Ueditor文件上传配置指南
需积分: 9 127 浏览量
更新于2024-09-10
收藏 179KB DOC 举报
"ueditor上传文件配置"
Ueditor是一款流行的在线富文本编辑器,它提供了丰富的功能,如文本编辑、图片上传、视频插入等,广泛应用于网站内容管理。配置Ueditor以便进行文件上传,主要包括以下几个步骤:
1. **引入Ueditor的依赖**:
在开始配置前,需要将Ueditor的jar包或相关依赖文件引入到您的项目中。这通常意味着将它们添加到项目的类路径,确保编辑器的库文件可供应用访问。
2. **配置ueditor.config.js**:
Ueditor的配置文件`ueditor.config.js`是设置编辑器行为的关键。在这个文件中,你需要设置`serverUrl`,这是编辑器与服务器通信的基础地址。同时,还要配置`imageUrl`和`imageUrlPrefix`。`imageUrl`是文件上传的URL,`imageUrlPrefix`则是在文件URL前添加的前缀。不正确地配置这些参数可能导致文件上传失败或者编辑器显示错误。
3. **创建探测连接的后端接口**:
Ueditor在初始化时会尝试探测`serverUrl`是否可访问。因此,你需要在后台创建一个对应的接口,例如在Spring MVC框架中,你可以创建一个控制器方法来响应这个探测请求,返回值通常是一个简单的HTML页面,比如`ueditor/jsp/controller.jsp`的内容。
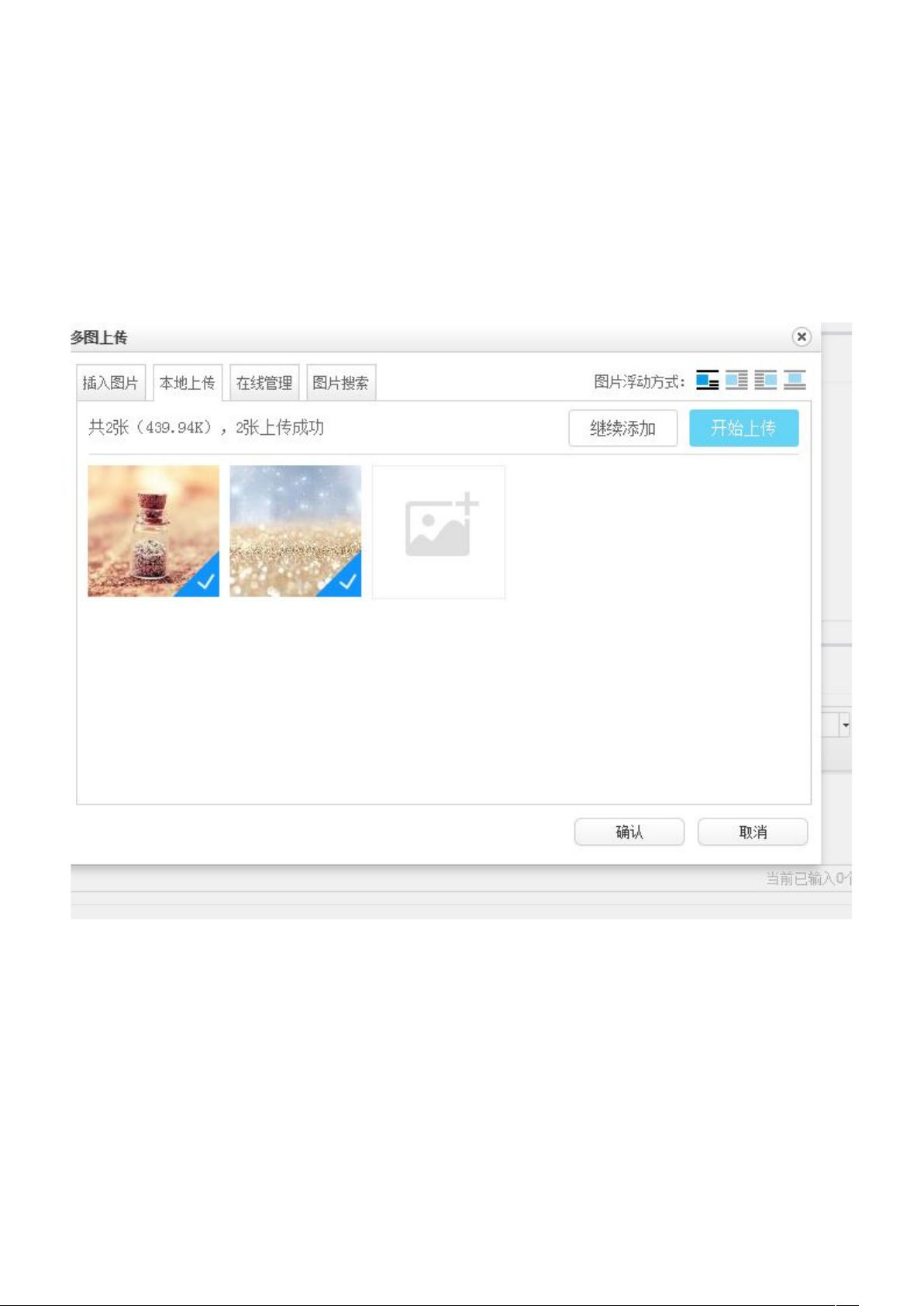
4. **实现图片上传处理**:
当用户通过Ueditor上传图片时,请求会发送到指定的URL(与探测连接的URL相同,但使用POST方式)。你需要在后端编写处理这个POST请求的方法,接收上传的文件,并将处理结果以特定的格式返回。返回的数据通常是一个Map,包含关于上传文件的信息,如文件名、存储路径等。注意,返回的参数属性必须与Ueditor期望的保持一致。
