"2022年React.js面试题详解及答案下载"
版权申诉
52 浏览量
更新于2024-02-21
收藏 3.54MB PDF 举报
React.js是一种流行的JavaScript库,用于构建用户界面和单页应用程序。近年来,React.js在前端开发中越来越受欢迎,因此对React.js的了解和掌握已经成为前端开发者面试中的重要考察点。为帮助广大开发者更好地准备React.js面试,特整理了一份《2022年前React.js面试题总结》的PDF文档,其中包含了一系列关于React.js的面试题及详细答案。
在这份面试题总结中,首先介绍了React事件机制。React并不是将事件直接绑定到真实DOM上,而是在document处监听所有事件,并在事件发生且冒泡到document处时封装事件内容并交由真正的处理函数运行。这种方法不仅减少了内存消耗,还能在组件挂载和销毁时统一订阅和移除事件。此外,冒泡到document上的事件不是原生浏览器事件,而是由React自己实现的合成事件(SyntheticEvent)。因此,为了阻止事件冒泡,应该调用event.preventDefault()方法而不是调用event.stopPropagation()方法。
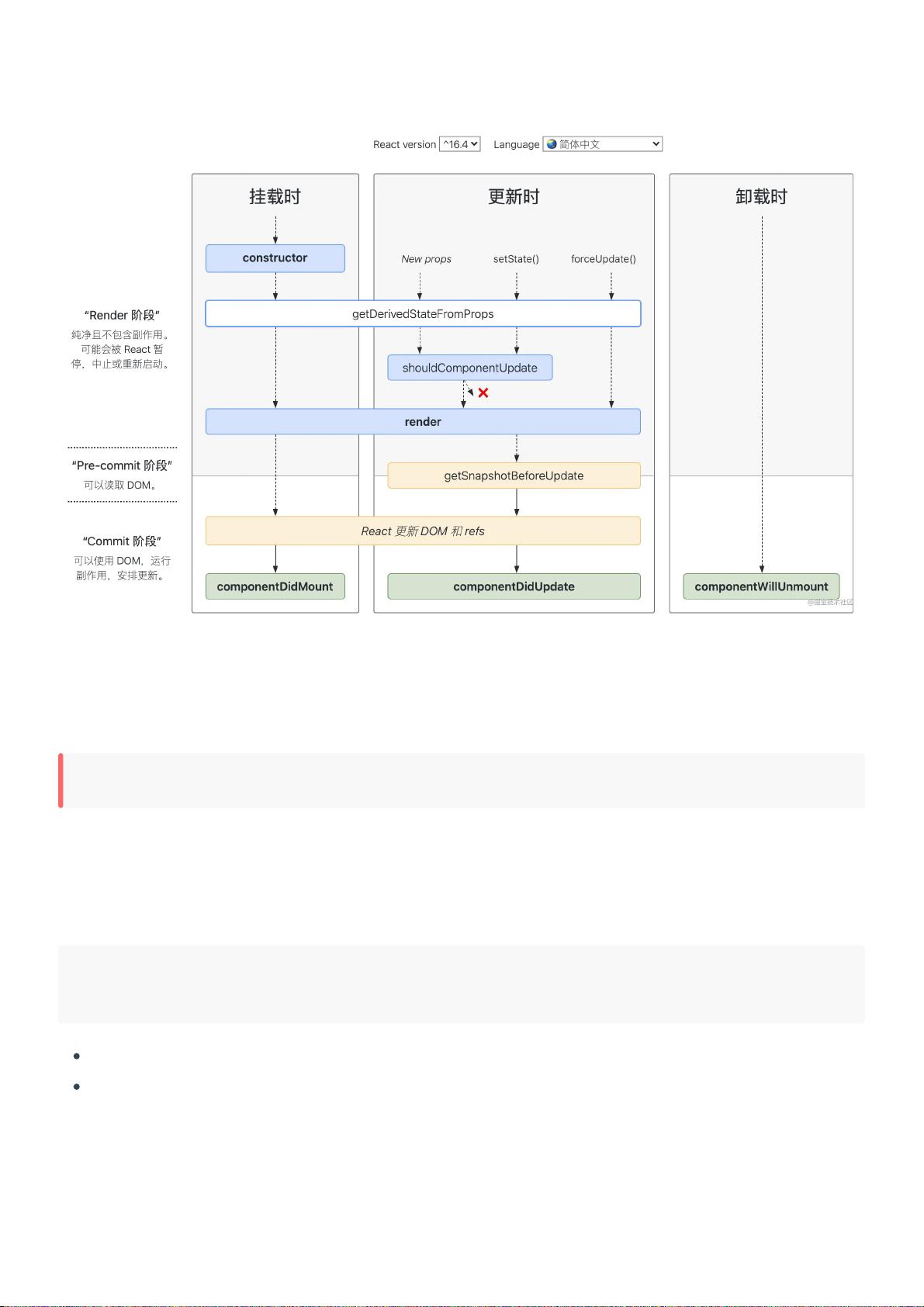
另外,面试题总结还包括了关于JSX、组件基础等方面的问题。在JSX中,事件并没有绑定在对应的真实DOM上,而是通过事件代理的方式统一绑定在document上,同样也是为了减少内存消耗和方便事件的管理。对于React组件的使用,面试题总结中也涉及到了组件的生命周期、state与props的区别、组件通信等方面的问题,帮助开发者更好地理解React组件的工作原理。
总的来说,这份《2022年前React.js面试题总结》提供了丰富详细的面试题内容,并配有答案解析,为即将面试或正在学习React.js的开发者提供了宝贵的学习资源。通过认真阅读并练习其中的内容,相信开发者们可以更加深入地理解React.js,并在面试中展现自己的技术能力和理解水平。希望这份面试题总结能够帮助广大开发者顺利通过React.js相关的面试,取得更好的职业发展。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
工具盒子
- 粉丝: 74
- 资源: 1311
最新资源
- Hibernate In Action
- 第2章 递归与分治策略.pdf
- java基础入门教程
- pku ACM在线评判 ACM题目分类.doc
- jsp connect mysql
- ARTeam站上的10篇OD入门教程
- JXTA java p2p Programming(英文版)
- S3C2410开发流程
- 学习Excel.VBA与XML、ASP协同应用.pdf
- VC++环境下WinSock编程及实例分析
- 服务器选购指南白皮书
- 高质量C++/C编程指南
- 灰狐驱动学习笔记系列文章.pdf
- 3D Game Engine Architecture
- 23种java设计模式
- PowerDesigner UML 建模简介(第二部分).doc