Material Design精华:四大要点打造惊艳用户体验
128 浏览量
更新于2024-08-27
收藏 2.29MB PDF 举报
关于Material Design,一个旨在提供统一、一致的用户体验的设计语言,其设计理念源自Google的扁平化风格。要做到让用户惊喜,以下四个关键点是至关重要的:
1. **适应新交互元素** - 抽屉导航作为一个经典元素,它在Material Design中得到了广泛应用,从Android扩展至iOS和桌面端。浮动按钮(Floating Action Button,简称FAB)和卡片是其中最具代表性的创新。FAB作为一种醒目的入口,用于强调核心操作,如Google Calendar中的添加日程或Gmail中的撰写新邮件,它的设计特点在于扁平化、图案简洁,并且独立于界面内容,悬浮在屏幕上方。
2. **理解Z轴层次** - Material Design强调三维空间的使用,FAB根据Z轴分为扁平、抬升和浮动三种样式。浮动按钮位于最高层级,通过阴影效果使其在视觉上与背景分离,即使在内容滚动时也保持可见。
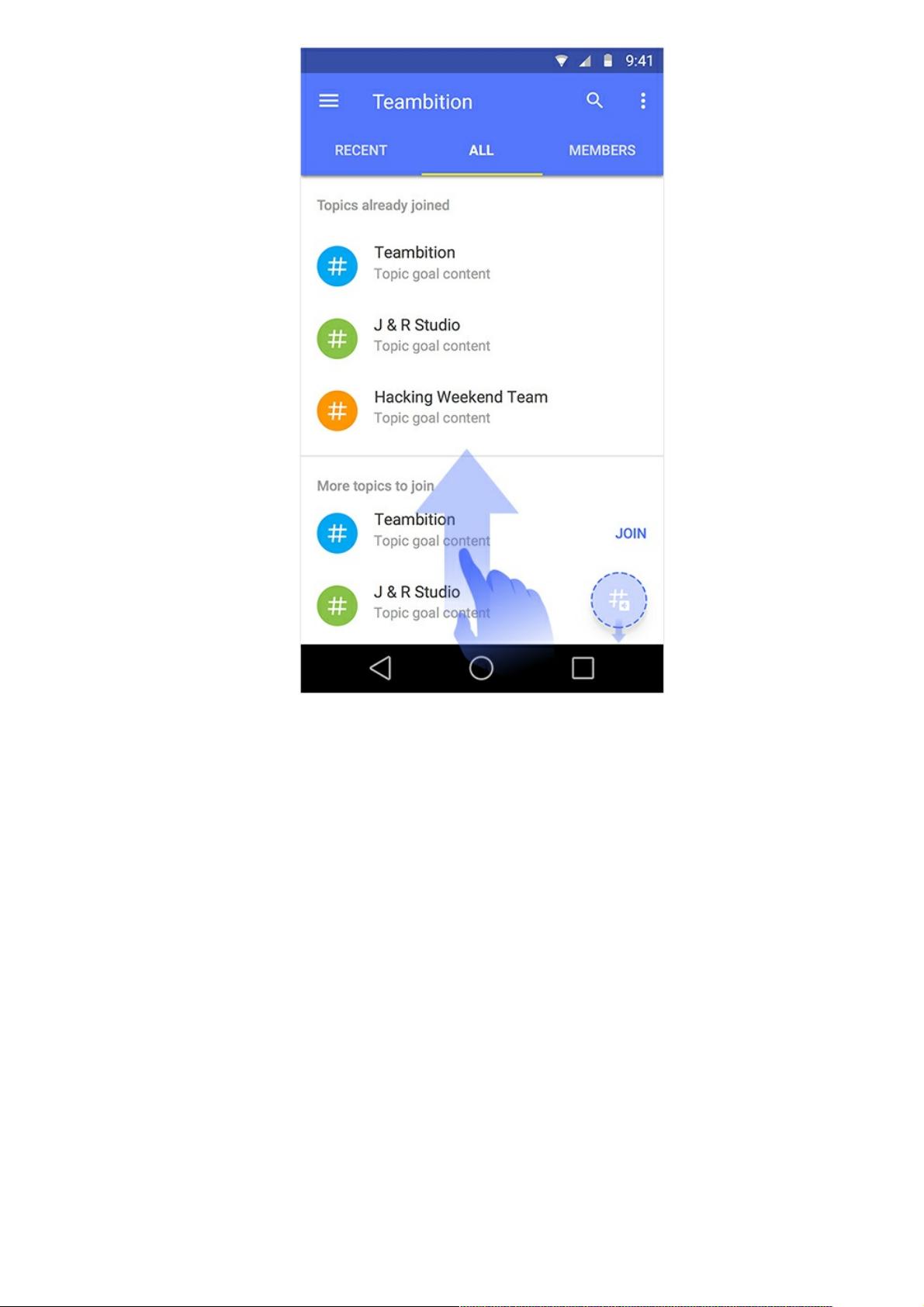
3. **用户行为优化** - Teambition在移动端应用中,针对常见用户操作进行了优化。例如,将FAB用作快速响应收件箱中的事项进展、添加任务和查看日程安排的入口,大幅减少操作步骤。在原有版本中,这些功能可能需要多次点击,而在更新后的版本中,只需一次点击就能实现。
4. **情境感知与自适应** - Teambition的FAB设计考虑到了上下文和场景的变化,它不仅包括固定的四大功能(任务、分享、文件、日程),还在不同界面中提供额外选项,如在项目列表和任务详情页中增加特定功能,确保与用户当前活动无缝融合,避免遮挡关键信息。
通过遵循Material Design的原则,尤其是关注用户体验的流畅性和易用性,Teambition成功地提升了旗下Android客户端产品的用户满意度,展示了Material Design如何在实际项目中推动设计的迭代和优化。
2017-10-10 上传
275 浏览量
2015-11-22 上传
2021-04-28 上传
2017-01-20 上传
2018-02-07 上传
2016-12-12 上传
点击了解资源详情
2024-11-13 上传
2024-11-13 上传
weixin_38737630
- 粉丝: 1
- 资源: 929
最新资源
- 黑板风格计算机毕业答辩PPT模板下载
- CodeSandbox实现ListView快速创建指南
- Node.js脚本实现WXR文件到Postgres数据库帖子导入
- 清新简约创意三角毕业论文答辩PPT模板
- DISCORD-JS-CRUD:提升 Discord 机器人开发体验
- Node.js v4.3.2版本Linux ARM64平台运行时环境发布
- SQLight:C++11编写的轻量级MySQL客户端
- 计算机专业毕业论文答辩PPT模板
- Wireshark网络抓包工具的使用与数据包解析
- Wild Match Map: JavaScript中实现通配符映射与事件绑定
- 毕业答辩利器:蝶恋花毕业设计PPT模板
- Node.js深度解析:高性能Web服务器与实时应用构建
- 掌握深度图技术:游戏开发中的绚丽应用案例
- Dart语言的HTTP扩展包功能详解
- MoonMaker: 投资组合加固神器,助力$GME投资者登月
- 计算机毕业设计答辩PPT模板下载