Vue电商后台开发:尚品汇Day02 - 品牌管理与表单验证
版权申诉
25 浏览量
更新于2024-08-06
收藏 600KB DOC 举报
在本篇文档中,关于Vue大型电商项目尚品汇的后台开发工作已经进入到了深入阶段,主要集中在品牌管理功能上。开发者正在处理与品牌相关的增删改操作,包括:
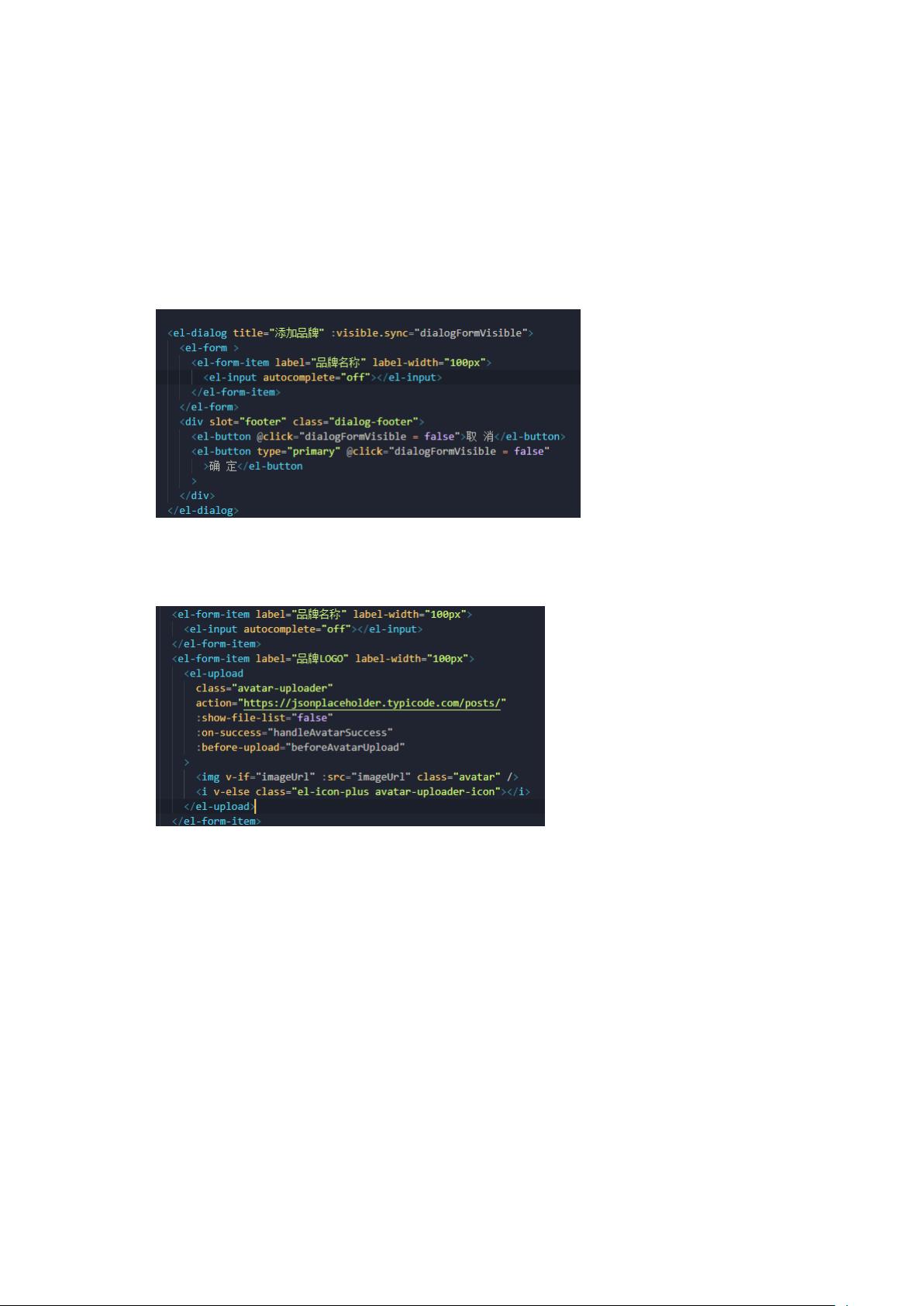
1. **对话框组件与数据绑定**:
使用Vue的`Dialog`组件实现显示和隐藏的同步控制,通过`visible.sync`属性连接组件状态和父组件的状态。同时,调整组件如`upload`用于上传图片,其`action`属性指定了图片上传后的存储位置,通过`on-success`事件获取上传后的图片URL并更新表单数据。
2. **接口设计与表单收集**:
开发者通过一个通用函数处理添加和修改品牌的接口,判断是否需要传递ID。表单中的品牌名称通过`v-model`进行双向数据绑定,而图片上传则利用`upload`组件的内置功能,收集上传成功的图片URL,更新表单数据和图片链接。
3. **品牌操作事件处理**:
对于添加和修改品牌的按钮,分别绑定了`$message`库的消息提示,以及获取当前行数据的`slot`用于填充修改界面。然而,修改过程中发现表格数据同步修改的问题,原因是`row`变量与`list`(表格数据)共享同一数组。为了解决这个问题,开发者采用浅拷贝技术,确保两者引用不同的数据集。
4. **表单验证**:
添加了表单验证规则,使用`rules`属性定义,例如`required`用于标记必填项,`trigger`设置验证触发条件。对于非表单元素如图片上传,需选择合适的触发方式,如`upload`组件可能采用其他事件。
这些步骤展示了在大型Vue电商项目中如何设计和实现后端功能,包括组件交互、数据绑定、接口操作和用户体验优化。通过细致的逻辑处理和合理的数据结构,确保了项目的稳定性和用户体验。随着项目的推进,开发者将进一步完善验证机制,确保数据的完整性和安全性。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2022-07-09 上传
2022-07-09 上传
2022-07-13 上传
2022-07-09 上传
2022-07-09 上传
2022-07-09 上传
书博教育
- 粉丝: 1
- 资源: 2837
最新资源
- -ImportExcelOnec
- learning-web-technologies-spring-2020-2021-sec-h
- msgpack-rpc-jersey-blank:使用Jetty + Jersey + Jackson + MessagePack的现代Java RPC堆栈
- QQ自动点赞源码-易语言
- Simu5G:Simu5G-用于OMNeT ++和INET的5G NR和LTELTE-A用户平面仿真模型
- rust_template::crab:Rust项目模板。 只需运行init.py
- mvuehr:微人事前端
- SRC:HAB沙箱
- babylon:Web应用程序允许语言变量的国际化
- grunt-less-branding:根据品牌处理 LESS 文件
- neo_spacecargo:示例双向遍历扩展
- Frotend_Facturacion
- jsonotron:一个用于管理基于JSON模式的类型系统的库
- angular-task-1:Angular第一项任务:库存管理应用
- sclc:狮子座的约会约会系统
- NUCLEO-H745 CUBEIDE tcp通讯