Vue代码拆分优化策略:提升首屏加载与利用缓存
156 浏览量
更新于2024-09-03
收藏 675KB PDF 举报
"Vue打包优化通过codespliting实现性能提升,包括业务代码与基础库的分离和按需异步加载。使用webpack配置进行代码拆分,避免重复打包,提升首屏加载速度。"
Vue.js是一个流行的前端框架,但在构建大型应用时,单个JS文件可能会变得非常大,影响页面加载速度。为了优化这一问题,Vue打包引入了`Code Splitting`概念,即代码分割。代码分割允许我们将应用的不同部分拆分为多个较小的块,从而在需要时异步加载,而不是一次性加载整个应用程序。
**核心思想**
1. **业务代码和基础库的分离**:基础库如Vue、Vue Router和Vuetify等一般更新频率较低,而业务代码频繁迭代。将它们分开打包可以利用浏览器缓存,减少不必要的网络请求,当基础库未更新时,可以直接从缓存中读取,提高加载速度。
2. **按需异步加载**:仅在用户导航到特定路由或触发特定功能时加载相关代码。这样,首屏加载时只加载必要的代码,减少首次加载时间,提升用户体验。
**实战中的配置与工具**
在实际操作中,开发者通常使用`webpack`进行打包配置。例如,通过设置`entry`字段,可以将基础库和业务代码分开:
```javascript
entry: {
vendor: ['vue', 'vue-router', 'vuetify'], // 基础库
app: './src/main.js' // 业务代码
}
```
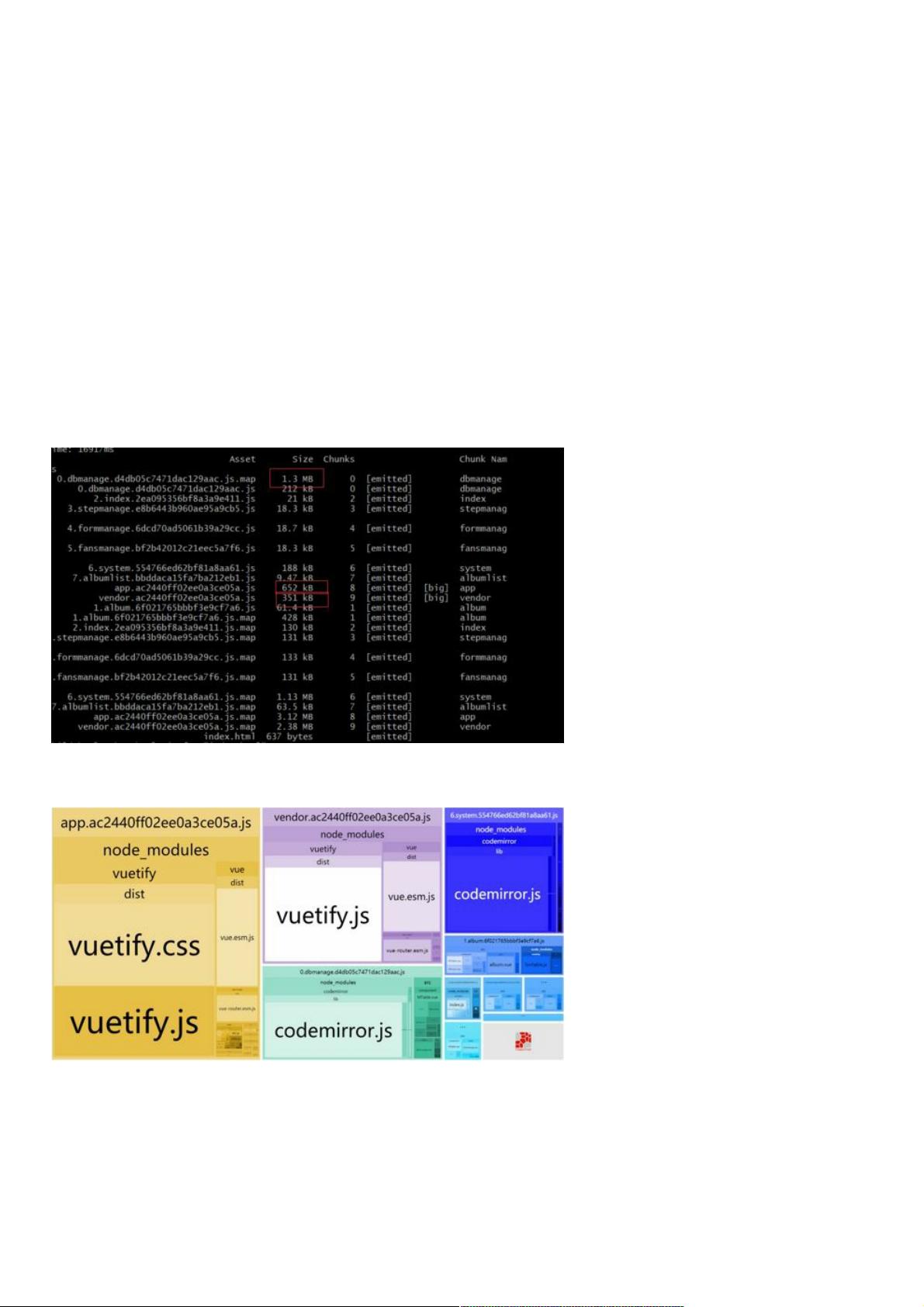
此外,还可以利用`webpack-bundle-analyzer`插件分析打包结果,找出重复打包的问题,如Vue和Vuetify被多次打包。
```javascript
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
// 在webpack配置中添加插件
plugins: [
new CleanWebpackPlugin(), // 清理旧的构建文件
generateHtml,
new BundleAnalyzerPlugin() // 分析打包结果
]
```
通过这样的配置,可以有效地减少首屏加载的代码量,同时利用浏览器缓存提高加载速度。在优化过程中,还可以考虑其他策略,如Tree Shaking(摇树优化)去除未使用的代码,以及动态导入(`import()`)来进一步按需加载模块。
总结,Vue打包优化的code splitting技术是提升Web应用性能的关键手段,它允许我们智能地拆分代码,降低首屏加载时间,提高用户体验。通过合理配置webpack,我们可以实现更高效的代码打包,从而优化整个项目的加载性能。
2023-05-12 上传
2020-11-27 上传
2020-08-28 上传
2020-12-09 上传
2020-12-01 上传
2020-12-03 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38629391
- 粉丝: 4
- 资源: 928
最新资源
- StarModAPI: StarMade 模组开发的Java API工具包
- PHP疫情上报管理系统开发与数据库实现详解
- 中秋节特献:明月祝福Flash动画素材
- Java GUI界面RPi-kee_Pilot:RPi-kee专用控制工具
- 电脑端APK信息提取工具APK Messenger功能介绍
- 探索矩阵连乘算法在C++中的应用
- Airflow教程:入门到工作流程创建
- MIP在Matlab中实现黑白图像处理的开源解决方案
- 图像切割感知分组框架:Matlab中的PG-framework实现
- 计算机科学中的经典算法与应用场景解析
- MiniZinc 编译器:高效解决离散优化问题
- MATLAB工具用于测量静态接触角的开源代码解析
- Python网络服务器项目合作指南
- 使用Matlab实现基础水族馆鱼类跟踪的代码解析
- vagga:基于Rust的用户空间容器化开发工具
- PPAP: 多语言支持的PHP邮政地址解析器项目