JavaScript实现简易计算器:功能与改进点
110 浏览量
更新于2024-08-30
收藏 67KB PDF 举报
"一个简单的JavaScript实现的计算器案例,存在一些待改进的问题,如输入框默认值、键盘输入功能和乘法符号的优化。"
在这个JavaScript实现的计算器案例中,开发者参考了相关资料来创建了一个基本的功能,允许用户通过点击按钮进行计算。然而,目前这个计算器存在以下三个主要问题:
1. 输入框默认值问题:开发者希望当计算器页面加载时,输入框(`<input type="text"`)能显示默认值0。但在实际实现中,如果用户输入数字,这个默认的0会被前置,导致显示如"0123"这样的数值。解决这个问题可能需要修改输入框的处理逻辑,确保在用户输入时正确处理默认值与用户输入的关系。
2. 键盘录入功能缺失:目前计算器只能通过鼠标点击按钮进行操作,尚未实现键盘输入功能。为了增强用户体验,开发者需要添加事件监听器来处理键盘输入,比如`addEventListener('keydown', handleKeyDown)`,并编写`handleKeyDown`函数来根据按键值更新屏幕显示。
3. 乘法符号显示:乘法操作符被设定为"*",但开发者计划将其更改为"×"。这可以通过更改按钮的`value`属性来实现,例如`<input type="button" id="multiply" onclick="jsq(this.id)" value="×" class="buttons">`。需要注意的是,"×"字符在某些字体或浏览器中可能显示不一致,因此需要确保在所有目标环境中都能正确显示。
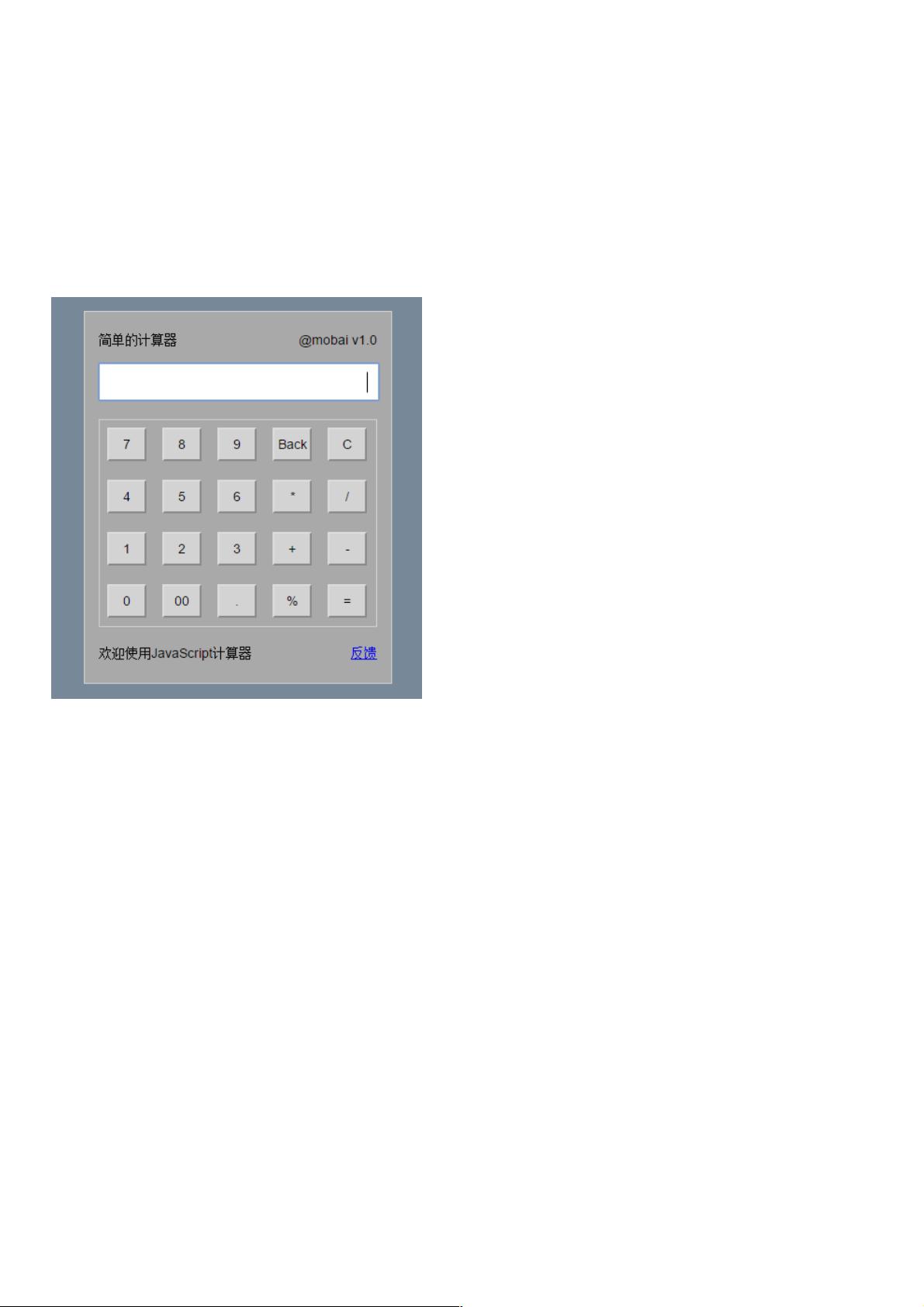
HTML部分展示了计算器的布局,包括计算器的LOGO、输入区域(`screenName`)和一排排的按钮。每个按钮都绑定了`onclick`事件,调用`jsq`函数传递当前按钮ID作为参数,这可能是用于在JavaScript中处理点击事件并更新屏幕显示的函数。
为了解决这些问题,开发者可以考虑以下改进:
- 对于输入框默认值,可以在`jsq`函数中添加逻辑判断,如果用户未输入任何值,则保持默认的0,否则将输入值连接到当前屏幕显示的数值。
