小程序入门:从HelloWorld到配置详解
107 浏览量
更新于2024-08-26
收藏 177KB PDF 举报
"小程序开发入门教程,包括HelloWorld实例、json配置详解以及视图容器的使用介绍"
在本文中,我们将深入探讨小程序的基础知识,主要包括创建小程序的HelloWorld实例、理解json配置项以及掌握视图容器的使用。小程序是一种轻量级的应用形态,通常由app程序主体和多个页面组成。
一、HelloWorld实例
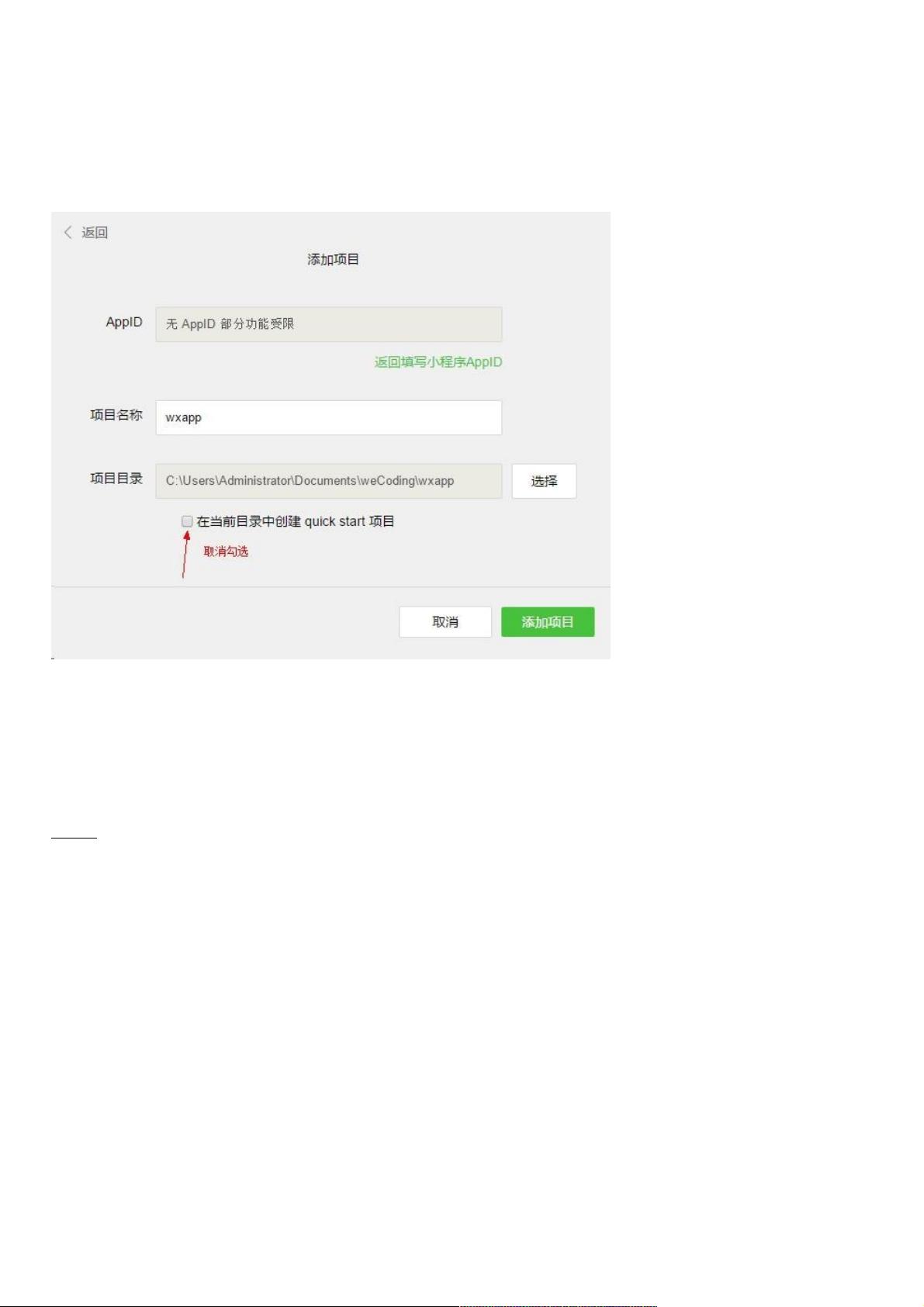
小程序开发通常从创建一个简单的HelloWorld开始。首先,我们需要了解小程序的基本目录结构。小程序主要由`app`程序主体和`pages`中的各个页面组成。在`app`程序主体中,我们有三个核心文件:
1. `app.js`:这是小程序的逻辑中心,通过`app()`函数注册小程序,并定义生命周期函数。例如:
```javascript
App({
onLaunch: function () {
console.log('AppLaunch');
},
onShow: function () {
console.log('AppShow');
},
onHide: function () {
console.log('AppHide');
}
});
```
这些函数会在小程序启动、显示和隐藏时被调用。
2. `app.json`:这里是小程序的公共配置文件,用来设置页面路径、窗口表现、底部TabBar等。例如:
```json
{
"pages": [
"pages/index/index"
]
}
```
这个配置告诉小程序启动时加载`pages/index/index`页面。
3. `app.wxss`:可选的公共样式表,可以全局应用样式。
二、json配置详解
在小程序中,json配置文件主要用于定义页面或整个应用的行为。例如,在`app.json`中,`pages`字段列出了所有页面的路径,`window`字段则用于设置窗口表现,如:
```json
{
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "Demo",
"navigationBarTextStyle": "black"
