HTML教程:无序列表设计与符号自定义
需积分: 3 126 浏览量
更新于2024-08-02
收藏 384KB DOC 举报
本教程主要介绍HTML语言中的无序列表设计,这是一种用于创建不带编号的列表的标记。HTML(HyperText Markup Language)是一种基础的网页制作语言,无序列表对于组织和呈现信息非常有用。
4.1 无序列表的设计
无序列表的核心元素是`<ul>`标签,它定义了一个无序列表的开始,列表项由`<li>`标签表示。每个列表项前通常会有某种符号(如圆点、方块或实心圆圈)作为分项标识,这些符号可以通过`type`属性进行定制。默认的符号类型是`disc`,但也可以设置为`circle`(圆点)或`square`(方块)以增加视觉多样性。
4.1.1 无序列表标记——`<ul>`与`<li>`
在HTML代码中,无序列表的基本结构如下:
```html
<ul>
<li>第1项</li>
<li>第2项</li>
<li>第3项</li>
<!-- 更多列表项 -->
</ul>
```
在给出的实例中,创建了一个包含系统程序、媒体工具、管理软件和游戏娱乐四个项目的列表,显示了如何在网页中创建和呈现无序列表。
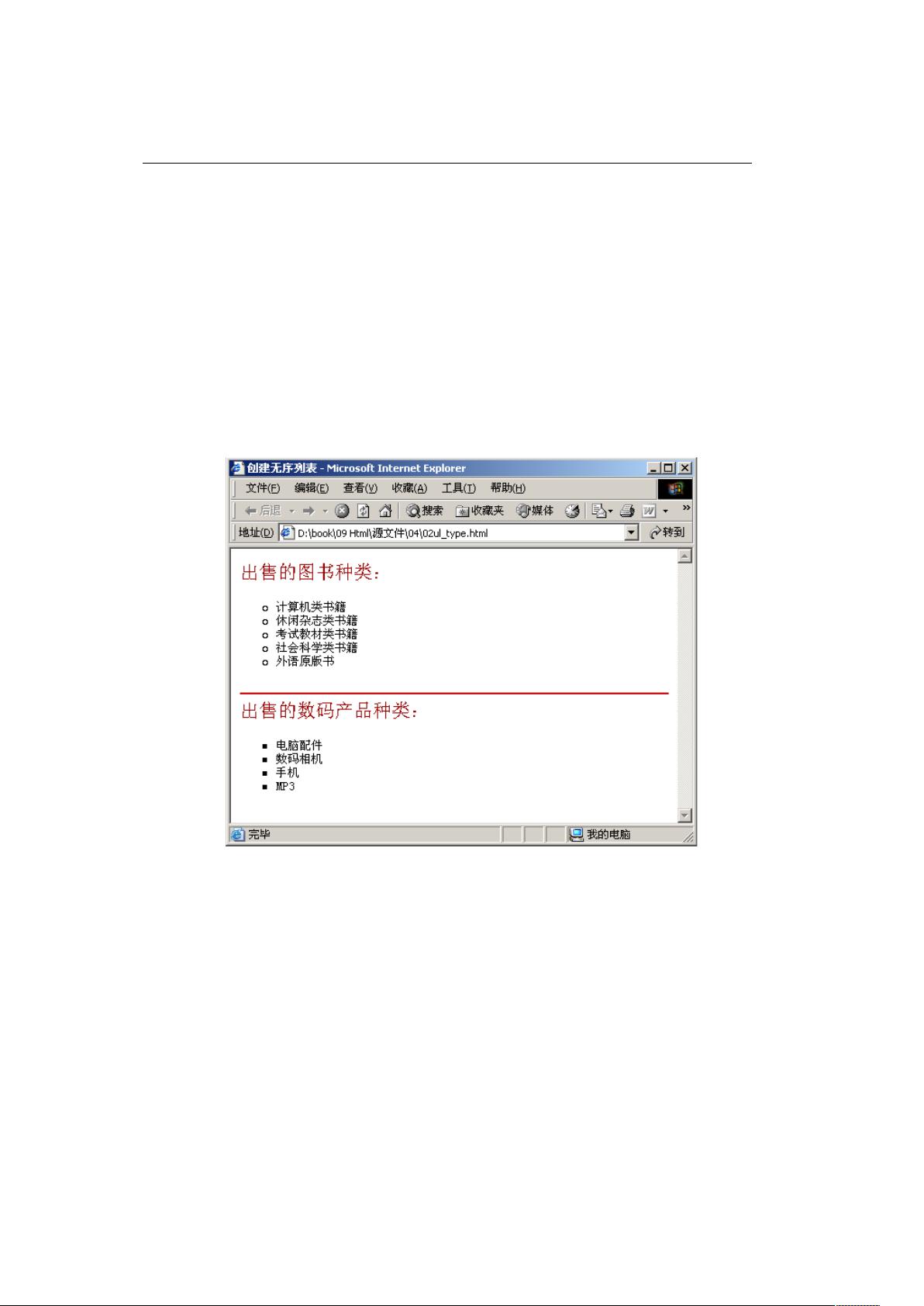
4.1.2 设置无序列表的符号类型——`type`属性
为了改变列表项的分项标识,可以在`<ul>`标签内使用`type`属性,其值可以是`disc`、`circle`或`square`:
```html
<ul type="circle">
<li>计算机类书籍</li>
<!-- 其他列表项 -->
</ul>
```
在这个例子中,图书种类的列表采用了圆点作为项目符号。
总结
理解并掌握HTML的无序列表标记是网页布局和内容组织的关键。通过`<ul>`和`<li>`组合,我们可以轻松地创建美观且易读的列表,适应各种场景,如产品分类、任务清单等。同时,灵活运用`type`属性,可以让列表更具个性化和吸引力。学习和实践这些基本元素有助于提升网页设计和开发技能。
163 浏览量
2009-05-21 上传
2009-05-21 上传
2022-12-23 上传
2023-09-07 上传
184 浏览量
252 浏览量
226 浏览量
144 浏览量
quanleilei
- 粉丝: 1
- 资源: 9
最新资源
- PlantManager
- wlab-pro.github.io
- TaskToobig
- django-ra-erp:一个基于Django的框架,用于创建各种业务解决方案,并配有报告引擎和响应式仪表板
- PVsyst.v5.03.Multilingual.rar
- linphoneDoc.rar
- seckill:秒杀系统
- 50个动画图标 .aep .gif素材下载
- 易语言libcurl库7.73.0板源码+demo
- TaskItalic
- azure-k3s-cluster:使用k3s.io部署轻量级Kubernetes群集的Azure模板
- java邮件发送demo.rar
- More.Effective.C.rar
- caleydo.github.io:Caleydo网站
- handle-write-xx:手写***
- TaskDouble