小程序入门:HelloWorld与配置详解
81 浏览量
更新于2024-08-26
收藏 179KB PDF 举报
"小程序学习笔记,包括HelloWorld,json配置项,以及视图容器的介绍"
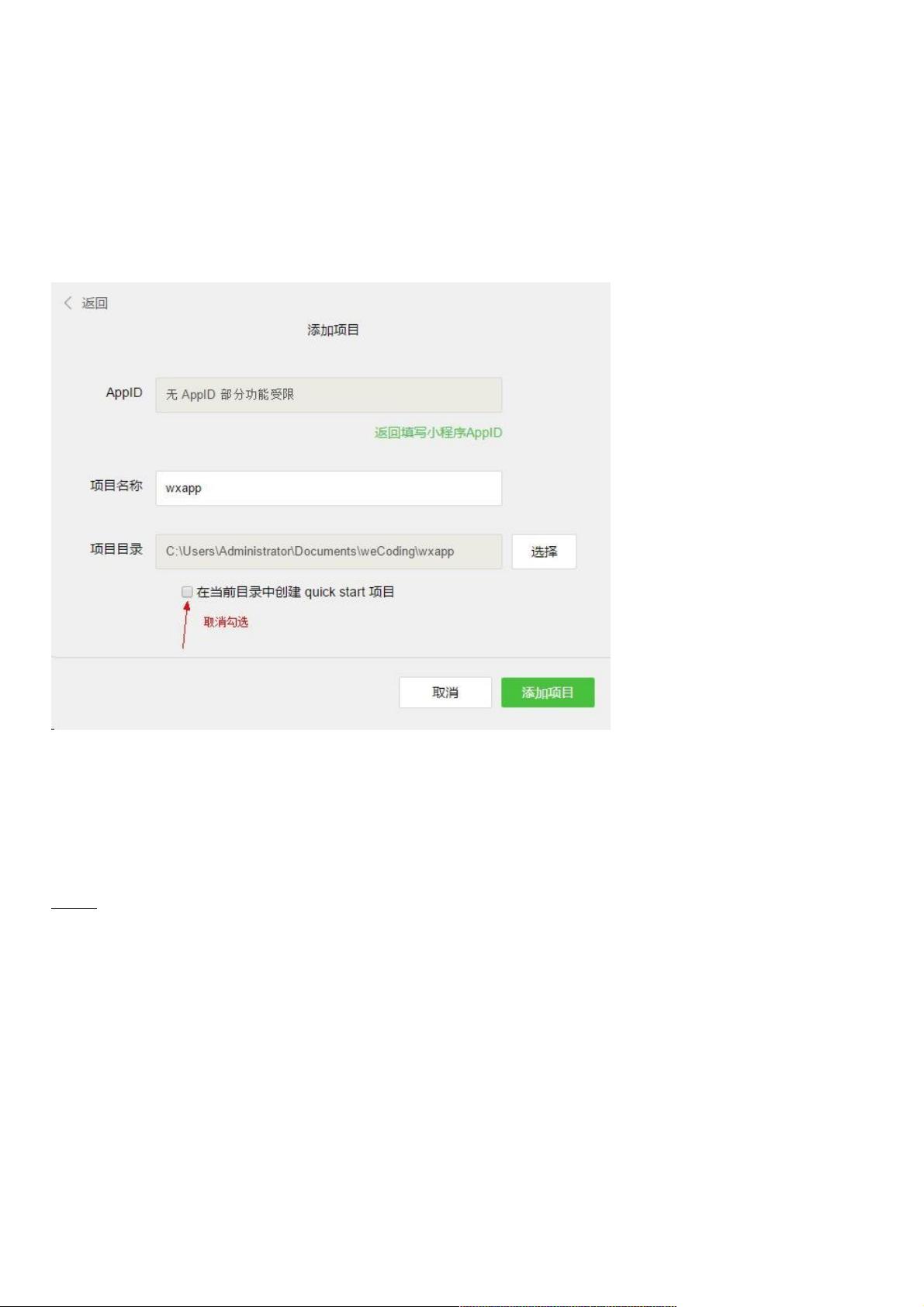
在小程序开发领域,初学者通常会从"Hello, World!"开始。本文是针对少年编程爱好者的一份小程序学习笔记,旨在帮助他们理解小程序的基础构建块。在开始之前,确保已经安装了小程序开发工具,并且在新建项目时不要选择"创建quick start项目"。
小程序的基本结构由两部分组成:app程序主体和页面(pages)。app程序主体包含了小程序的核心逻辑和全局设置,而页面则是构成小程序的具体功能单元。
1. **app.js**:这是小程序的主逻辑文件,通过`app()`函数注册小程序并定义其生命周期函数,如`onLaunch`, `onShow`, 和 `onHide`,分别对应小程序启动、显示和隐藏时的回调。
2. **app.json**:这是一个配置文件,用于设定小程序的公共设置。它包含关键配置如页面路径(pages)、窗口表现(window)、底部导航栏(tabBar)等。例如,页面路径是一个数组,列出所有组成小程序的页面,数组的第一个元素是启动页面。
3. **app.wxss**:这是小程序的全局样式表,可理解为公共CSS文件,非必需,但可以用来设置通用样式,供所有页面共享。
每个页面(page)都有自己的文件结构:
1. **.js文件**:页面逻辑,必须包含。这里注册页面,处理数据初始化、生命周期事件及用户交互。
2. **.wxml文件**:页面结构,也是必须的,类似于HTML,定义了页面的布局和组件。
3. **.wxss**:页面样式表,每个页面都可以有自己的样式,独立于全局样式。
4. **.json**:页面配置文件,仅能配置窗口相关的设置,比如页面的背景颜色、标题等。
在创建小程序时,开发工具通常会提供模板帮助快速生成这些基础文件。例如,`app.json`中的`pages`字段应列出所有页面路径,如`"pages/index/index"`和`"pages/logs/logs"`。
