React移动优化实践:从基础到极致
142 浏览量
更新于2024-07-15
收藏 2.12MB PDF 举报
"React移动web极致优化"
React是一种由Facebook开发的JavaScript库,用于构建用户界面,特别适合构建单页应用和移动应用。在本文中,我们将探讨React如何实现移动Web的极致优化,并分析其关键特性。
1. **Learnonce, Write Anywhere**
React的核心理念是学习一次,到处编写。这意味着一旦掌握了React,开发者可以使用它来构建Web应用、服务器渲染应用,甚至是原生移动应用。ReactJS适用于快速开发轻量级项目,ReactServerRender可以提升首屏加载速度,而ReactNative则提供原生级别的性能。然而,这也意味着学习曲线较陡峭,需要掌握包括Webpack、React和Redux在内的多个工具和技术栈,对于新手来说可能有一定挑战。
2. **Virtual DOM**
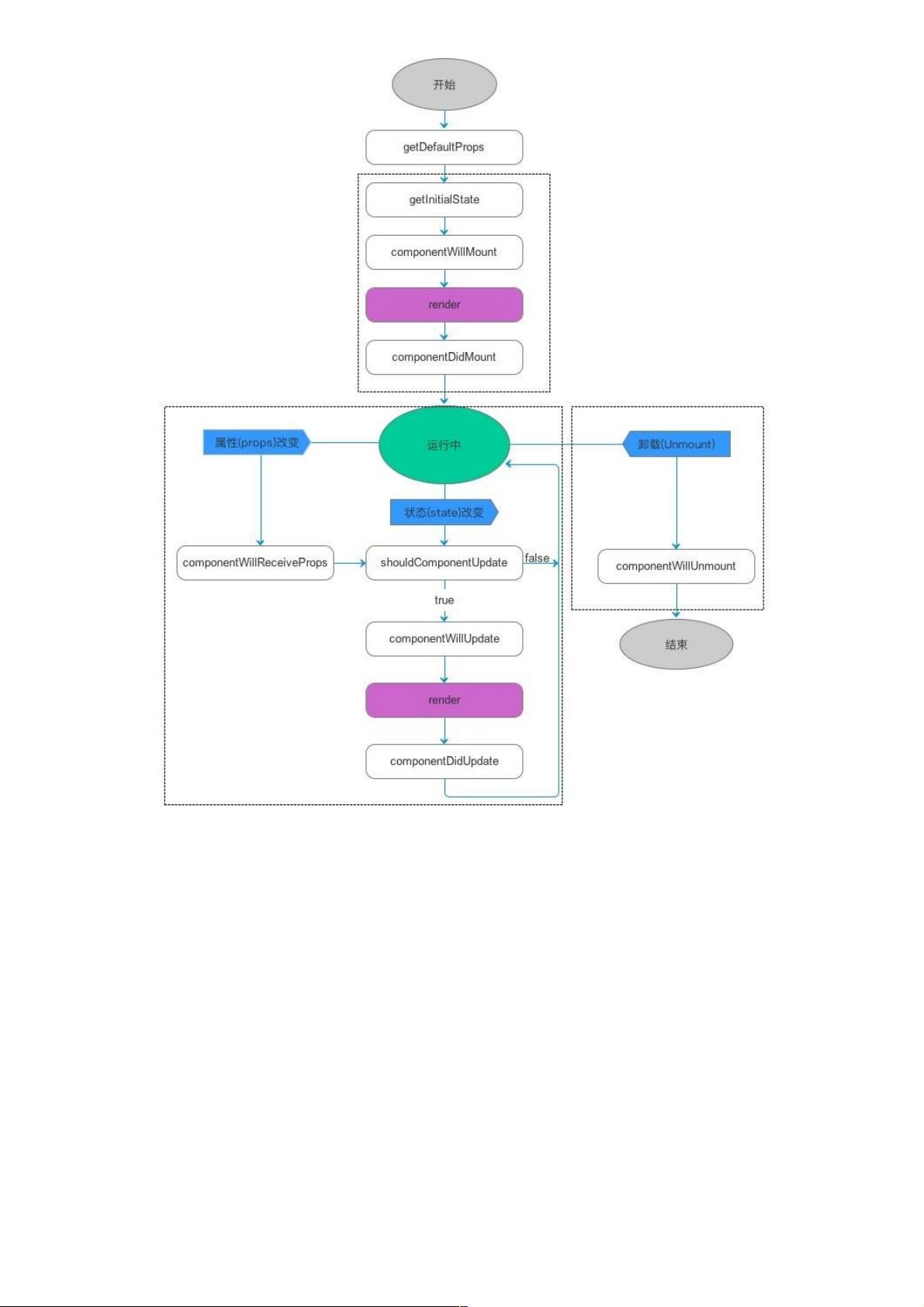
Virtual DOM是React的一项关键技术,它允许React高效地处理UI更新。通过创建虚拟的DOM树,React可以在内存中比较新旧状态,然后仅对真正改变的部分进行实际DOM操作,从而提高性能。但要充分利用这一特性,开发者需要了解如何正确优化,例如避免不必要的渲染和使用PureComponent、shouldComponentUpdate等生命周期方法。
3. **组件化**
React的组件化思想使得代码结构更加清晰,易于维护。开发者可以将复杂的应用分解为多个独立、可复用的组件。然而,要充分利用组件化的优势,需要遵循最佳实践,如使用Redux进行状态管理,以及遵循函数式编程原则,以避免状态管理和性能问题。
4. **性能优化**
尽管React提供了高性能的基础,但要实现极致优化,还需要额外的努力。这包括理解并应用像是代码分割、懒加载、服务端渲染、缓存策略等技术。React官方文档也强调了开发者需要考虑性能优化,以确保应用与非React应用具有同等的响应速度。
5. **实际期望与挑战**
对于初学者来说,可能会过高估计React的能力,期待它自动解决所有性能问题。实际上,React是一个工具,需要开发者根据具体需求和场景进行适当的配置和优化。例如,虽然React的声明式编程风格简化了DOM操作,但过度渲染或不合理的组件设计仍然可能导致性能下降。
总结来说,React移动Web的极致优化需要深入了解React的特性,如虚拟DOM和组件化,同时掌握相关的优化技巧和最佳实践。这包括合理利用Webpack进行打包优化,Redux进行状态管理,以及针对Virtual DOM的优化策略。此外,开发者需要具备跨平台开发的能力,理解和掌握React在不同场景下的应用,如ReactJS、ReactServerRender和ReactNative。只有这样,才能充分利用React的强大功能,构建出高性能、易维护的移动Web应用。
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38686267
- 粉丝: 6
- 资源: 945
最新资源
- MATLAB实现小波阈值去噪:Visushrink硬软算法对比
- 易语言实现画板图像缩放功能教程
- 大模型推荐系统: 优化算法与模型压缩技术
- Stancy: 静态文件驱动的简单RESTful API与前端框架集成
- 掌握Java全文搜索:深入Apache Lucene开源系统
- 19计应19田超的Python7-1试题整理
- 易语言实现多线程网络时间同步源码解析
- 人工智能大模型学习与实践指南
- 掌握Markdown:从基础到高级技巧解析
- JS-PizzaStore: JS应用程序模拟披萨递送服务
- CAMV开源XML编辑器:编辑、验证、设计及架构工具集
- 医学免疫学情景化自动生成考题系统
- 易语言实现多语言界面编程教程
- MATLAB实现16种回归算法在数据挖掘中的应用
- ***内容构建指南:深入HTML与LaTeX
- Python实现维基百科“历史上的今天”数据抓取教程