CSS百分比深入解析:继承性与定位规则
66 浏览量
更新于2024-08-28
收藏 204KB PDF 举报
在CSS中,百分比是一个强大的工具,用于定义元素尺寸相对于其容器的比例。本文主要探讨了百分比在标准流、定位和布局中的应用。
1. 标准流中的百分比:
- 对于`width`和`margin-left`属性,它们具有继承性,这意味着子元素会继承父元素的宽度,包括`margin-left`,并且会根据父元素的尺寸来计算。例如,`.box`元素如果没有明确设置宽度,会继承`body`的宽度,除非其有一个已知宽度的父元素。
2. `height`属性的百分比:
- 与`width`不同,`height`是不能继承的。父元素不会自动调整以适应子元素的百分比高度。相反,子元素的高度会基于其内容的实际高度(包括行高),然后根据这些高度来计算。如果子元素是绝对定位,高度会参照最近的包含块,如果没有,可能会依据初始包含块(浏览器可能有所不同)。
3. 定位模式中的百分比:
- 绝对定位(`position: absolute;`)的元素高度百分比会参照最近的父元素,如果无父元素则参考初始包含块。实际使用中,可视区常被用作默认的包含块。
- 固定定位(`position: fixed;`)的元素相对可视区定位,高度百分比同样适用于此模式。
4. 常见应用场景:
- 布局时,宽度设置为百分比可以实现响应式设计,使元素随着视口大小的变化而调整。
- 高度设置百分比在垂直导航栏、滚动条区域等地方特别有用,但需要确保理解和处理可能出现的异常情况,如内容高度不固定导致的布局问题。
5. 示例代码分析:
- CSS代码示例展示了如何创建一个`.box`元素,其宽度固定为100px,高度设置为100%,期望占据整个包含块。然而,由于`.box`的父元素(在这里是`div`)没有显式设置高度,且`html`和`body`的高度不是100%,导致实际高度并非预期的100%。
6. 问题探讨:
