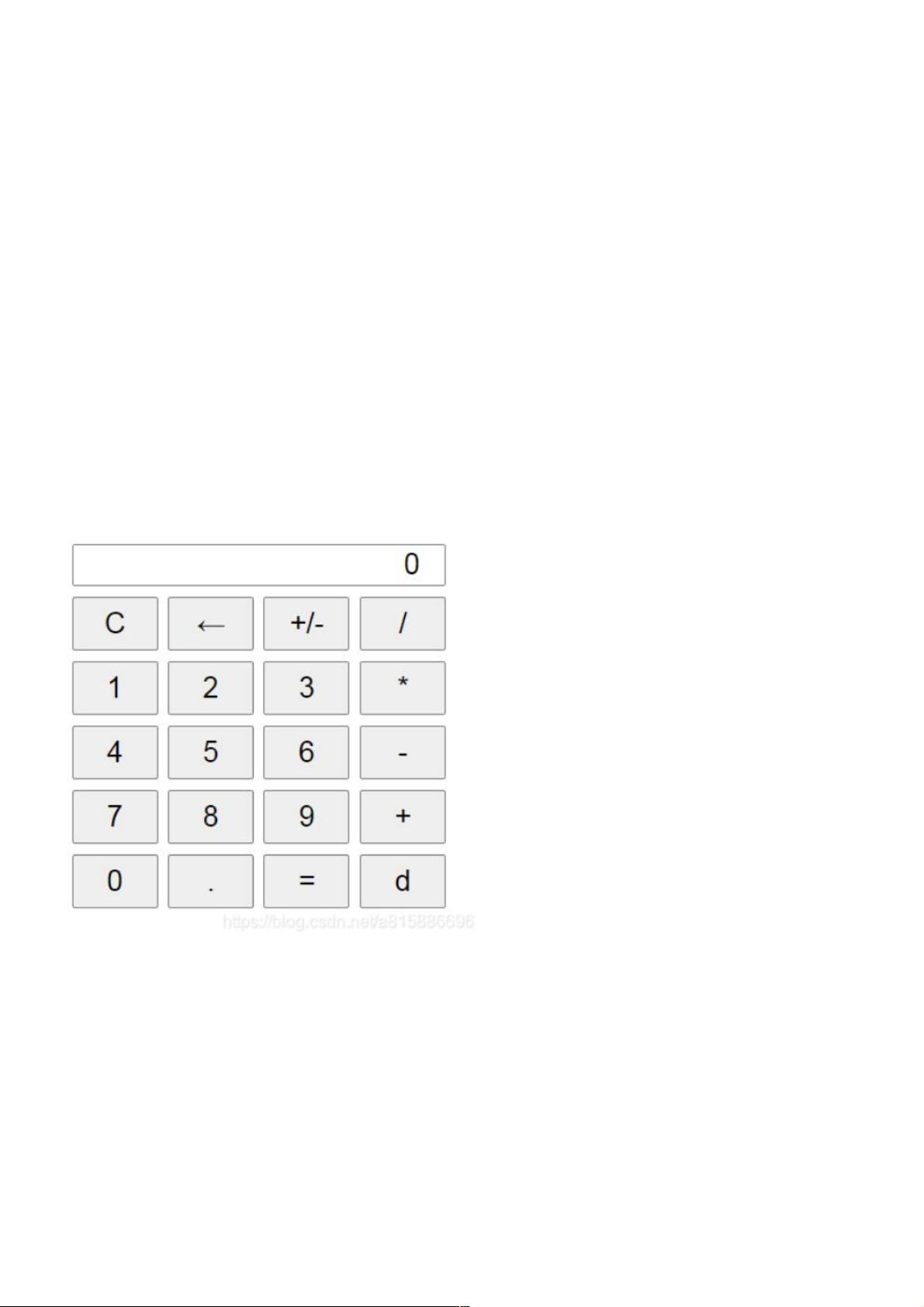
使用JavaScript实现简易计算器
版权申诉
"本文主要介绍了如何使用JavaScript实现一个简易计算器的功能,包括输入数字、四则运算、异常处理、小数点、正负号、回退和清屏等操作。通过这个项目,可以学习到JavaScript的基本语法、事件处理、异常处理以及编程思维的锻炼。"
在JavaScript实现简易计算器的过程中,涉及到了多个核心知识点:
1. **自定义函数**:为了实现计算器的各项功能,通常会定义一系列的函数,如`add`、`subtract`、`multiply`、`divide`等,分别用于执行加减乘除操作。此外,还有处理特殊功能的函数,如`checkDecimal`检查小数点的添加,`toggleSign`切换数字的正负。
2. **事件与事件处理**:JavaScript中的事件监听和处理是实现计算器交互的关键。例如,为每个按钮添加点击事件监听器,当用户点击按钮时,调用相应的函数处理输入或计算。例如,`addEventListener('click', function() {...})`用于绑定点击事件。
3. **异常处理**:在实现四则运算时,需要考虑异常情况,例如除数为零时应抛出错误。这可以通过`try...catch`语句来实现,当除数为零时,捕获异常并给出提示。
4. **DOM操作**:JavaScript需要与HTML元素进行交互,更新显示的数值。这涉及到对DOM(Document Object Model)的操作,如获取元素`document.getElementById('text')`,设置或获取元素的值`element.value`,以及修改元素的属性`element.disabled = true`等。
5. **状态管理**:计算器需要维护当前的运算状态,包括当前操作数、运算符、是否允许输入等。这通常通过变量来实现,例如,`currentNumber`表示当前操作数,`operator`记录当前运算符,`allowInput`控制是否允许输入数字。
6. **CSS与HTML的结合**:为了呈现美观的计算器界面,需要结合CSS进行样式设计。例如,使用`class`选择器为按钮添加样式,设置布局和颜色,`display: inline-block;`让按钮并排显示,`font-size`调整字体大小等。
7. **编程思想与方法**:实现计算器功能不仅需要掌握基本的语法和技术,还需要锻炼编程思维,例如,如何设计合理的函数接口,如何优化代码结构,如何处理边界条件等。
通过这样的实践项目,可以提升JavaScript的编程能力,理解前端开发中HTML、CSS和JavaScript的协同工作原理,同时也能锻炼问题解决能力和逻辑思维能力。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-01-21 上传
2020-12-11 上传
2020-10-22 上传
2021-10-09 上传
点击了解资源详情
点击了解资源详情
weixin_38515362
- 粉丝: 3
- 资源: 945
最新资源
- MATLAB新功能:Multi-frame ViewRGB制作彩色图阴影
- XKCD Substitutions 3-crx插件:创新的网页文字替换工具
- Python实现8位等离子效果开源项目plasma.py解读
- 维护商店移动应用:基于PhoneGap的移动API应用
- Laravel-Admin的Redis Manager扩展使用教程
- Jekyll代理主题使用指南及文件结构解析
- cPanel中PHP多版本插件的安装与配置指南
- 深入探讨React和Typescript在Alias kopio游戏中的应用
- node.js OSC服务器实现:Gibber消息转换技术解析
- 体验最新升级版的mdbootstrap pro 6.1.0组件库
- 超市盘点过机系统实现与delphi应用
- Boogle: 探索 Python 编程的 Boggle 仿制品
- C++实现的Physics2D简易2D物理模拟
- 傅里叶级数在分数阶微分积分计算中的应用与实现
- Windows Phone与PhoneGap应用隔离存储文件访问方法
- iso8601-interval-recurrence:掌握ISO8601日期范围与重复间隔检查