Android高德地图自定义Marker实现教程与示例
188 浏览量
更新于2024-09-04
1
收藏 228KB PDF 举报
在Android应用开发中,特别是地图相关的项目,自定义Marker(标记点)的样式是提升用户体验的重要环节。本文将详细介绍如何在高德地图中实现完全自定义Marker,这不仅限于高德,对于使用百度地图等其他地图服务的开发者也有参考价值。
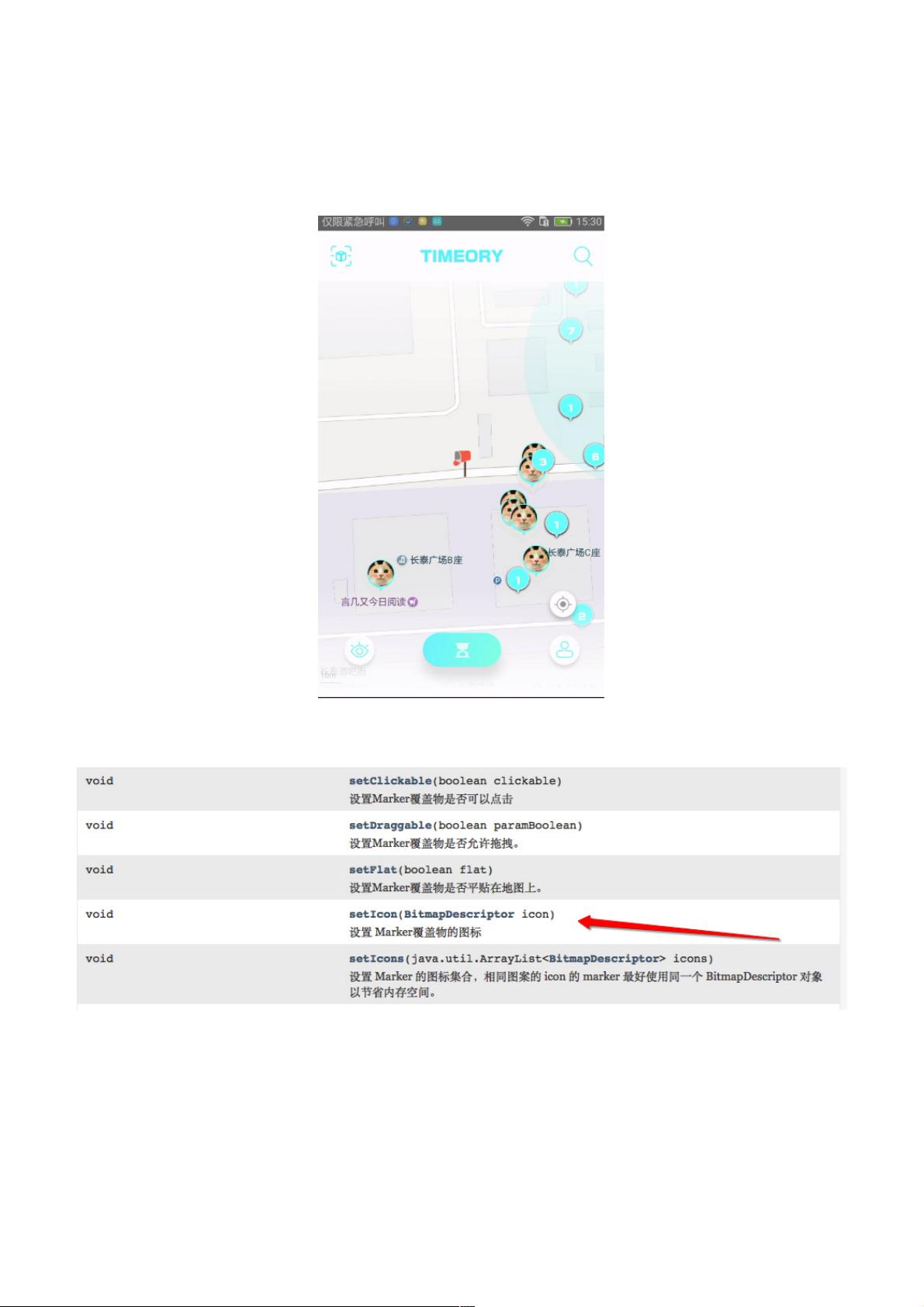
首先,理解官方提供的设置Marker图标的基础方法至关重要。高德地图API提供了`setIcon()`方法,其中的参数`BitmapDescriptor`是核心,这个对象可以由`BitmapDescriptorFactory`工厂类通过多种方式创建:
1. **通过资源ID**:`BitmapDescriptor.fromResource(int resourceId)`,这种方式适用于已存在的图片资源,可以直接引用资源ID获取对应的BitmapDescriptor。
2. **通过自定义View**:`BitmapDescriptor.fromView(View view)`,利用用户界面中的自定义View,将其转换为适合在地图上显示的标记图标。
3. **通过路径资源**:`BitmapDescriptor.fromPath(String path)`,用于加载本地或网络上的位图文件路径。
4. **通过Assets资源**:`BitmapDescriptor.fromAsset(String assetName)`,适用于从应用程序的Assets目录中加载资源。
5. **通过文件**:`BitmapDescriptor.fromFile(String filePath)`,适用于从本地文件系统加载图片。
6. **通过Bitmap实例**:`BitmapDescriptor.fromBitmap(Bitmap bitmap)`,直接使用已经创建好的Bitmap实例。
为了满足不断变化的需求,动态和灵活地创建BitmapDescriptor显得尤为重要。开发者可以根据实际应用场景选择合适的方法,例如,在设计过程中可能需要根据用户的输入实时生成定制化的Marker图标,这就需要结合数据和视图逻辑来自定义BitmapDescriptor。
实现自定义Marker的具体步骤通常包括:
