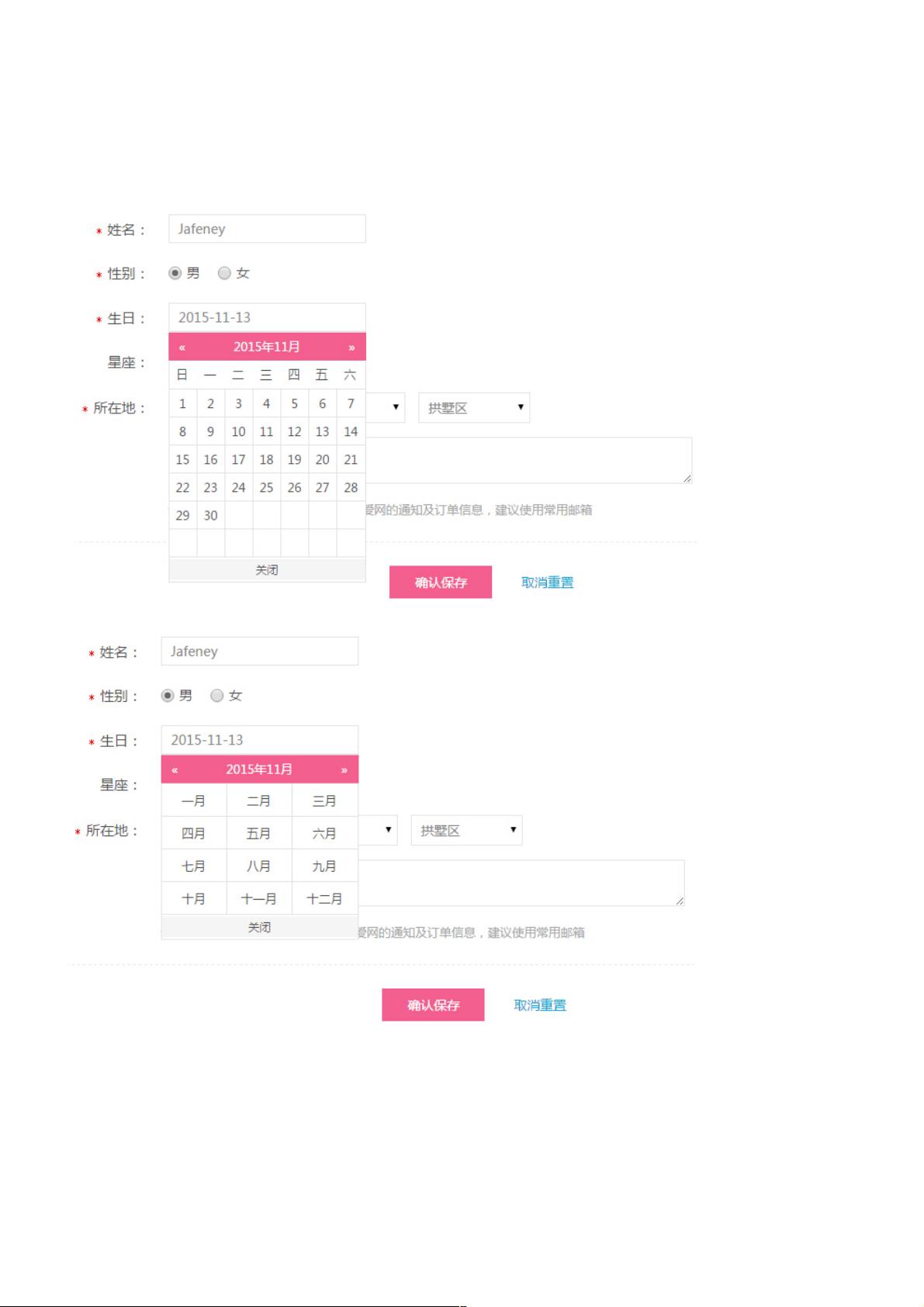
jQuery实现轻量级日历组件
8 浏览量
更新于2024-08-30
收藏 169KB PDF 举报
本文介绍了一个使用jQuery实现的轻量级日历组件,旨在满足基本的日历选择需求,如兼容各种浏览器,支持选择任意年份和日期。作者通过提供JavaScript代码展示了如何扩展jQuery来创建这个组件。
jQuery日历组件实现的核心知识点如下:
1. **jQuery扩展**:`jQuery.fn.extend` 方法用于向jQuery对象添加新的方法。在这个例子中,作者通过这个方法创建了一个名为 `dateField` 的新方法,使得可以对jQuery选择器匹配到的元素执行日历功能。
2. **事件绑定**:通过 `self.on(_eventType, function() {...})` 来监听指定事件(默认为点击事件),当用户触发该事件时,日历会显示或隐藏。
3. **变量初始化**:包括 `self`(当前元素的引用)、`_self`(包装后的当前元素)、`_eventType`(事件类型)、`_style`(样式选项)、`_parent`(父元素)、当前日期对象 `_nowDate`、月份名称数组 `_monthArray` 和每月天数数组 `_daysArray`。
4. **日期处理**:`_nowDate` 变量存储了当前日期的年份和月份(注意月份在JavaScript中是从0开始的,因此加1)。`_daysArray` 用于表示不同月份的天数,考虑到2月可能有28或29天,实际应用中可能需要根据闰年规则动态调整。
5. **月份名称数组**:`_monthArray` 是一个包含全年12个月中文名称的数组,用于在日历中展示月份。
6. **状态切换变量**:`_switchState` 用于控制日历的显示和隐藏状态。
7. **日历生成逻辑**:这部分未在提供的代码片段中给出,但通常会涉及计算给定年份和月份的总天数,生成日历网格,以及处理用户选择日期的回调函数(如果提供了 `callback` 参数)。
8. **DOM操作**:使用jQuery库进行DOM操作,如添加、移除CSS类以改变日历的显示状态,以及在日历上插入日期元素。
9. **兼容性**:轻量级日历组件的一个关键目标是兼容所有浏览器,这意味着代码需要编写得足够健壮,能够应对不同浏览器的差异。
10. **样式应用**:`_style` 参数允许设置日历的样式,可能是预定义的一些主题或者自定义的CSS类。
11. **模块化和可复用性**:通过将日历功能封装成jQuery插件,使得可以在多个地方方便地重复使用这个组件。
这个日历组件虽然简单,但涵盖了jQuery插件开发的基础知识,包括事件处理、DOM操作、数据处理和样式应用。对于学习jQuery和JavaScript的开发者来说,这是一个很好的实践案例,可以帮助理解如何创建自定义的交互组件。
2019-08-23 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
2019-07-05 上传
2020-10-28 上传
weixin_38551837
- 粉丝: 4
- 资源: 922
最新资源
- 探索数据转换实验平台在设备装置中的应用
- 使用git-log-to-tikz.py将Git日志转换为TIKZ图形
- 小栗子源码2.9.3版本发布
- 使用Tinder-Hack-Client实现Tinder API交互
- Android Studio新模板:个性化Material Design导航抽屉
- React API分页模块:数据获取与页面管理
- C语言实现顺序表的动态分配方法
- 光催化分解水产氢固溶体催化剂制备技术揭秘
- VS2013环境下tinyxml库的32位与64位编译指南
- 网易云歌词情感分析系统实现与架构
- React应用展示GitHub用户详细信息及项目分析
- LayUI2.1.6帮助文档API功能详解
- 全栈开发实现的chatgpt应用可打包小程序/H5/App
- C++实现顺序表的动态内存分配技术
- Java制作水果格斗游戏:策略与随机性的结合
- 基于若依框架的后台管理系统开发实例解析