纯CSS实现多行文字截断的示例代码和实现技巧
152 浏览量
更新于2024-08-31
收藏 453KB PDF 举报
纯CSS实现多行文字截断的示例代码
在Web开发中,实现多行文字截断的效果是一项挑战性的任务,特别是在不同的浏览器和屏幕尺寸下保持一致的效果。今天,我们将探讨如何使用纯CSS实现多行文字截断的示例代码,并分析不同方法的优缺点。
**单行文本截断**
在实现单行文本截断时,我们可以使用`text-overflow`属性,该属性可以将超出容器范围的文本隐藏,并在末尾添加省略号。下面是一个简单的示例代码:
```css
div {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
```
这种方法的优点是浏览器原生支持,各大浏览器兼容性好,缺点就是只支持单行文本截断,并不支持多行文本截取。
**多行文本截断**
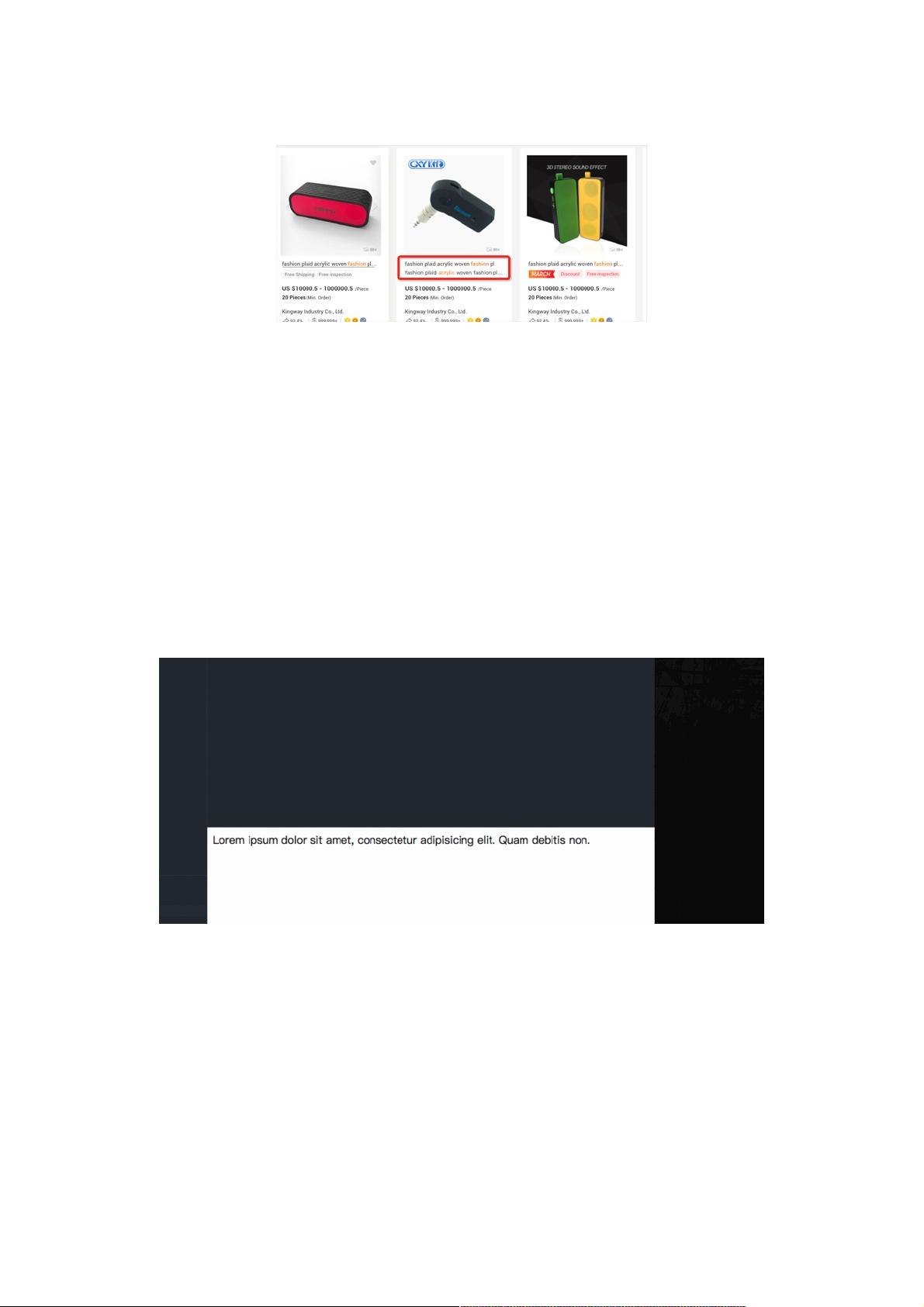
在实现多行文本截断时,我们可以使用`-webkit-line-clamp`属性,该属性可以将文本截断到指定的行数。下面是一个示例代码:
```css
div {
display: -webkit-box;
overflow: hidden;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
}
```
这种方法的优点是响应式截断,根据不同宽度做出调整,并且可以实现多行文本截断。然而,它的缺点是只支持webkit浏览器,并且需要与`display`、`-webkit-box-orient`和`overflow`属性结合使用。
**其他方法**
除了上述方法外,还有其他方法可以实现多行文本截断,例如使用`grid`布局、`flexbox`布局等。这些方法的优缺点各不相同,我们需要根据实际情况选择合适的方法。
**结语**
实现多行文字截断的效果需要考虑浏览器兼容性、响应式设计和文本截断效果等多个因素。通过使用纯CSS可以实现多行文字截断的效果,但需要根据实际情况选择合适的方法。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-01-19 上传
2021-01-08 上传
2020-09-25 上传
2020-12-13 上传
2020-09-22 上传
2020-09-24 上传
weixin_38721652
- 粉丝: 3
- 资源: 935