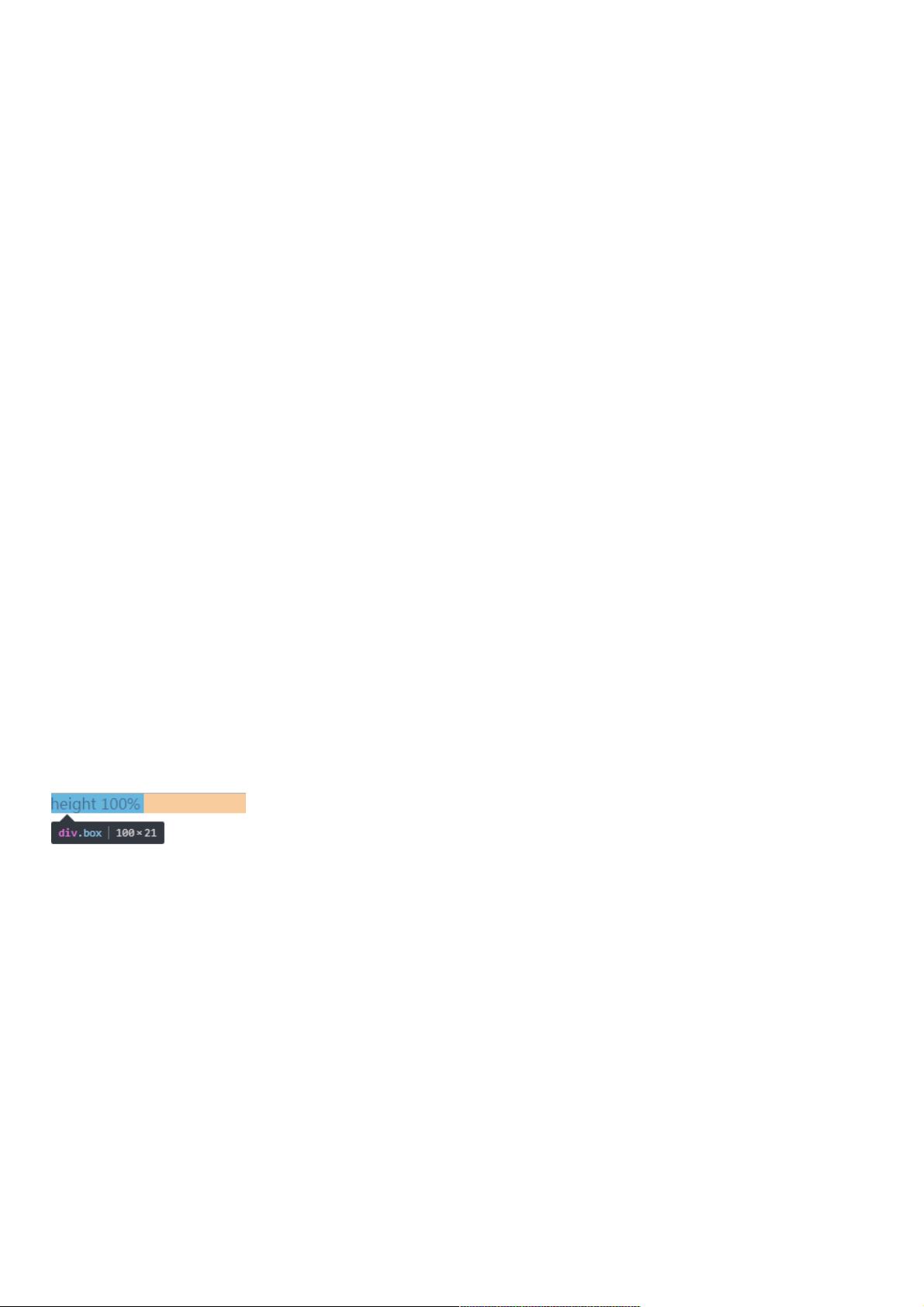
- 当`.box`的高度设置为100%,实际高度为21,这可能是由于浏览器的默认行高(通常是16像素)和其他元素的影响,而非从祖先元素继承的。若想得到预期效果,可能需要调整`body`或`html`的高度,并确保其他影响高度的因素(如内联样式或浮动)已经处理。
总结来说,理解CSS中百分比的继承性和应用规则对于创建灵活、响应式的布局至关重要。通过精确地控制元素尺寸与父元素的关系,设计师可以实现各种复杂的页面布局效果。同时,了解不同定位模式下的百分比行为有助于避免布局问题。
2021-11-24 上传
2020-09-27 上传
2020-09-24 上传
2020-12-11 上传
2020-09-24 上传
2020-09-27 上传
2020-12-13 上传
2020-12-13 上传
2020-09-27 上传
weixin_38738511
- 粉丝: 3
- 资源: 898
最新资源
- C语言数组操作:高度检查器编程实践
- 基于Swift开发的嘉定单车LBS iOS应用项目解析
- 钗头凤声乐表演的二度创作分析报告
- 分布式数据库特训营全套教程资料
- JavaScript开发者Robert Bindar的博客平台
- MATLAB投影寻踪代码教程及文件解压缩指南
- HTML5拖放实现的RPSLS游戏教程
- HT://Dig引擎接口,Ampoliros开源模块应用
- 全面探测服务器性能与PHP环境的iprober PHP探针v0.024
- 新版提醒应用v2:基于MongoDB的数据存储
- 《我的世界》东方大陆1.12.2材质包深度体验
- Hypercore Promisifier: JavaScript中的回调转换为Promise包装器
- 探索开源项目Artifice:Slyme脚本与技巧游戏
- Matlab机器人学习代码解析与笔记分享
- 查尔默斯大学计算物理作业HP2解析
- GitHub问题管理新工具:GIRA-crx插件介绍