Bootstrap免费字体图标大全:Glyphicons与FontAwesome
159 浏览量
更新于2024-09-03
收藏 339KB PDF 举报
"Bootstrap免费字体和图标网站(值得收藏)"
Bootstrap是一个流行的前端开发框架,它提供了丰富的组件、样式和工具,让开发者能够快速构建响应式和移动优先的网站。在这个资源中,我们关注的是Bootstrap的免费字体图标,这些图标是Web设计中的一个重要元素,因为它们不仅可以提升用户体验,还能够优雅地适应不同设备的屏幕尺寸。
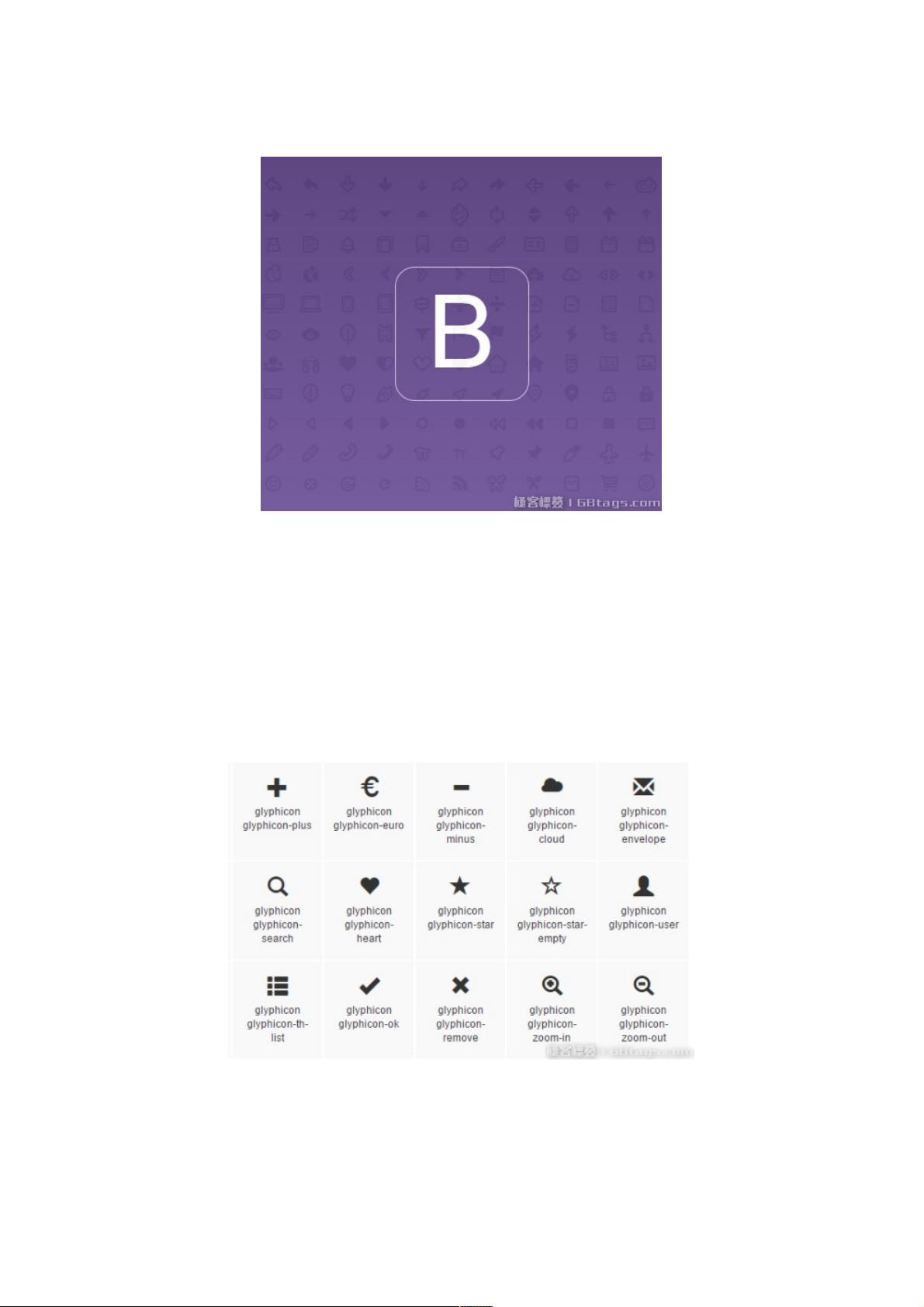
1. Glyphicons Halflings
Glyphicons Halflings是Bootstrap早期版本中包含的一套图标集,提供了超过200个图标。这些图标设计简洁,适用于多种场景。要使用它们,只需在HTML中添加相应的`<span>`标签,并指定类名,如:
```html
<span class="glyphicon glyphicon-search" aria-hidden="true"></span>
```
这将显示一个搜索图标。
2. Font Awesome
Font Awesome是一个更全面的图标库,包含479个矢量图标,且持续更新。它的优点在于图标数量多,种类齐全,适合各种项目需求。与Glyphicons类似,使用Font Awesome也很简单,可以通过引入CDN链接来快速启用:
```html
<link href="//maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
```
然后在HTML中使用相应的类名,如:
```html
<i class="fa fa-search"></i>
```
这将展示一个搜索图标。
除了这两套图标库,Bootstrap社区还推荐了其他图标资源,例如Bootstrap Templates中的Jalia和Gbtags,它们提供了更多的设计元素,如模板和字体,可以帮助开发者构建更加美观和功能丰富的网站。
Bootstrap的免费字体图标对于开发者来说是非常宝贵的资源,它们不仅提高了开发效率,还能确保网站的视觉一致性。通过不断更新和扩展,这些图标库保持了与现代Web设计趋势的同步,让开发者能够轻松地利用最新的设计元素来提升网站的用户体验。因此,无论你是新手还是经验丰富的开发者,收藏并了解这些免费字体图标网站都是极其有价值的。
2017-12-11 上传
2023-04-28 上传
2023-09-06 上传
2023-07-28 上传
2023-02-06 上传
2023-04-26 上传
2023-05-30 上传
weixin_38592502
- 粉丝: 6
- 资源: 935
最新资源
- C++多态实现机制详解:虚函数与早期绑定
- Java多线程与异常处理详解
- 校园导游系统:无向图实现最短路径探索
- SQL2005彻底删除指南:避免重装失败
- GTD时间管理法:提升效率与组织生活的关键
- Python进制转换全攻略:从10进制到16进制
- 商丘物流业区位优势探究:发展战略与机遇
- C语言实训:简单计算器程序设计
- Oracle SQL命令大全:用户管理、权限操作与查询
- Struts2配置详解与示例
- C#编程规范与最佳实践
- C语言面试常见问题解析
- 超声波测距技术详解:电路与程序设计
- 反激开关电源设计:UC3844与TL431优化稳压
- Cisco路由器配置全攻略
- SQLServer 2005 CTE递归教程:创建员工层级结构