Vue实现CSS3圆形菜单栏组件及旋转效果
71 浏览量
更新于2024-08-28
收藏 155KB PDF 举报
在基于Vue的开发中,实现一个动态且交互式的圆形菜单栏组件是常见的需求,尤其是在前端UI设计中。本项目的核心技术是CSS3的transform属性,特别是利用`skew()`函数来创建扇形效果,以及`rotate()`函数来调整元素的位置和旋转。以下是关键知识点的详细解释:
1. **CSS3变换**:
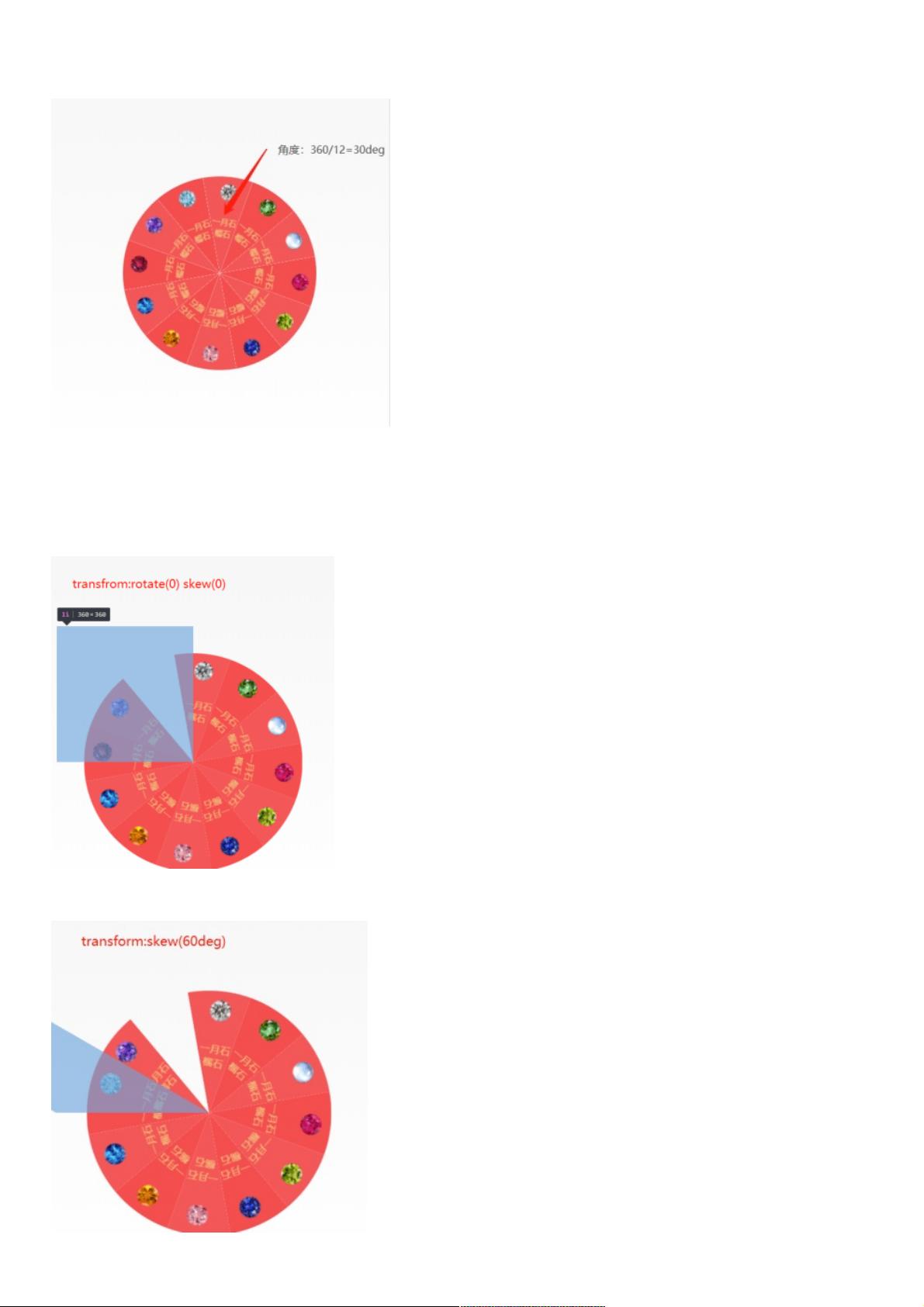
- `transform`属性是CSS3中的关键特性,它允许对元素进行多种变换,如平移、旋转、缩放和倾斜等。在这个圆形菜单栏组件中,主要运用了`transform: rotate()`和`skew()`函数。
- `rotate()`函数用于旋转元素相对于其原点的角度,`rotate(+rotatePanel+'deg')`表示根据`rotatePanel`变量动态设置旋转角度。
- `skew()`函数则用于倾斜元素,这里设定为`skew(90 - (扇形角度))`,通过计算得到每个扇形所需的倾斜角度,使得扇形以60度的间隔分布在圆周上。
2. **扇形计算**:
- 为了实现圆形布局,每个扇形的角度计算为360度除以扇形的数量。例如,如果有12个扇形,每个扇形的角度就是30度。如果想改变扇形数量或绘制非圆形结构,可以调整这个公式。
3. **组件结构与交互**:
- Vue组件采用模板(template)编写HTML结构,包括一个包含多个`li`元素的`ul`,每个`li`代表一个菜单项,包含了图片和文本。`v-for`指令用于循环遍历`panel`数据,动态渲染菜单项。
- `@click="clickPanel(item)"`绑定点击事件,用户点击某个扇形时,会触发`clickPanel`方法,传递当前点击的`item`数据到父组件,以便执行相应的业务逻辑。
- `@Emit`注解表明该组件可能通过`emit`事件系统与父组件通信,这有助于处理菜单项的选中状态或者导航操作。
4. **手势支持**:
- 项目引入了Hammer.js库,这是一个强大的手势识别库,使菜单栏具备旋转功能。通过监听用户的触摸和滑动动作,可以实现更丰富的用户体验,如旋转菜单以查看隐藏的内容。
5. **代码实现**:
- 代码展示了Vue组件的简单定义,使用了`@Component`装饰器(在TypeScript版本中)。JavaScript代码提供了组件的实例化和初始化方法,以及处理事件的方法(如`initPanel()`和`clickPanel()`)。
总结来说,这个基于Vue的圆形菜单栏组件利用CSS3的transform属性和动态计算的扇形角度,提供了一种优雅的方式来展示菜单。同时,结合手势库,增强了交互性和用户体验。通过组件化开发,使得父组件能够轻松地复用和管理子组件的行为。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-10-17 上传
2020-10-16 上传
2019-08-08 上传
2022-01-05 上传
2020-11-21 上传
2023-11-21 上传