Android开发:打造仿探探图片滑动交互效果
128 浏览量
更新于2024-09-07
收藏 143KB PDF 举报
"Android实现探探图片滑动效果的教程"
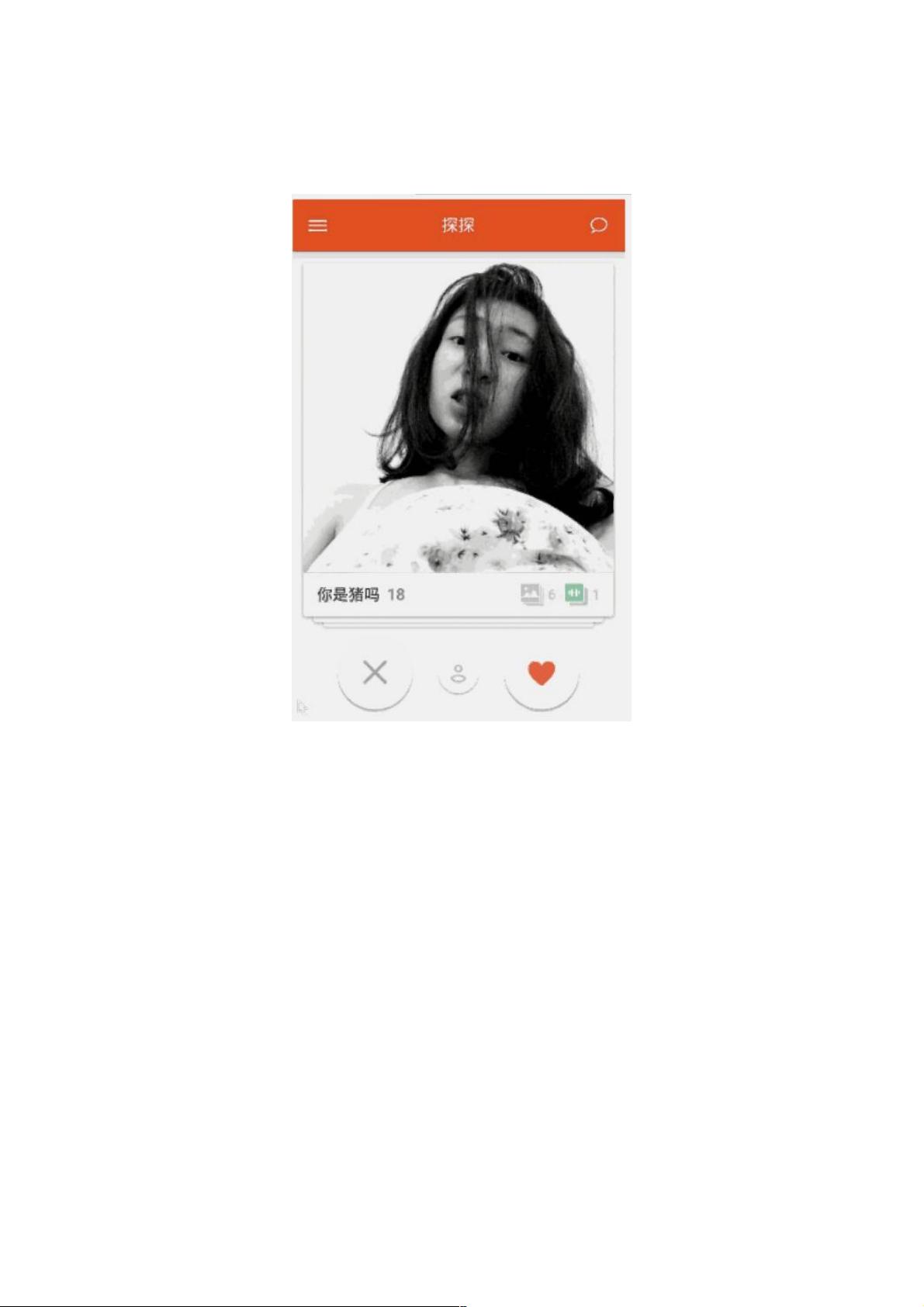
在Android开发中,实现类似探探应用中的图片滑动效果是一种常见的需求,特别是在构建个性化、交互性强的社交应用时。探探的图片滑动功能让用户可以通过左右滑动来查看或忽略其他用户的照片,这种体验既直观又有趣。本文将详细介绍如何在Android中实现这一功能。
首先,我们要理解这种滑动效果的核心在于对RecyclerView的运用。RecyclerView是Android SDK提供的一种高效的数据展示组件,它能够管理大量数据项的列表,并且支持视图的回收和复用,防止内存泄漏。在探探的图片滑动场景中,每个图片都代表一个RecyclerView的ItemView,当用户滑动时,RecyclerView会自动处理ItemView的隐藏和显示。
为了实现探探式的图片滑动,我们需要自定义一个RecyclerView的LayoutManager。LayoutManager是RecyclerView的布局策略控制器,负责决定每个ItemView的位置。在这里,我们可以创建一个名为OverLayCardLayoutManager的类,继承自RecyclerView.LayoutManager。这个自定义的LayoutManager应该能实现以下功能:
1. **限制显示数量**:根据需求,我们可能希望一次最多显示4个图片,这可以通过重写`onLayoutChildren()`方法来实现。
2. **居中显示**:所有图片应居中显示,以达到视觉上的平衡。这可以通过计算每个ItemView的位置来完成。
3. **缩放和平移**:当用户滑动时,底部的图片需要进行缩放和平移,模拟“卡片”滑过的效果。这通常需要在`onLayout()`或`onScrolled()`方法中进行计算,根据滑动距离调整每个ItemView的缩放比例(scale)和平移距离(translation)。
在给出的代码片段中,我们可以看到`OverLayCardLayoutManager`的一些关键部分,例如初始化TRANS_Y_GAP(平移的参考值),以及定义了一些常量,如最大显示数量(MAX_SHOW_COUNT)和缩放差距(SCALE_GAP)。这些参数用于计算每个ItemView在滑动过程中的状态。
为了实现滑动事件,我们还需要监听RecyclerView的滑动。这通常通过实现`RecyclerView.OnItemTouchListener`并注册到RecyclerView上实现。在`onTouchEvent()`方法中,我们可以获取用户的滑动动作,然后更新LayoutManager中的ItemView状态,实现滑动动画。
最后,别忘了在Activity或Fragment中设置自定义的LayoutManager和适配器(Adapter),以加载和显示数据。适配器需要实现`RecyclerView.Adapter`接口,负责将数据绑定到ItemView上。
实现探探图片滑动效果的关键在于自定义RecyclerView的LayoutManager,结合适当的触摸事件处理,以及对RecyclerView机制的深入理解。通过这样的方式,我们可以创造出类似探探的流畅滑动体验,提升用户在应用中的互动性。
416 浏览量
881 浏览量
339 浏览量
2024-11-01 上传
202 浏览量
963 浏览量
521 浏览量
374 浏览量