TypeScript数组详解:存储与操作
版权申诉
TypeScript中的数组是一种强大的数据结构,用于存储和组织一系列相关的值。数组在编程中极为常见,特别是在处理批量数据或需要动态扩展的数据集合时,它们提供了极大的灵活性。在TypeScript中,数组的声明和使用遵循特定的语法。
数组声明是通过使用变量名后跟方括号`[]`并指定数据类型来完成的。例如,要声明一个字符串类型的数组`sites`,可以这样写:
```typescript
var sites: string[];
```
如果在声明时需要立即初始化数组,可以直接将值列表放在方括号内,如下所示:
```typescript
var sites: string[] = ["Google", "Runoob", "Taobao"];
```
如果类型未明确指定,TypeScript会自动将其视为`any`类型,并根据初始化时元素的实际类型推断数组的类型。
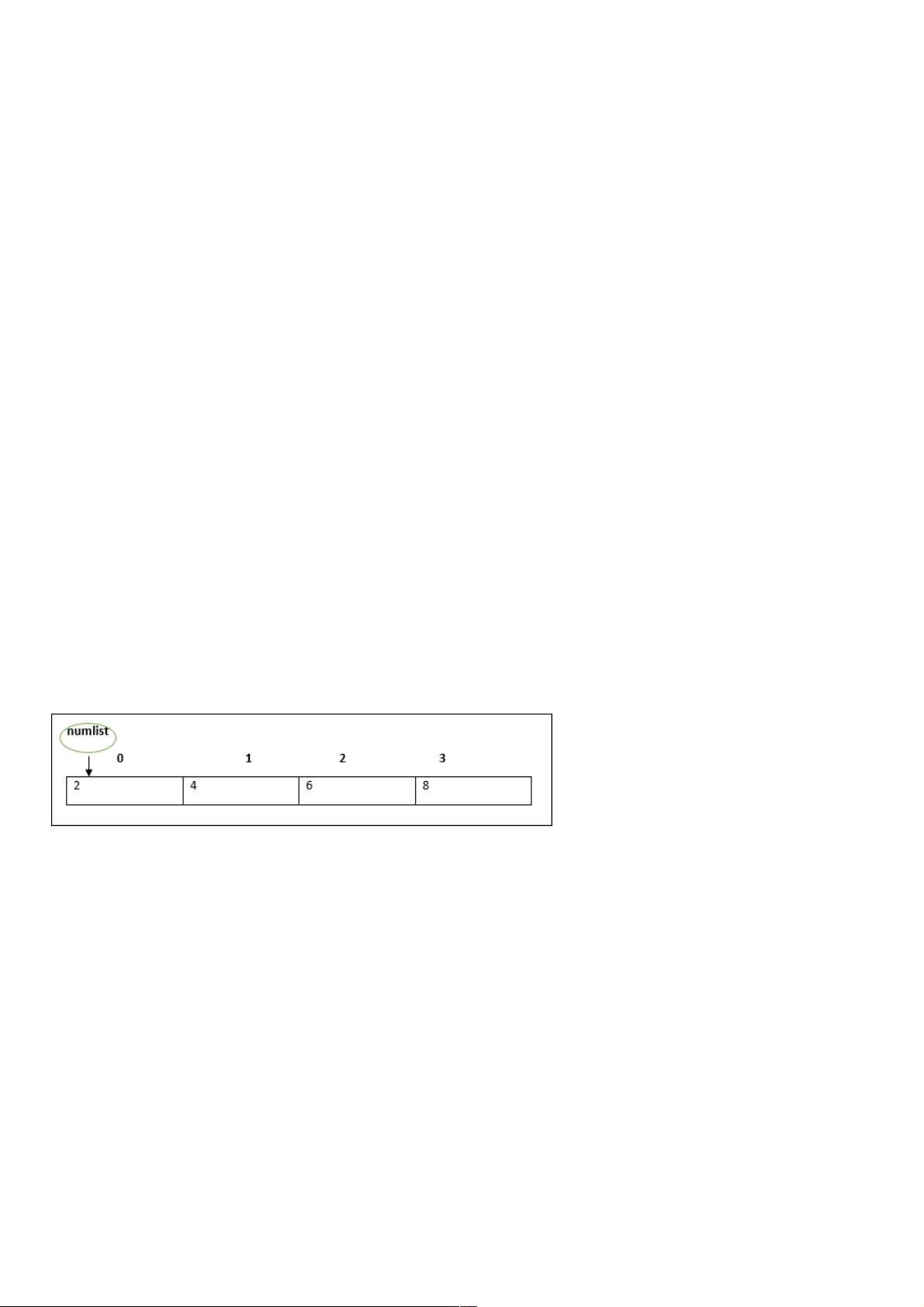
在访问数组元素时,使用索引来定位每个元素。在JavaScript中,索引从0开始,所以`sites[0]`表示第一个元素,`sites[1]`表示第二个元素。例如,打印数组的第一个和第二个元素:
```typescript
console.log(sites[0]); // 输出:Google
console.log(sites[1]); // 输出:Runoob
```
对于数字类型的数组,例如`var nums: number[] = [1, 2, 3, 4];`,可以同样操作它们的元素:
```typescript
console.log(nums[0]); // 输出:1
console.log(nums[1]); // 输出:2
console.log(nums[2]); // 输出:3
console.log(nums[3]); // 输出:4
```
数组还可以进行迭代操作,如遍历所有元素。在TypeScript中,可以使用for循环或扩展运算符(`...`)配合函数来处理数组内容。
TypeScript数组是编程中不可或缺的一部分,通过有效的声明和操作,它们使得处理大量数据变得更加高效且易于管理。理解数组的声明、初始化以及索引访问规则,有助于编写更清晰、更健壮的TypeScript代码。
点击了解资源详情
336 浏览量
点击了解资源详情
1330 浏览量
161 浏览量
211 浏览量
2023-08-30 上传
157 浏览量
278 浏览量
weixin_38720997
- 粉丝: 7
- 资源: 888
最新资源
- WINCVS从入门到精通
- 高质量C++&C编程
- MOTO A78飞越T6第三版刷机教程
- WINCVS从入门到精通
- Windows 2003 IIS下FTP设置方法
- LoadRunner操作入门
- LoadRunnerManual.pdf
- c++ language edition
- More Effecitve C++
- Linux 高级教程
- gcc 中文手册--linux c编程必备
- uml参考手册(由G.Booch,J.Rumbaugh,I.Jacobson撰写)
- 计算机等级考试二级公共基础知识120题详解篇
- jsp java 面试宝典
- glassfish developer guide
- linux必学的60个命令