Vue中使用gojs与jointjs绘制业务流程图实战
127 浏览量
更新于2024-08-31
收藏 157KB PDF 举报
在Vue项目中,为了实现业务流程图的可视化展示,可以考虑使用GoJS或JointJS这两种强大的JavaScript库。GoJS和JointJS都是专门用于绘制图形和网络图的工具,它们在前端开发中能帮助开发者快速构建直观且交互式的流程图。
首先,我们来了解一下GoJS。它提供了一种基于JSON的数据模型,使得数据驱动图形变得非常直观。尽管Flow-Chart插件在代码组织上可能较为繁琐,但它的缺点是依赖于复杂的编码结构,而且输出的图表样式可能不够美观。然而,如果你更倾向于简洁易用和JSON配置,GoJS可能不是最佳选择,因为它可能不适合对设计有较高要求的场景。
另一方面,Dargre-D3是一个基于dagre.js和d3.js的组合,提供了更为灵活的图形布局和设计能力。它的GitHub仓库链接(<https://github.com/dagrejs/dagre-d3>)提供了丰富的示例和文档,允许用户通过修改JSON数据轻松定制流程图。Dargre-D3的优势在于其强大的数据可视化能力和可定制性,以及与D3库的无缝集成,这使得用户能够利用D3的丰富功能来打造高质量的视觉效果。
在Vue中使用GoJS或JointJS的具体步骤如下:
1. **引入库**:首先,在Vue项目中安装所需的库,如`npm install gojs`或`npm install jointjs`。
2. **初始化组件**:在Vue组件中,定义一个数据模型,存储流程图的状态和边信息。例如,定义状态数组`states`和对应标签`map`,如提供的代码所示。
```javascript
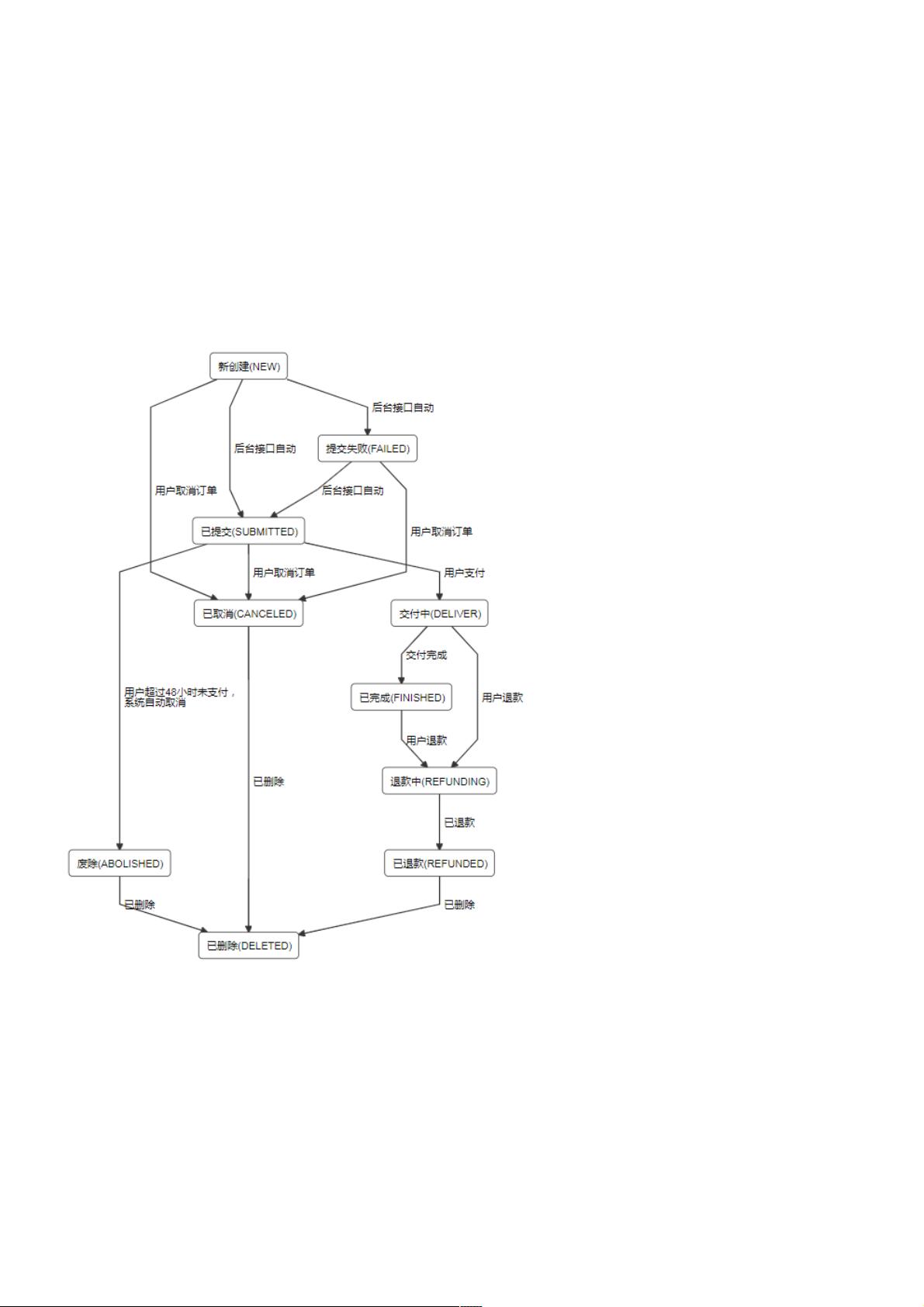
const states = ["NEW", "SUBMITTED", ...]; // 其他状态
const map = ["新创建", "已提交", ...]; // 对应状态的标签
```
3. **创建图形实例**:创建GoJS或JointJS的图形实例,并设置节点和边的属性,如标签和连接关系。
```javascript
const g = new Go.Graph(); // 或者joint.dia.Graph()
states.forEach((state, index) => {
