iOS CATransition转场动画实战指南
32 浏览量
更新于2024-09-06
收藏 169KB PDF 举报
"这篇文章主要介绍了如何在iOS应用中使用CATransition来实现转场动画,包括其基本概念、重要属性以及实例应用。"
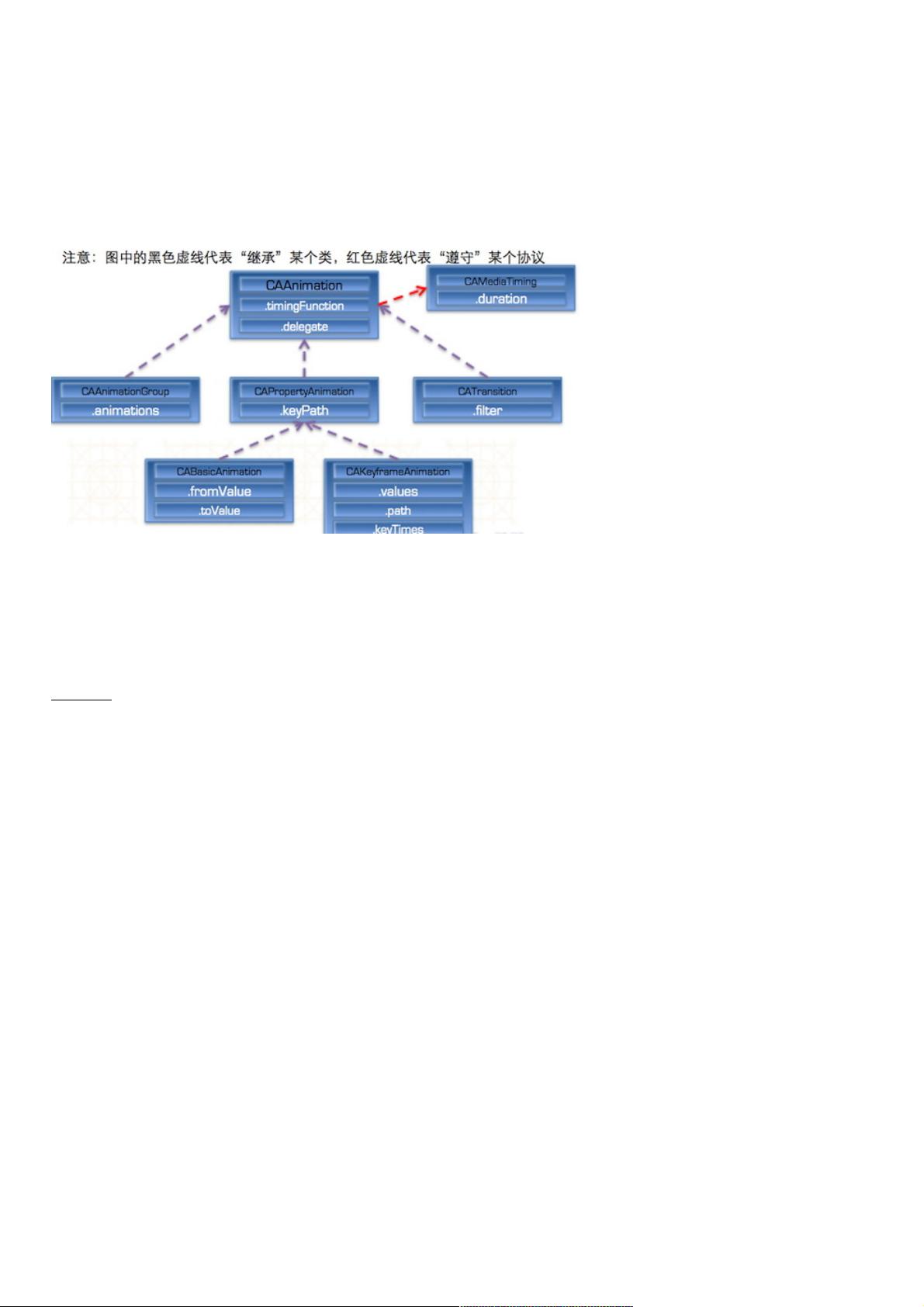
在iOS开发中,CATransition是苹果提供的一个强大的工具,它允许开发者创建丰富的视图转场动画。CATransition继承自CAAnimation,专门用于处理视图之间的进入和退出动画效果,尤其在导航控制器(UINavigationController)的页面切换中,我们经常能看到它的身影。相比于MacOSX,iOS系统中的CATransition提供的转场动画效果稍有简化。
CATransition的主要属性有以下几个:
1. `type`:定义动画的过渡类型,比如kCATransitionPush、kCATransitionFade等,这些类型定义了视图如何进出屏幕。
2. `subtype`:定义动画的过渡方向,如kCATransitionFromLeft、kCATransitionFromRight等,指示视图是从屏幕的哪个方向移动。
3. `duration`:设置动画的持续时间,决定了动画完成所需的时间。
4. `timingFunction`:设定动画时间曲线,可以是线性、缓入、缓出或其它自定义曲线,影响动画的速度变化。
在实际应用中,创建并配置CATransition后,需要将其添加到目标视图的图层上才能生效。例如,若要在两个视图控制器间进行转场,可以将动画添加到窗口的图层;如果是在同一个控制器内切换子视图,则应将动画添加到控制器视图的图层。以下是一个简单的示例代码:
```swift
let myTransition = CATransition()
myTransition.duration = 0.3
myTransition.timingFunction = CAMediaTimingFunction(name: .easeInEaseOut)
myTransition.type = .push
