iOS开发:CATransition转场动画详解与实战
95 浏览量
更新于2024-08-28
收藏 172KB PDF 举报
“实例讲解iOS中的CATransition转场动画使用”
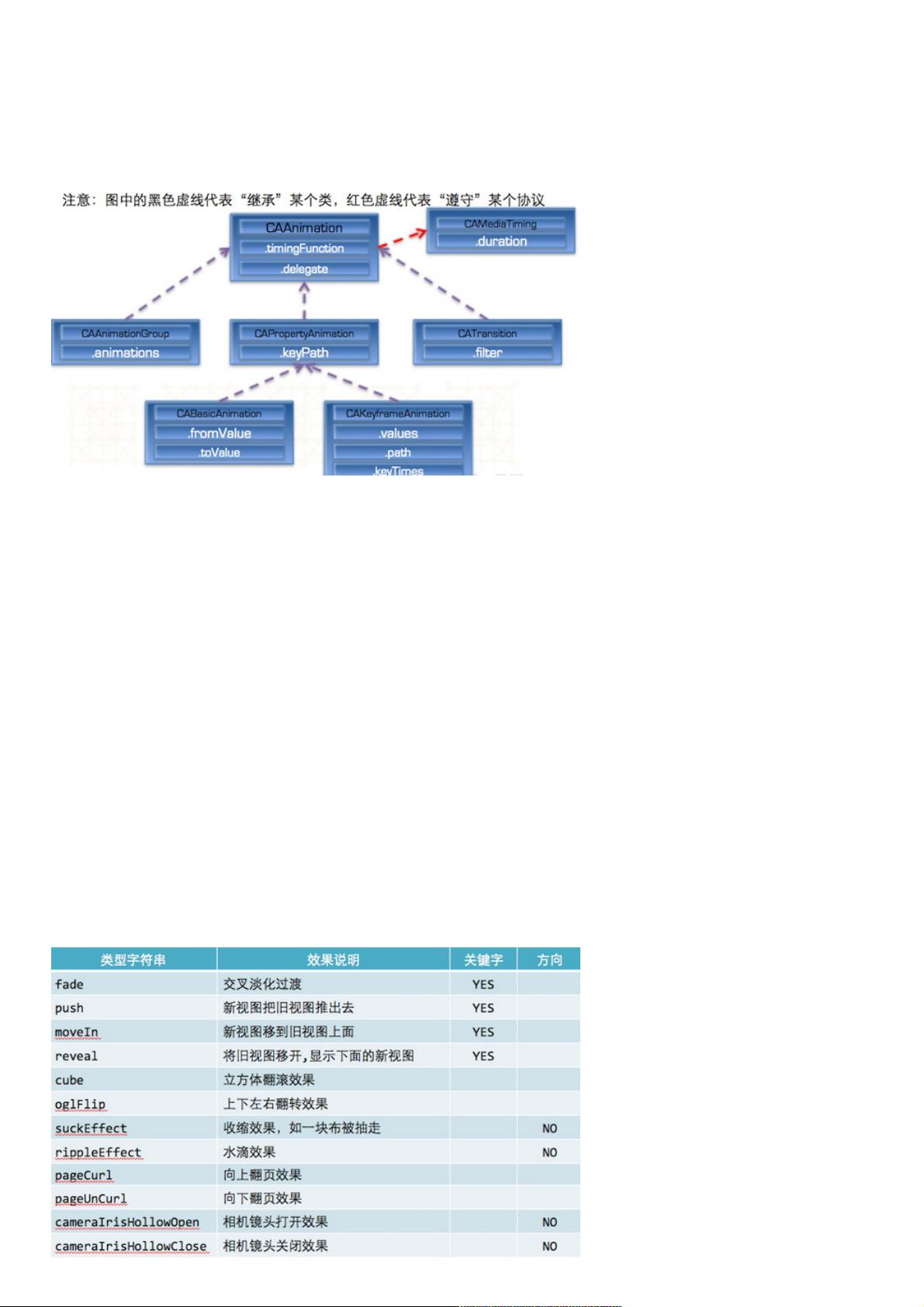
在iOS开发中,CATransition是QuartzCore框架中的一种核心动画,它属于CAAnimation的子类,专门用于实现视图之间的转场动画。这种动画效果可以给用户带来更加丰富的交互体验,比如在UINavigationController中,当我们点击按钮推送新的控制器时,看到的滑动推入和推出效果就是由CATransition来完成的。
CATransition的主要属性包括:
1. `type`:动画过渡类型,定义了转场的基本样式。例如,kCATransitionPush表示推入或推出的效果,还有kCATransitionFade(淡入淡出),kCATransitionReveal(揭示)等。
2. `subtype`:动画过渡方向,进一步细化了转场的动作方向。比如,kCATransitionFromLeft表示从左侧推入,kCATransitionFromRight表示从右侧推入,还有kCATransitionFromTop和kCATransitionFromBottom。
3. `duration`:动画持续时间,设定整个转场动画完成所需要的时间,例如0.3秒。
4. `timingFunction`:计时函数,控制动画速度的变化,例如UIViewAnimationCurveEaseInOut表示动画速度从慢到快再到慢。
以下是一个简单的CATransition使用的示例代码:
```swift
import QuartzCore
let myTransition = CATransition()
myTransition.duration = 0.3 // 持续时间0.3秒
myTransition.timingFunction = CAMediaTimingFunction(name: .easeInEaseOut) // 计时函数
myTransition.type = .push // 动画类型为推入
myTransition.subtype = .fromLeft // 从左侧推入
// 将动画添加到目标视图所在的图层
if let window = self.view.window {
window.layer.add(myTransition, forKey: nil)
} else {
self.view.layer.add(myTransition, forKey: nil)
}
// 添加新视图并移除旧视图
let newView = ... // 新视图
let oldView = ... // 旧视图
self.view.addSubview(newView)
oldView.removeFromSuperview()
```
如果是在导航控制器中使用,动画应添加到导航控制器的视图图层:
```swift
navigationController.view.layer.add(myTransition, forKey: nil)
```
正确地使用CATransition,可以为你的应用创造出各种生动有趣的界面过渡效果,提升用户体验。但需要注意,过度使用动画可能会使应用显得过于复杂,所以在设计转场时要确保它们有助于提高可理解性和易用性。
107 浏览量
2016-05-26 上传
203 浏览量
218 浏览量
2021-04-06 上传
172 浏览量
132 浏览量
2019-07-11 上传
195 浏览量
weixin_38584148
- 粉丝: 10
- 资源: 1000
最新资源
- 天涯部落版主工具 龙网天涯部落版主工具 v1.2
- rpyc:RPyC(远程Python调用)-用于python的透明和对称RPC库
- shopproject
- 欧美风格主机模板
- doodad:用于 docker、EC2、GCP 等的作业启动库
- 深度学习
- e_commerce-endpoint-rest:电子商务的宁静HATEOAS端点
- STM32 ST-LINK Utility v4.2.0 stlink升级固件.rar
- node-usb:改进的Node.js USB库
- 导出表格,及批量删除.zip
- 行业分类-设备装置-一种抗水防破抗氧化书画纸.zip
- QPD:量子囚徒的困境
- EnumSerialComs:使用 Windows 注册表信息来识别串行 COM 设备-matlab开发
- airmash-frontend:上次官方Airmash应用程序的“半原始”副本
- 服装店收银系统 七彩服装收银系统 v3.2 网络版
- Demo_image-video:托管的演示图像