Bootstrap JS插件:弹出框详解与示例
6 浏览量
更新于2024-08-31
收藏 157KB PDF 举报
"Bootstrap教程JS插件弹出框学习笔记分享"
在本文中,我们将深入探讨Bootstrap中的JavaScript插件——弹出框(Popover),这是一种在网页设计中常用来提供额外信息或交互功能的元素。Bootstrap是一款流行的前端开发框架,它为开发者提供了丰富的组件和样式,使得构建响应式和用户友好的网站变得更为便捷。
弹出框在Bootstrap中被广泛使用,其设计灵感可能来自于像iPad这样的设备上常见的界面效果。通过这个插件,我们可以为页面上的任何元素添加一个可弹出的小窗口,窗口内可以包含标题和内容,用于显示更多的详细信息或者操作提示。
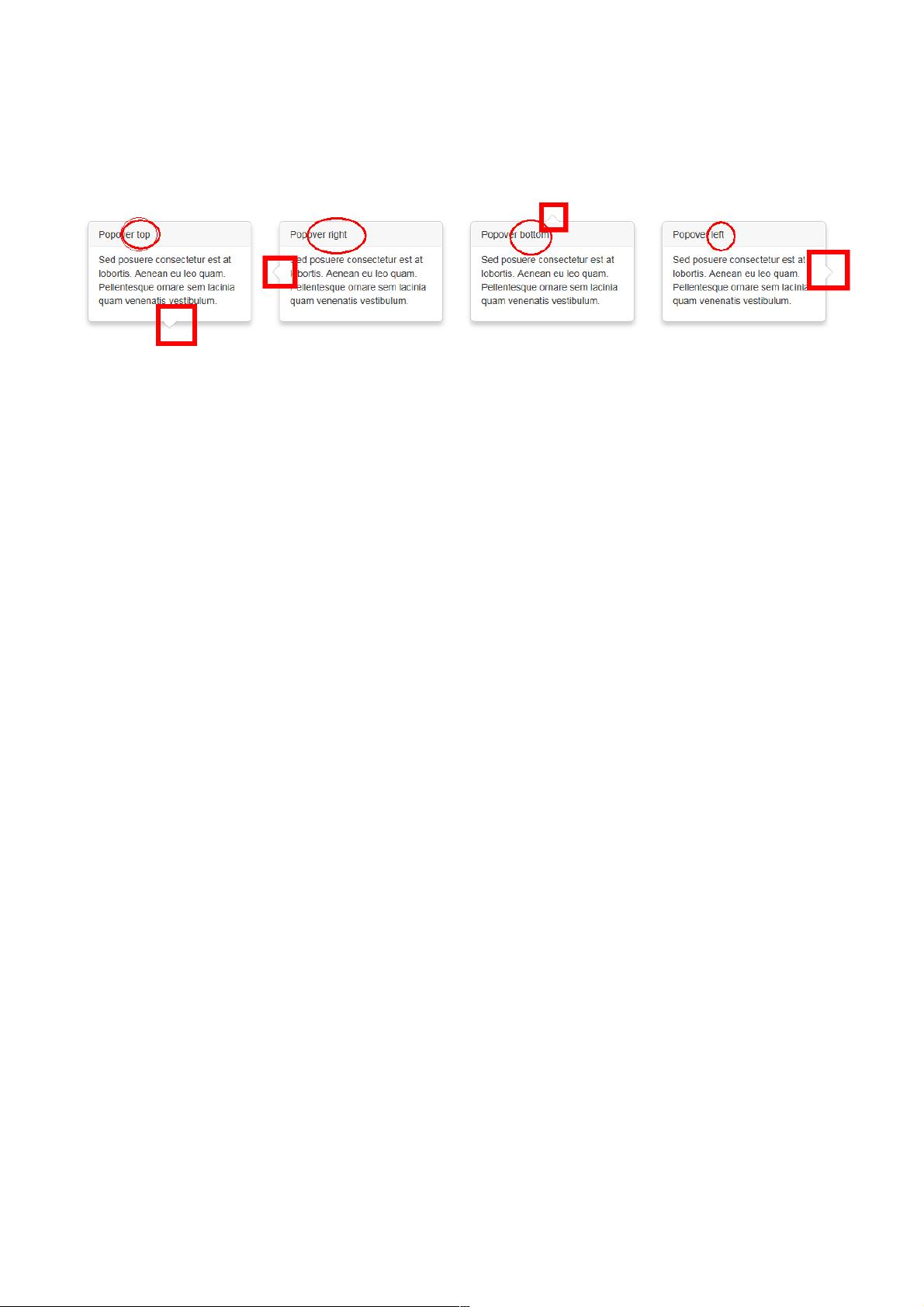
在示例代码中,展示了四种不同方向的弹出框:顶部(top)、右侧(right)、底部(bottom)和左侧(left)。每个弹出框都由一个基本结构组成,包括一个`<div>`容器(`.popover`),一个箭头元素(`.arrow`)来指示弹出框的方向,一个标题元素(`.popover-title`)和一个内容元素(`.popover-content`)。内容部分可以包含HTML文本,如段落、链接等。
例如,一个顶部弹出框的HTML结构如下:
```html
<div class="bs-example bs-example-popover">
<div class="popover top">
<div class="arrow"></div>
<h3 class="popover-title">Popover top</h3>
<div class="popover-content">
<p>这里是弹出框的内容...</p>
</div>
</div>
</div>
```
为了让这些弹出框在页面上动态显示,我们需要使用Bootstrap提供的JavaScript方法。通过调用`$(selector).popover(options)`,可以初始化指定选择器上的弹出框,并设置相关选项,如触发方式(点击、悬停等)和内容源。例如,如果希望在鼠标悬停时显示弹出框,可以这样写:
```javascript
$('.popover-dismiss').popover({