g.addNode(state, { label: `${map[index]}(${state})` });
});
g.addEdge("NEW", "FAILED", { label: "后台接口自动" });
// 其他边的添加...
```
4. **渲染到DOM**:将创建的图形对象绑定到Vue组件的视图上,确保更新数据时图形随之更新。可以使用Vue的`v-if`或`v-bind`指令来实现。
5. **交互与事件处理**:根据项目需求,可以添加交互事件,如点击、拖拽等,以增强用户体验。
6. **美化与定制**:如果需要更精细的样式控制,可以通过GoJS或JointJS的API进行调整,或者结合CSS进行样式定制。
通过上述步骤,你可以在Vue项目中有效地利用GoJS或JointJS绘制出清晰、美观的业务流程图,帮助客户更好地理解流程。由于JointJS具有更强的自定义性和灵活性,对于复杂流程图的实现可能会更合适。而GoJS则更适合对简洁性和易用性有更高要求的情况。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-10-18 上传
点击了解资源详情
2022-05-25 上传
点击了解资源详情
点击了解资源详情
weixin_38655767
- 粉丝: 3
- 资源: 923
最新资源
- Raspberry Pi OpenCL驱动程序安装与QEMU仿真指南
- Apache RocketMQ Go客户端:全面支持与消息处理功能
- WStage平台:无线传感器网络阶段数据交互技术
- 基于Java SpringBoot和微信小程序的ssm智能仓储系统开发
- CorrectMe项目:自动更正与建议API的开发与应用
- IdeaBiz请求处理程序JAVA:自动化API调用与令牌管理
- 墨西哥面包店研讨会:介绍关键业绩指标(KPI)与评估标准
- 2014年Android音乐播放器源码学习分享
- CleverRecyclerView扩展库:滑动效果与特性增强
- 利用Python和SURF特征识别斑点猫图像
- Wurpr开源PHP MySQL包装器:安全易用且高效
- Scratch少儿编程:Kanon妹系闹钟音效素材包
- 食品分享社交应用的开发教程与功能介绍
- Cookies by lfj.io: 浏览数据智能管理与同步工具
- 掌握SSH框架与SpringMVC Hibernate集成教程
- C语言实现FFT算法及互相关性能优化指南