5. **初始化Ueditor**:
在前端页面上,你需要调用Ueditor的初始化函数,设置`imageActionName`(图片上传的处理动作名称)和`imageFieldName`(上传图片字段名)。`imageFieldName`应与后端接收文件的参数名匹配,通常对应于`MultipartFile`或其他文件上传组件的字段。
以上步骤是Ueditor进行文件上传的基本配置流程。在实际应用中,可能还需要考虑其他因素,如文件大小限制、文件类型检查、权限控制等,这些都是为了确保上传过程的安全性和稳定性。在进行这些配置时,需要注意每个环节的细节,确保前后端的协同工作,以提供顺畅的用户体验。同时,Ueditor提供了丰富的API和插件,可以根据需求进行更深入的定制。
2019-02-16 上传
2018-12-28 上传
2013-10-12 上传
2022-01-02 上传
2019-03-07 上传
2013-12-14 上传
117 浏览量
Ken大神666
- 粉丝: 0
- 资源: 1
最新资源
- StarModAPI: StarMade 模组开发的Java API工具包
- PHP疫情上报管理系统开发与数据库实现详解
- 中秋节特献:明月祝福Flash动画素材
- Java GUI界面RPi-kee_Pilot:RPi-kee专用控制工具
- 电脑端APK信息提取工具APK Messenger功能介绍
- 探索矩阵连乘算法在C++中的应用
- Airflow教程:入门到工作流程创建
- MIP在Matlab中实现黑白图像处理的开源解决方案
- 图像切割感知分组框架:Matlab中的PG-framework实现
- 计算机科学中的经典算法与应用场景解析
- MiniZinc 编译器:高效解决离散优化问题
- MATLAB工具用于测量静态接触角的开源代码解析
- Python网络服务器项目合作指南
- 使用Matlab实现基础水族馆鱼类跟踪的代码解析
- vagga:基于Rust的用户空间容器化开发工具
- PPAP: 多语言支持的PHP邮政地址解析器项目