}
}
```
这些配置可以改变导航栏的颜色、文字样式等。
对于页面的`json`文件,例如`index.json`,它只能配置`window`相关的选项,调整页面的局部窗口属性。
三、视图容器
在小程序的页面结构中,视图容器(View Container)是承载内容的重要元素。主要有以下几种:
1. `view`:基本的布局容器,可以设置宽度和高度,用于组合其他组件。
2. `scroll-view`:可滚动的视图区域,支持水平和垂直滚动。
3. `swiper`:轮播图组件,常用于展示图片或页面切换。
4. `picker`:选择器组件,用于让用户在一组数据中选择一项。
视图容器的使用需要结合`.wxml`文件进行布局设计,通过控制`class`和`style`属性实现样式控制。
总结,小程序的学习涉及多个方面,包括但不限于JavaScript逻辑、JSON配置和WXML/WXSS布局。通过理解和实践这些基础知识,你可以逐步掌握小程序的开发技能。在实际开发中,还会遇到更多的组件和功能,需要不断探索和学习。
2021-03-29 上传
501 浏览量
点击了解资源详情
2022-08-08 上传
122 浏览量
478 浏览量
134 浏览量
点击了解资源详情
点击了解资源详情
weixin_38677648
- 粉丝: 5
最新资源
- C#实现程序A的监控启动机制
- Delphi与C#交互加密解密技术实现与源码分析
- 高效财务发票管理软件
- VC6.0编程实现删除磁盘空白文件夹工具
- w5x00-master.zip压缩包解析:W5200/W5500系列Linux驱动程序
- 数字通信经典教材第五版及其答案分享
- Extjs多表头设计与实现技巧
- VBA压缩包子技术未来展望
- 精选多类型导航菜单,总有您钟爱的一款
- 局域网聊天新途径:Android平台UDP技术实现
- 深入浅出神经网络模式识别与实践教程
- Junit测试实例分享:纯Java与SSH框架案例
- jquery xslider插件实现图片的流畅自动及按钮控制滚动
- MVC架构下的图书馆管理系统开发指南
- 里昂理工学院RecruteSup项目:第5年实践与Java技术整合
- iOS 13.2真机调试包使用指南及安装