微信小程序圆形菜单开发教程:仿建设银行样式
148 浏览量
更新于2024-09-03
收藏 316KB PDF 举报
"微信小程序开发教程:创建圆形菜单模拟建设银行APP功能"
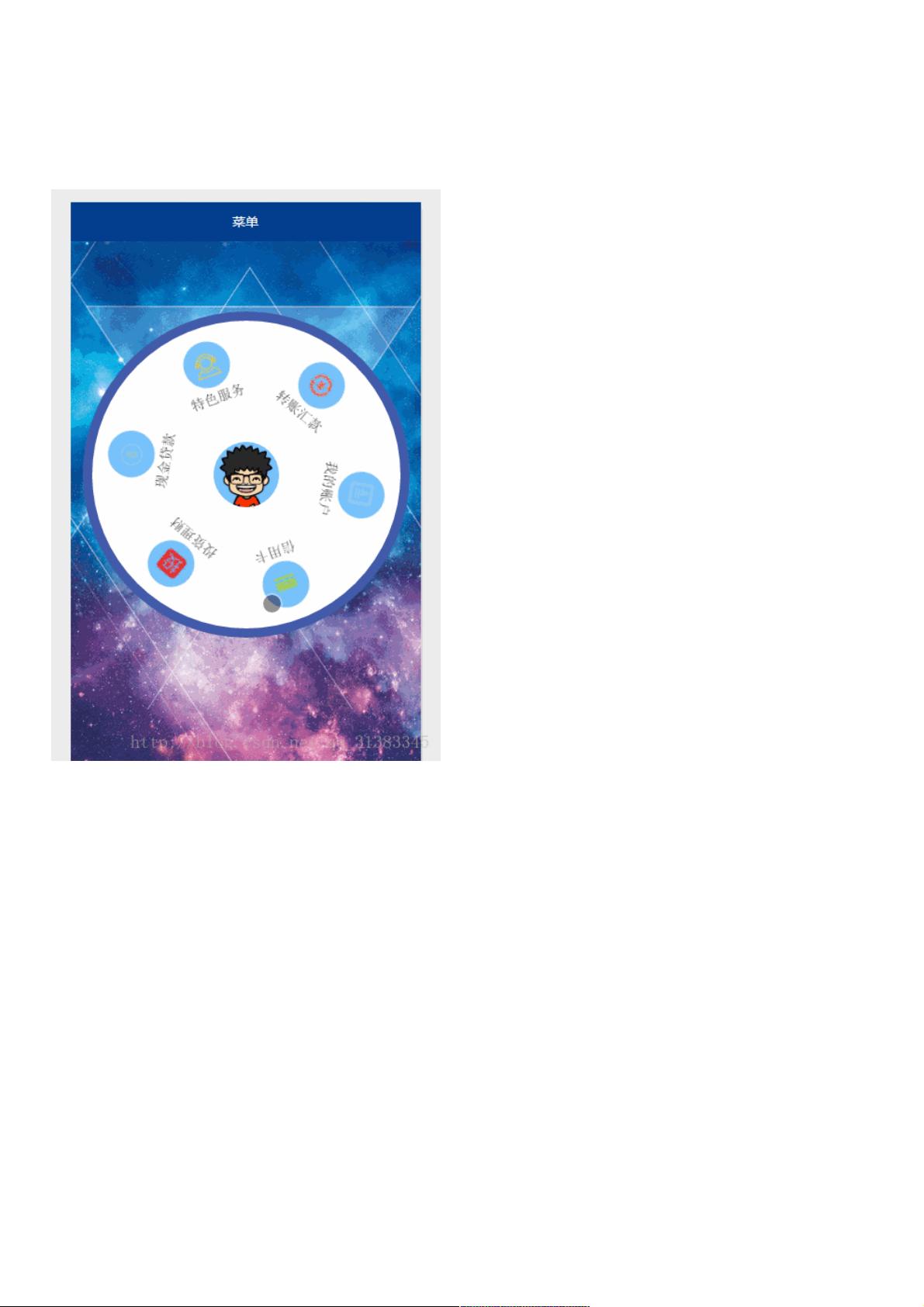
在微信小程序开发中,创建具有吸引力和用户体验良好的界面至关重要。本文将探讨如何实现一个圆形菜单,模仿建设银行APP首页的功能。这个圆形菜单包括一个圆形背景,六个菜单项,并在中央显示用户的微信头像。以下是具体的技术实现细节:
1. **圆形菜单布局**:
- 圆形背景可以通过CSS样式设置,利用`border-radius`属性来实现圆形效果。同时,通过定位(positioning)和大小调整(width & height)确保菜单占据合适的位置。
- 菜单项通常可以使用`<view>`或`<image>`组件,结合CSS变换(transform)实现围绕中心旋转的效果。
2. **菜单项**:
- 在此案例中,有六个菜单项,每个菜单项包含一个图标和文字描述。这些信息可以通过数组存储,如`menuList`,并将其绑定到页面的数据对象中。
3. **用户头像**:
- 用户的微信头像可以使用`<image>`组件加载,通过`src`属性指定图片URL,利用`mode`属性调整图片尺寸以适应圆形背景。
4. **触摸滚动交互**:
- 实现滑动滚动功能,可以监听`touchstart`, `touchmove`, 和 `touchend`事件。在`touchstart`事件中记录起点坐标,在`touchmove`中计算移动距离和角度,在`touchend`中根据速度判断是否需要继续滚动。
- 使用微信小程序的动画API(`wx.createAnimation`)创建动画对象,用于处理旋转效果。
5. **速度检测**:
- 手指滑动速度可以通过比较`touchstart`和`touchend`事件的时间差以及手指移动的距离来计算。根据速度决定菜单是立即停止还是平滑滚动到目标位置。
6. **动画实现**:
- 动画数据(animationData)需要在`touchend`事件中更新,通过计算出的目标角度设置动画的`rotate`属性,然后调用`start`方法启动动画。
7. **代码示例**:
- `index.js`中,你需要定义页面的数据、事件处理函数以及初始化配置。例如,`onLoad`函数用于获取用户信息,`onReady`函数用于设置菜单配置和初始状态。
- 代码片段中可以看到,`app.menuConfig`包含了菜单项的配置,包括索引、文本和图标路径。
8. **真机测试**:
- 在完成代码编写后,使用微信开发者工具进行真机预览和调试,确保在不同设备上的表现一致。
以上是微信小程序开发圆形菜单的基本步骤和技术要点。通过这种方式,开发者可以为用户提供更加直观且有趣的交互体验,提升小程序的使用满意度。
384 浏览量
1662 浏览量
2021-12-12 上传
195 浏览量
398 浏览量
1305 浏览量
1245 浏览量
2023-05-06 上传
214 浏览量