Vue父子组件通信:数据传递与接收详解
174 浏览量
更新于2024-08-30
收藏 69KB PDF 举报
"Vue.js 父子组件通信方法实例详解"
在 Vue.js 框架中,组件间通信是应用程序交互的关键部分。本实例主要介绍了如何在父组件与子组件之间传递数据,重点关注父组件向子组件传递数据的方法。
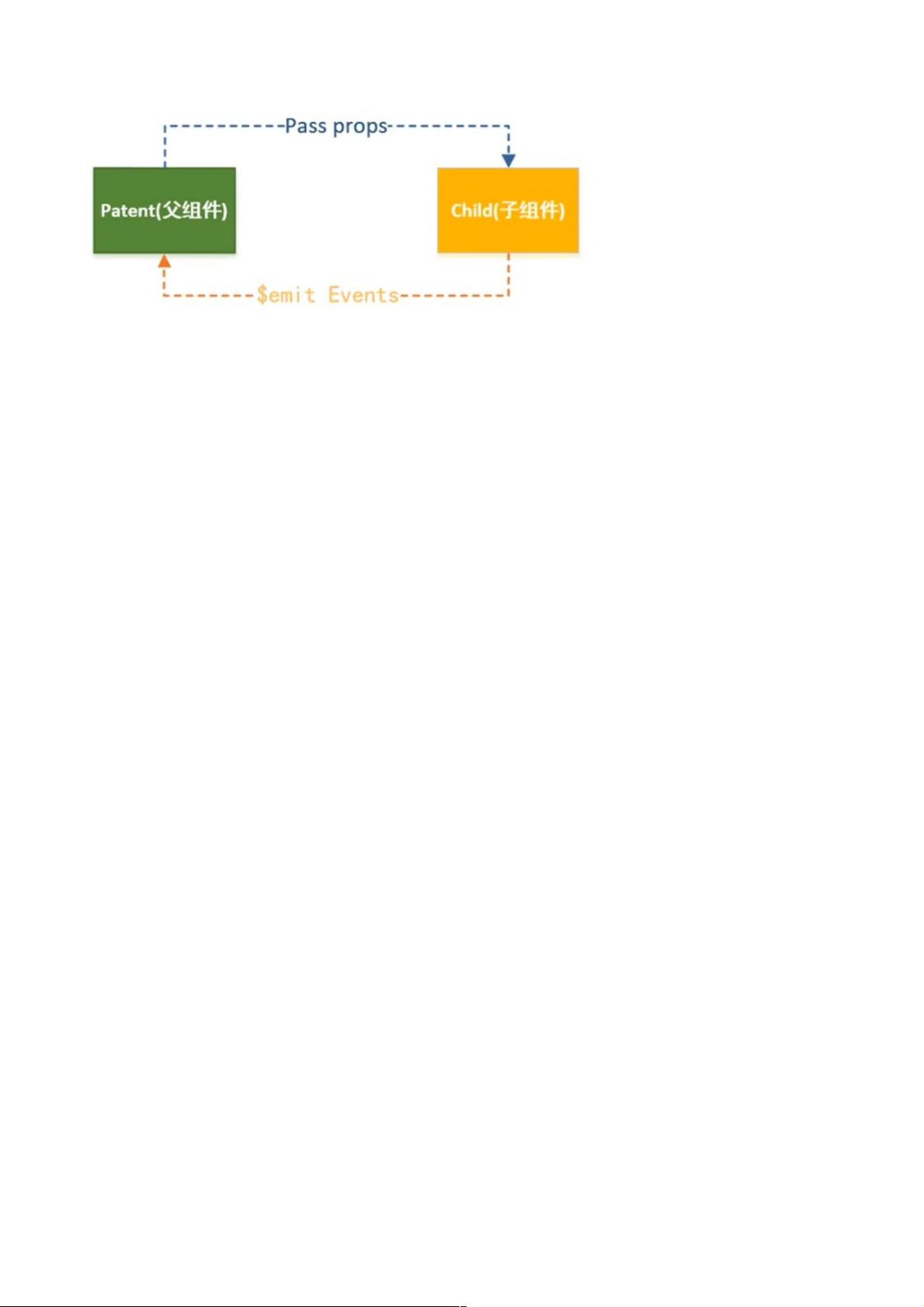
一、父组件向子组件传递数据
1. 首先,我们需要创建父子组件的关系。在 HTML 结构中,父组件(App)包含子组件(cpn)。通过 `components` 选项注册子组件,并在父组件的模板中使用 `<cpn>` 标签来实例化它。
```html
<div id="app">
<cpn :messages="message" :moviess="movies"></cpn>
</div>
```
2. 在子组件(cpn)中,我们定义一个名为 `props` 的数组,用于接收从父组件传递过来的数据。在这个例子中,我们定义了两个属性 `messages` 和 `moviess`。
```javascript
const cpn = {
template: '#cpn',
props: ['messages', 'moviess'],
data() {
return {};
},
methods: {}
};
```
3. 在父组件中,我们创建数据属性 `message` 和 `movies`,并将它们绑定到子组件的 `props` 上。使用 `v-bind`(简写为 `:`)指令将这些属性与子组件的 `props` 关联起来。
```javascript
let vm = new Vue({
el: '#app',
data: () => ({
message: '父组件的数据',
movies: ['战狼1', '流浪地球', '攀登者'],
}),
components: {
cpn
}
});
```
注意:Vue.js 不支持在 `props` 中使用驼峰命名法,因此在子组件模板中,如 `{{ cmessage }}` 和 `{{ cmovies }}`,大写字母之间的 `-` 分隔符是必需的。
二、子组件向父组件传递数据
1. 子组件通过触发自定义事件(使用 `$emit`)向父组件发送数据。例如,子组件可以有一个方法,当该方法被调用时,会触发一个名为 `childEvent` 的自定义事件,并传递数据。
```javascript
methods: {
sendToParent(data) {
this.$emit('childEvent', data);
}
}
```
2. 在父组件中,监听这个自定义事件并处理数据。
```javascript
<cpn @childEvent="handleChildEvent"></cpn>
...
methods: {
handleChildEvent(data) {
console.log('接收到子组件的数据:', data);
}
}
```
通过以上方式,Vue.js 父子组件间的双向通信得以实现。理解并熟练掌握这种通信机制对于构建复杂的 Vue 应用至关重要。
2020-12-08 上传
2020-10-15 上传
2020-10-16 上传
2023-05-05 上传
2023-05-14 上传
2023-05-24 上传
2023-03-29 上传
2023-07-14 上传
2023-05-26 上传