trigger: 'hover',
content: '这是一段动态生成的内容'
})
```
此外,Bootstrap还提供了`popover('show')`、`popover('hide')`和`popover('toggle')`方法来手动控制弹出框的显示、隐藏和切换状态。同时,`popover('destroy')`方法可以移除弹出框插件的所有绑定事件和数据,防止内存泄漏。
总结来说,Bootstrap的弹出框插件是一种强大且灵活的工具,它允许开发者在网页中轻松地创建具有互动性的信息提示。通过适当的CSS和JavaScript配置,我们可以根据实际需求定制弹出框的外观、位置以及触发行为,提升用户体验。在学习和实践中,掌握这个功能可以帮助我们更高效地构建现代网页应用。
120 浏览量
点击了解资源详情
114 浏览量
102 浏览量
109 浏览量
2020-09-01 上传
422 浏览量
228 浏览量
2021-05-06 上传
weixin_38732315
- 粉丝: 7
- 资源: 963
最新资源
- kubernetes-kms:for适用于Kubernetes的Azure Key Vault KMS插件
- Data_Explore_py_pandas_Professional_nanodegree_program:具有一些基本描述性统计信息的用户交互式数据探索程序
- IntelligentAgentsAssignment:第一次尝试在非常简单的环境中实现信念-愿望-意图模型
- flash元件批量改名命令(jsfl)
- fullstackopen:赫尔辛基大学
- Calendar2.rar
- vscode-mono-debug:一个简单的VS Code调试适配器,用于单声道
- packtools:用于处理SciELO PS XML文件的Python库和命令行实用程序
- 使用 MATLAB 进行信用风险建模:这些是 MathWorks 网络研讨会的同名 MATLAB 支持文件。-matlab开发
- 采购管理工程招投标流程
- CBB-Stats
- 12.XGBoost_data.rar
- 电子功用-基于电压跟踪的锂电池剩余电量的计量方法
- 皇家型
- android:android相关代码和示例
- 采购与仓储管理