自定义高德地图Marker:使用BitmapDescriptor实现
93 浏览量
更新于2024-08-30
2
收藏 230KB PDF 举报
"Android开发中,使用高德地图API实现完全自定义Marker样式的详细步骤"
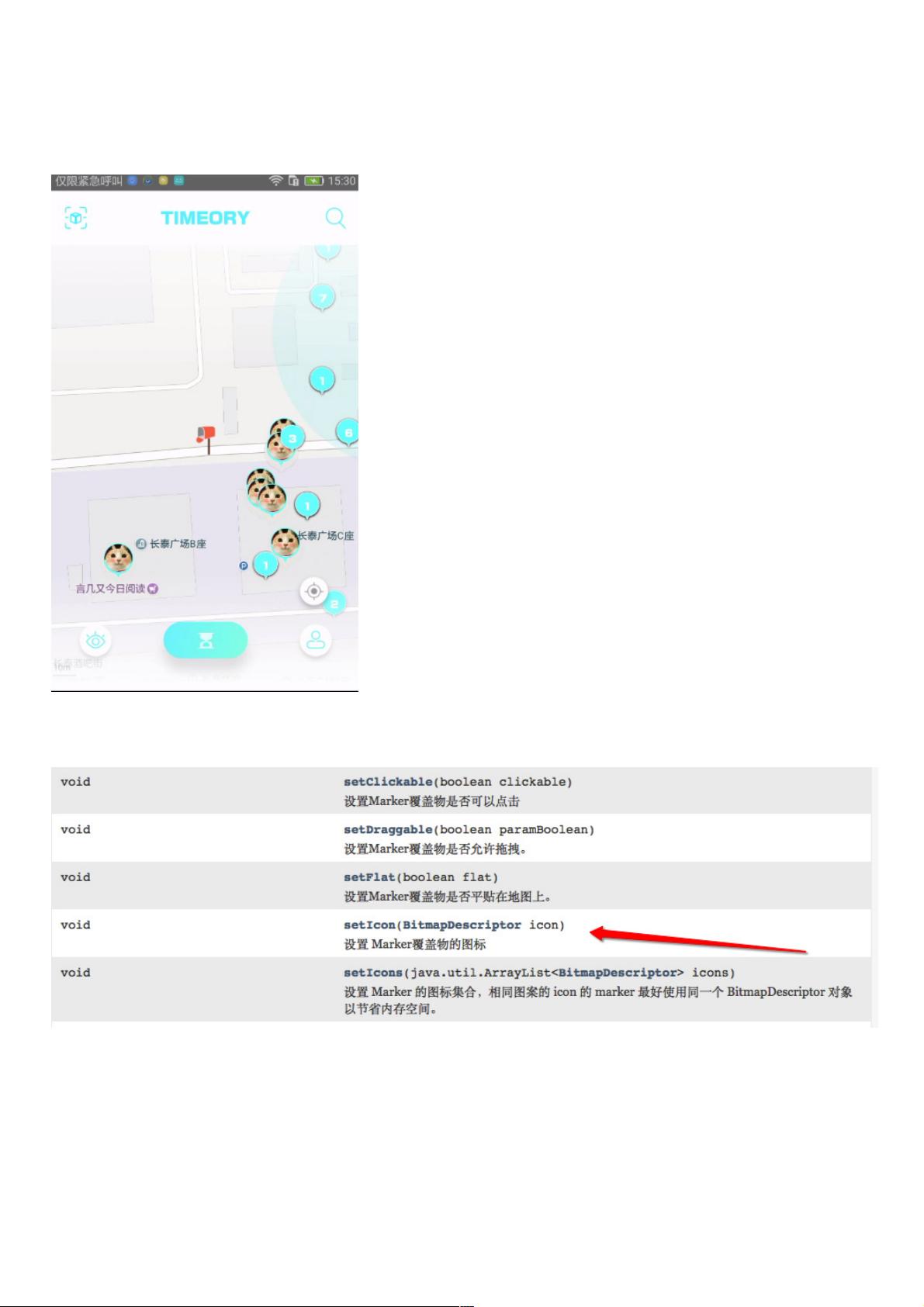
在Android应用程序开发中,特别是在构建地图社交类APP时,自定义Marker的样式是提升用户体验和界面美观度的关键。高德地图API为开发者提供了丰富的功能,其中包括允许我们自定义Marker的外观。本篇文章将详细介绍如何基于高德地图API实现这一目标。
首先,我们要知道高德地图API中设置Marker图标的接口是`setIcon()`,它需要一个`BitmapDescriptor`对象作为参数。`BitmapDescriptor`是表示位图描述符的类,它是高德地图中用于标识图像的关键组件。要创建这个对象,我们可以利用`BitmapDescriptorFactory`工厂类。
`BitmapDescriptorFactory`提供了以下几种方法来获取`BitmapDescriptor`:
1. `fromResource(int resId)`: 通过Android应用的资源ID获取位图描述符,适用于已经存在于项目资源文件中的图片。
2. `fromView(View view)`: 从自定义的`View`实例中获取位图描述符,这允许我们在`View`上进行复杂的布局和绘制,然后将其转换为Marker。
3. `fromPath(String path)`: 从设备文件系统上的具体路径加载位图。
4. `fromAsset(String assetPath)`: 从应用的assets目录加载位图。
5. `fromFile(String filePath)`: 从设备的特定文件获取位图。
6. `fromBitmap(Bitmap bitmap)`: 直接使用已经创建好的`Bitmap`对象生成位图描述符,这种方式最灵活,可以让我们自由地创建和修改位图。
为了实现完全自定义,我们将重点讨论`fromBitmap(Bitmap bitmap)`和`fromView(View view)`这两种方法。`fromBitmap(Bitmap bitmap)`允许我们预先在内存中创建一个`Bitmap`,并对其进行任意的绘制和处理,然后将其转换为Marker。这种方式适合于静态的、不经常变化的Marker图标。
而`fromView(View view)`则更适用于需要动态改变或者有复杂交互的Marker。我们可以创建一个自定义的`View`,在这个`View`上添加各种UI元素,如文本、图片、动画等,然后将其转换为`BitmapDescriptor`。这样,每次Marker更新时,我们只需更新`View`的内容,高德地图会自动处理将`View`渲染为Marker。