1. 创建自定义的Bitmap或者Drawable,可以是矢量图形、位图或者其他形式的图形。
2. 使用`BitmapDescriptorFactory.fromBitmap()`方法,将自定义的Bitmap转换为`BitmapDescriptor`。
3. 在高德地图的Marker选项中,调用`setIcon()`方法,并传入自定义的`BitmapDescriptor`。
4. 更新地图上的Marker位置和属性,如大小、颜色、旋转等。
通过这些步骤,开发者可以充分掌控Marker的外观和交互,打造出符合产品特性和品牌形象的地图体验。无论是简单的颜色修改,还是复杂的UI动画,自定义Marker都能提供强大的设计灵活性。理解和掌握自定义Marker是Android地图开发中的一个重要技能,能够极大地提升地图应用的个性化和吸引力。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2024-09-12 上传
2019-08-13 上传
2021-05-13 上传
2019-04-29 上传
2019-08-13 上传
2021-09-02 上传
weixin_38572115
- 粉丝: 6
- 资源: 946
最新资源
- Image2Text:从图像文件生成 ASCII 文本文件-matlab开发
- 无标题硬盘检查drivehealth
- Gigaset 307x isdn Linux drivers-开源
- EmployeeWage问题
- ComputerGraphics
- GoFShrink:此代码在 DWT 和 DT-CWT 的多个尺度上实现了基于 GOF 的图像去噪方法。-matlab开发
- heroku2:heroku만들어보기
- voidzero-development.github.io
- 绿色清新手绘植物工作计划PPT模板
- Kmeans 聚类:超快速和简洁的 kmeans 聚类。-matlab开发
- Tabs Remind-crx插件
- HTTP与HTTPS:网络通信的安全之旅.zip
- leetpass:leetspeak风格的密码生成器
- 引脚匹配器
- dhcstruggle.github.io:我的个人博客
- GroovifyWhat for Google Chrome:trade_mark:-crx插件