提供的示例中,我们看到一个简单的Vue实例,其`data`属性包含一个名为`text`的值。当`text`的值被外部更改时,由于其已通过`defineReactive`处理,Vue会检测到这个变化,并根据虚拟DOM(通过`$options.render()`调用)进行更新。这种机制使得Vue能够快速响应用户输入、组件状态改变等事件。
此外,文章还提到了Vue 2.0相对于React的一个性能优势,即Vue通过避免不必要的重新渲染(如React中的shouldComponentUpdate方法),提高了性能。这是因为Vue采用了更智能的依赖跟踪,只有真正需要更新的部分才会触发更新,而React则可能因为组件局部更新导致整个组件树的重新渲染。
总结来说,本文的核心知识点包括Vue 2.0响应式系统的工作原理,特别是`observer`、`defineReactive`以及它们如何协同工作来创建一个自动维护视图与数据之间联系的框架。同时,也讨论了Vue 2.0在性能优化方面的特点,强调了它比React更快的原因在于其更精准的依赖追踪。通过这100行代码,读者可以深入理解Vue 2.0响应式架构的实现细节。
2024-02-20 上传
2024-02-25 上传
点击了解资源详情
180 浏览量
2018-09-03 上传
2018-11-30 上传
2019-11-02 上传
2024-02-25 上传
2021-05-05 上传
weixin_38604395
- 粉丝: 3
- 资源: 910
最新资源
- 探索数据转换实验平台在设备装置中的应用
- 使用git-log-to-tikz.py将Git日志转换为TIKZ图形
- 小栗子源码2.9.3版本发布
- 使用Tinder-Hack-Client实现Tinder API交互
- Android Studio新模板:个性化Material Design导航抽屉
- React API分页模块:数据获取与页面管理
- C语言实现顺序表的动态分配方法
- 光催化分解水产氢固溶体催化剂制备技术揭秘
- VS2013环境下tinyxml库的32位与64位编译指南
- 网易云歌词情感分析系统实现与架构
- React应用展示GitHub用户详细信息及项目分析
- LayUI2.1.6帮助文档API功能详解
- 全栈开发实现的chatgpt应用可打包小程序/H5/App
- C++实现顺序表的动态内存分配技术
- Java制作水果格斗游戏:策略与随机性的结合
- 基于若依框架的后台管理系统开发实例解析