- 添加键盘输入支持,可以为输入框添加`addEventListener('keydown', handleKeyDown)`,在`handleKeyDown`函数中根据`event.key`的值来决定如何处理按键,如数字键直接添加到屏幕显示,运算符键则执行相应的计算操作。
- 修改乘法符号,直接更改按钮的`value`属性,并确保CSS样式支持正确显示"×"字符。
通过这些改进,这个简单的JavaScript计算器可以变得更加完整和用户友好,为用户提供更加流畅的计算体验。
2016-11-27 上传
2009-12-15 上传
2020-12-11 上传
2020-10-15 上传
点击了解资源详情
2021-01-18 上传
点击了解资源详情
2024-11-27 上传
2024-11-27 上传
weixin_38653508
- 粉丝: 2
- 资源: 903
最新资源
- MATLAB新功能:Multi-frame ViewRGB制作彩色图阴影
- XKCD Substitutions 3-crx插件:创新的网页文字替换工具
- Python实现8位等离子效果开源项目plasma.py解读
- 维护商店移动应用:基于PhoneGap的移动API应用
- Laravel-Admin的Redis Manager扩展使用教程
- Jekyll代理主题使用指南及文件结构解析
- cPanel中PHP多版本插件的安装与配置指南
- 深入探讨React和Typescript在Alias kopio游戏中的应用
- node.js OSC服务器实现:Gibber消息转换技术解析
- 体验最新升级版的mdbootstrap pro 6.1.0组件库
- 超市盘点过机系统实现与delphi应用
- Boogle: 探索 Python 编程的 Boggle 仿制品
- C++实现的Physics2D简易2D物理模拟
- 傅里叶级数在分数阶微分积分计算中的应用与实现
- Windows Phone与PhoneGap应用隔离存储文件访问方法
- iso8601-interval-recurrence:掌握ISO8601日期范围与重复间隔检查