HTML5 Canvas绘图API详解与实例应用
201 浏览量
更新于2024-08-29
收藏 154KB PDF 举报
HTML5 Canvas 是一种强大的前端图形渲染技术,它允许开发者在网页上动态绘制图形和动画。本篇文章将深入解析与绘图相关的HTML5 Canvas API,特别是针对线条绘制、路径管理以及线条样式控制的关键部分。
首先,我们来看看如何使用Canvas的基本绘图工具。在Canvas中,你可以通过`getContext("2d")`方法获取一个2D渲染上下文(context),它类似于传统的画笔,可以用来绘制各种图形。例如,`moveTo(x0,y0)`和`lineTo(x1,y1)`这两个方法分别用于移动画笔到指定点并从当前点画一条直线。`beginPath()`用于开启一条新的路径或重置当前路径,而`closePath()`则将路径封闭,返回到上一个`beginPath()`的位置,避免与其他路径混淆。绘制实际图形是通过调用`stroke()`函数完成的,这个步骤至关重要,因为它是图形显示的基础。
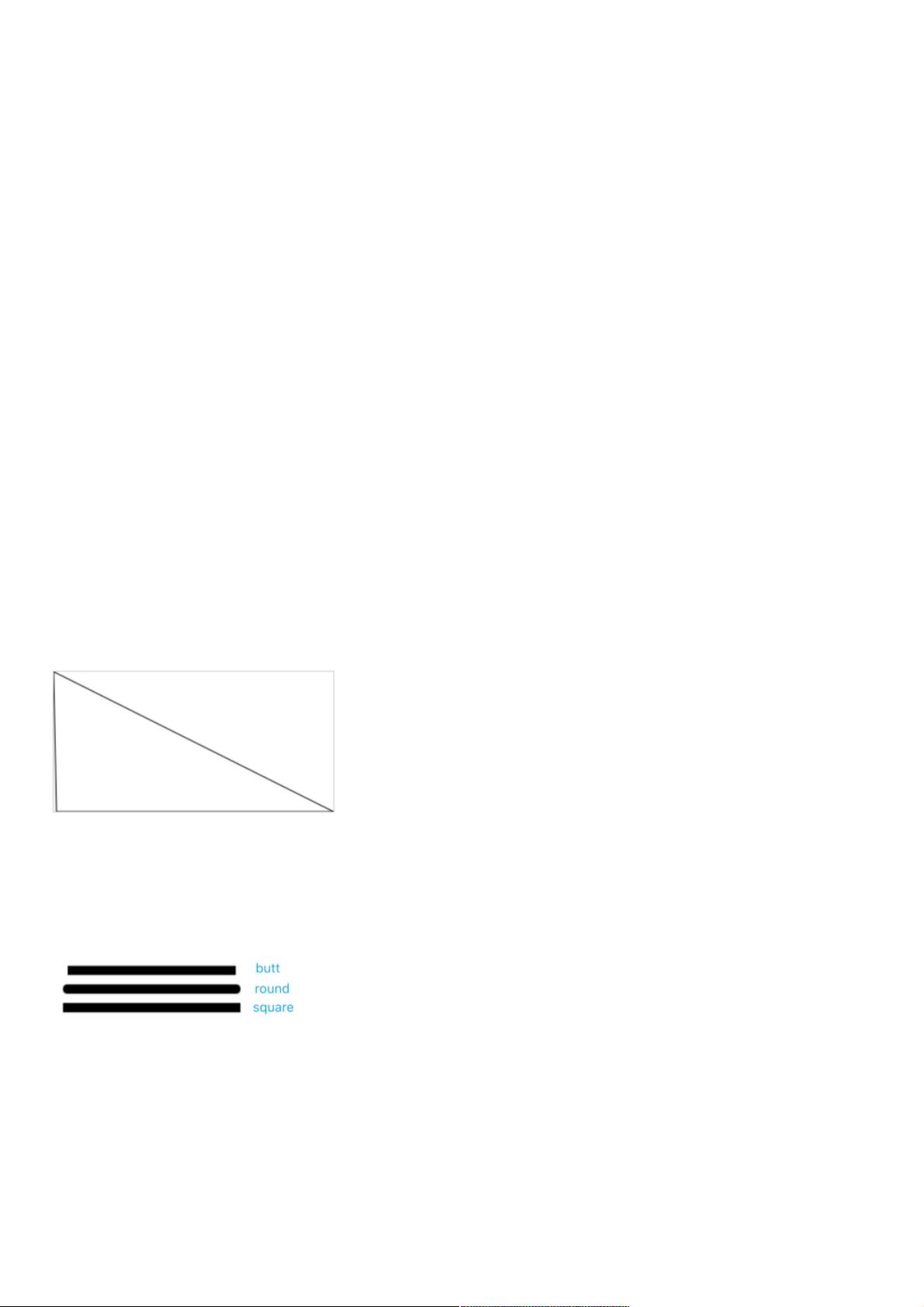
接下来,线条样式是Canvas绘图中的一个重要方面。`lineCap`属性控制线条的端点样式,可以设置为`butt`(默认值)、`round`或`square`,影响线段结束时的形状。`lineJoin`属性决定线条连接点的样式,其中`miter`允许通过`miterLimit`参数设定最大斜接长度,超出限制时将转换为`bevel`风格。线条宽度可以通过`lineWidth`属性进行调整,这会影响线条的粗细。
`strokeStyle`属性则是线条的颜色选择,可以是预定义的颜色如`"#333"`,也可以是渐变对象或图案。在代码示例中,`ictx.strokeStyle="#0000ff"`设置了线条颜色为蓝色。线条的宽度在`ictx.lineWidth=20`中被设置为20像素,使线条更加明显。
HTML5 Canvas的绘图API提供了一套丰富的工具,使得开发者能够灵活地创建各种复杂的图形和交互式体验。通过组合使用这些API,无论是创建基本的线条图形,还是实现更高级的图形效果,都能在Web页面上得到实现。在实际项目中,熟练掌握这些基础绘图API是至关重要的,它们是开发网页游戏、数据可视化、图形图表等应用的基础。
点击了解资源详情
114 浏览量
点击了解资源详情
113 浏览量
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
121 浏览量
不善言辞的我
- 粉丝: 258
最新资源
- 实现大视图进度条的自定义控件bigviewprogressbar
- 深入学习高级屏幕截图技术教程
- Apiton-Vue Nuxt应用模板入门与使用指南
- Python控制的智能婴儿监护机器
- ZHConverter实现中文简繁体互转技术详解
- venobo开源项目:基于Electron和React的Torrent流应用
- C语言实现Huffman编码文本压缩与解压缩技术
- 战斗力客户服务工单管理系统的实用功能与优势
- 个性化倒计时显示:支持时分秒与分秒毫秒
- Chrome扩展Multimedia Search:高效多格式文件搜索
- Karate DSL框架的介绍与Gherkin标签应用
- 基于OpenCV3.4.1的Android人脸静态识别技术
- 程序意外退出时自动保存与恢复文件技术解析
- 快速部署Redis MASTER实例的Shell脚本教程
- AutoHotkey v1.1.13.01中文帮助文档更新详情
- iOS自定义PageControl实现与应用