视图容器是小程序中用来组织和展示内容的重要组件。它们包括`view`、`scroll-view`、`swiper`等,可以用来实现不同类型的布局和滚动效果。视图容器可以帮助开发者构建复杂而动态的用户界面。
- **view**:基本的布局容器,可嵌套其他组件,实现各种布局效果。
- **scroll-view**:可滚动的视图容器,支持水平和垂直滚动,常用于列表或长内容展示。
- **swiper**:轮播组件,用于展示多张图片或卡片式内容,常用于首页轮播图。
通过理解和熟练运用这些基本概念,少年开发者们可以逐步构建出功能丰富的小程序。随着经验的积累,还可以探索更多高级特性,如网络请求、数据库操作、地图集成等,进一步提升编程技能。
2021-03-29 上传
2024-01-09 上传
2019-07-29 上传
2019-03-17 上传
2021-01-08 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38553275
- 粉丝: 5
- 资源: 917
最新资源
- 探索AVL树算法:以Faculdade Senac Porto Alegre实践为例
- 小学语文教学新工具:创新黑板设计解析
- Minecraft服务器管理新插件ServerForms发布
- MATLAB基因网络模型代码实现及开源分享
- 全方位技术项目源码合集:***报名系统
- Phalcon框架实战案例分析
- MATLAB与Python结合实现短期电力负荷预测的DAT300项目解析
- 市场营销教学专用查询装置设计方案
- 随身WiFi高通210 MS8909设备的Root引导文件破解攻略
- 实现服务器端级联:modella与leveldb适配器的应用
- Oracle Linux安装必备依赖包清单与步骤
- Shyer项目:寻找喜欢的聊天伙伴
- MEAN堆栈入门项目: postings-app
- 在线WPS办公功能全接触及应用示例
- 新型带储订盒订书机设计文档
- VB多媒体教学演示系统源代码及技术项目资源大全