Vue数据双向绑定:原理与简易实现
200 浏览量
更新于2024-08-29
收藏 129KB PDF 举报
"Vue数据双向绑定的实现原理与方法"
Vue.js作为一个流行的前端JavaScript框架,其核心特性之一就是数据的双向绑定。这个特性使得开发者能够方便地管理数据和视图,实现数据变化自动更新视图,反之亦然。在本文中,我们将深入探讨Vue数据双向绑定的工作原理和简单的实现方法。
首先,我们来看一个简单的Vue实例,这有助于理解数据绑定的基础:
```javascript
var vm = new Vue({
data: { obj: { a: 1 } },
created: function () {
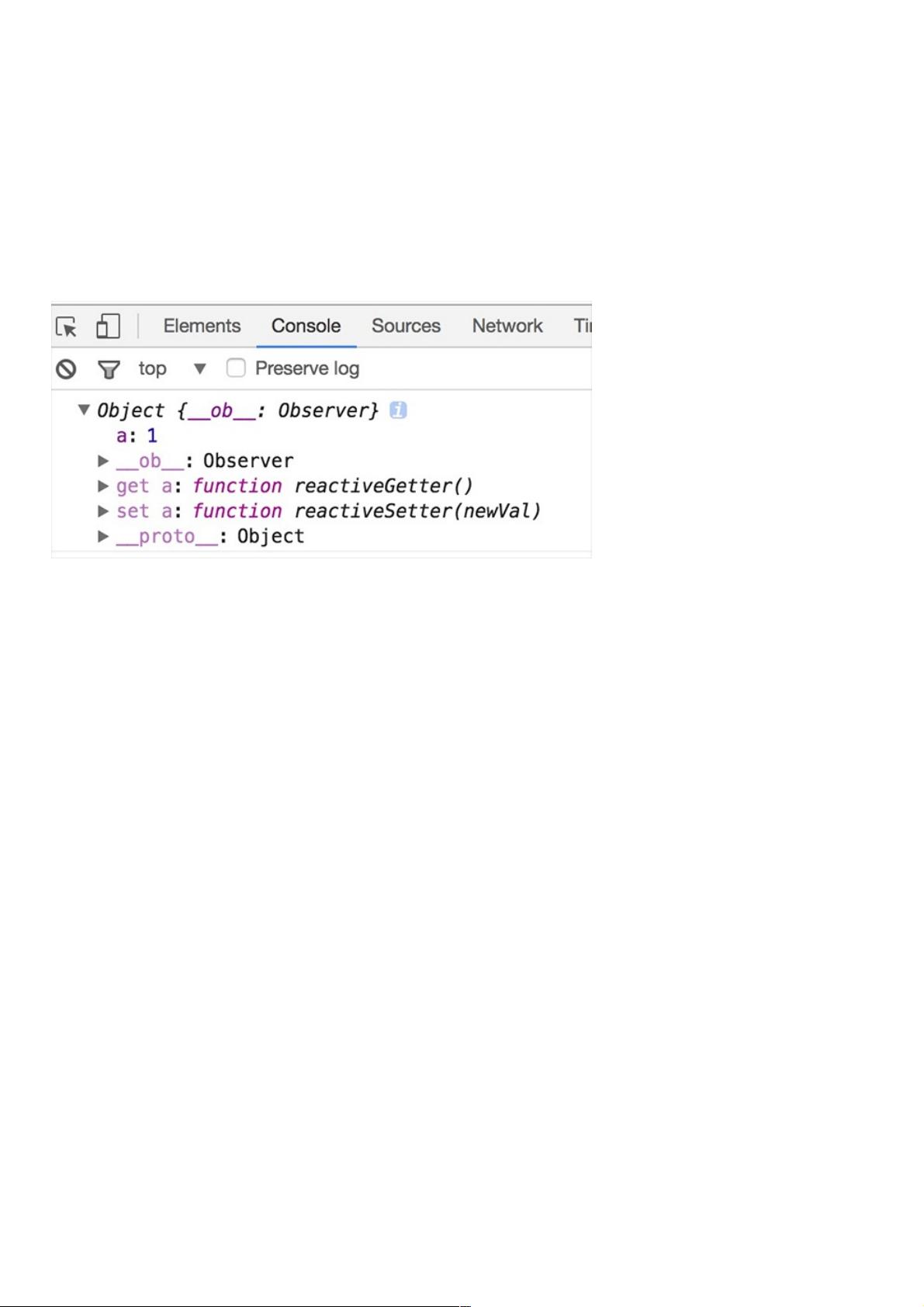
console.log(this.obj);
}
});
```
在这个例子中,`data`对象定义了Vue实例的初始数据,`obj`是一个包含属性`a`的对象。当Vue实例创建时,`created`生命周期钩子会打印出`obj`的当前状态。
实现原理上,Vue的数据双向绑定是基于数据劫持和发布者-订阅者模式。具体来说,Vue通过`Object.defineProperty()`这个内置方法来劫持数据对象的属性,为每个属性添加getter和setter。
1)数据劫持:当尝试访问或修改数据时,Vue会通过`Object.defineProperty()`为每个属性创建访问器属性。这些访问器带有getter和setter。getter用于读取属性值,而setter则在赋值时被调用。例如,当试图修改`obj.a`的值时,setter会被触发,从而使Vue知道数据发生了变化。
2)发布者-订阅者模式:在Vue中,数据模型的变化(setter触发)会通知到所有依赖于该数据的观察者(即视图)。Vue的响应式系统通过Dep类和Watcher类实现这一模式。每当数据变化时,Dep类会通知对应的Watcher,然后Watcher执行相应的更新操作,更新视图。
实现数据双向绑定的基本步骤如下:
1. 实现Observer:Observer类负责遍历并处理数据对象的所有属性,为其添加getter和setter。当观察到数据变化时,Observer会通知Dep。
2. defineReactive:这是处理单个属性的关键函数。它不仅定义了属性的getter和setter,还递归地处理子属性,确保嵌套数据结构的响应性。
3. Watcher:Watcher类是订阅者,负责监听数据变化并执行视图更新。当getter被调用时,会创建一个Watcher实例,记录属性的依赖关系。
4. 当数据发生变化时,setter会被调用,更新对应的Dep,并通知所有关联的Watcher。Watcher接收到通知后,执行相应的更新方法,如编译DOM,实现视图的同步。
通过这种方式,Vue实现了数据驱动视图,使得数据和视图之间的绑定变得直观且高效。在实际开发中,Vue的这种设计极大地简化了状态管理和界面更新的复杂度,提高了代码的可维护性和性能。
2020-10-16 上传
2018-09-25 上传
2021-02-06 上传
2021-01-19 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
2023-08-14 上传
weixin_38715097
- 粉丝: 2
- 资源: 945
最新资源
- IEEE 14总线系统Simulink模型开发指南与案例研究
- STLinkV2.J16.S4固件更新与应用指南
- Java并发处理的实用示例分析
- Linux下简化部署与日志查看的Shell脚本工具
- Maven增量编译技术详解及应用示例
- MyEclipse 2021.5.24a最新版本发布
- Indore探索前端代码库使用指南与开发环境搭建
- 电子技术基础数字部分PPT课件第六版康华光
- MySQL 8.0.25版本可视化安装包详细介绍
- 易语言实现主流搜索引擎快速集成
- 使用asyncio-sse包装器实现服务器事件推送简易指南
- Java高级开发工程师面试要点总结
- R语言项目ClearningData-Proj1的数据处理
- VFP成本费用计算系统源码及论文全面解析
- Qt5与C++打造书籍管理系统教程
- React 应用入门:开发、测试及生产部署教程