实现完全自定义Marker的过程大致如下:
1. 创建一个自定义的`View`子类,重写`onDraw()`方法,在其中绘制你想要的Marker样式。
2. 当需要更新Marker时,调用`View`的`measure()`和`draw()`方法,生成对应的`Bitmap`。
3. 使用`BitmapDescriptorFactory.fromBitmap(Bitmap bitmap)`方法,将`Bitmap`转换为`BitmapDescriptor`。
4. 将`BitmapDescriptor`传入`Marker.setIcon(BitmapDescriptor)`方法,更新Marker的图标。
这种方法的灵活性在于,你可以根据需求随时修改`View`的绘制逻辑,以适应不同的场景和用户需求。例如,可以为每个Marker添加点击事件,或者根据数据动态改变Marker的颜色和内容。
总结来说,自定义高德地图的Marker,关键在于理解和使用`BitmapDescriptorFactory`,通过`fromBitmap()`或`fromView()`方法来生成`BitmapDescriptor`,进而设置到Marker上。这不仅能够满足基本的图标展示,还能实现更丰富的交互和视觉效果,提升用户的地图使用体验。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2024-09-12 上传
2019-08-13 上传
2021-05-13 上传
2019-04-29 上传
2019-08-13 上传
2021-09-02 上传
weixin_38618819
- 粉丝: 4
- 资源: 894
最新资源
- 威伦宏指令多个条件并列.rar
- epsonxp系列打印机免墨盒芯片固件.zip
- Selection Menu-crx插件
- final_dev_app
- api
- 古典水墨卷轴背景的道德讲堂PPT模板
- [24年新版48章]Three.js可视化系统课程WebGL
- vscode:上传vscode代码
- Закладки Top Page-crx插件
- assert-has-keys:断言对象具有指定的属性
- 一组精美的商务人物幻灯片背景图片PPT模板
- 愤怒的小鸟7
- rcloneosx:用于rclone的macOS GUI
- 报警信息案例.zip报警信息案例.zip
- Search in G2play store-crx插件
- Dijkstra_for_Travelling_Salesman