myTransition.subtype = .fromLeft
// 添加动画到视图图层
self.view.layer.add(myTransition, forKey: nil)
```
在这个例子中,我们创建了一个持续0.3秒的动画,具有平滑的加速和减速效果(EaseInOut),类型为推动(Push)且方向从左侧(FromLeft)。接着,将这个动画添加到当前视图的图层,以完成转场。
在实际项目中,你可能还需要处理动画的触发时机,例如在某个按钮点击事件后启动动画,或者在视图显示或隐藏时自动执行。同时,为了实现更复杂的交互和视觉效果,你可以结合使用多个CATransition实例,或者自定义动画的细节,比如添加自定义图像作为过渡效果。
了解并熟练掌握CATransition可以帮助开发者创造出更生动、吸引人的用户界面,提升用户体验。通过灵活运用这些属性和方法,你可以为你的iOS应用增添更多个性化的动画效果。
2019-07-11 上传
325 浏览量
131 浏览量
151 浏览量
221 浏览量
111 浏览量
2021-04-06 上传
2016-05-26 上传
weixin_38609571
- 粉丝: 8
最新资源
- 患者视角下的HIS系统界面功能与技术要点
- 灵猫键盘大师:全方位键盘性能测试与自定义工具
- TrueGeometry插件:FreeCAD云端图形的上传下载解决方案
- Excel数据导入数据库的MFC应用程序实现
- 自定义事件在xcontrol调用中的数据传递方法
- ChipGeniusV4.00-U盘芯片检测工具详解
- 光头侠鼠标连点器v2016:网购秒杀与游戏技能的高效助手
- APPFace MFC教程:实战源码快速掌握使用技巧
- Fiddler抓包工具使用教程及功能解析
- 掌握Create React App:CRWN Clothing项目入门指南
- MATLAB官网推出新型隐马尔科夫模型HMM工具包
- ChromBarCode全基因组分析揭示PRISMR域功能
- iOS地图开发实战:定位、位移与实时轨迹绘制
- 实现ViewPager无限循环的两种实用方法
- 全面检测内存稳定性的工具介绍
- 2019年10月中国省市区数据导入指南