使用vue-cli创建Element-UI和Axios的增删改查实例
2 浏览量
更新于2024-08-30
收藏 339KB PDF 举报
"本文将引导你从Vue的基础开始,通过vue-cli创建一个包含增删改查功能的简单实例。首先,需要全局安装vue-cli,然后使用它生成一个基于webpack的项目。项目目录包括了webpack的各种配置文件,以及src目录下的核心文件,如App.vue和main.js。接下来,会引入element-ui作为UI框架,并使用axios处理HTTP请求。最后,将在Test/List.vue页面实现增删改查功能。"
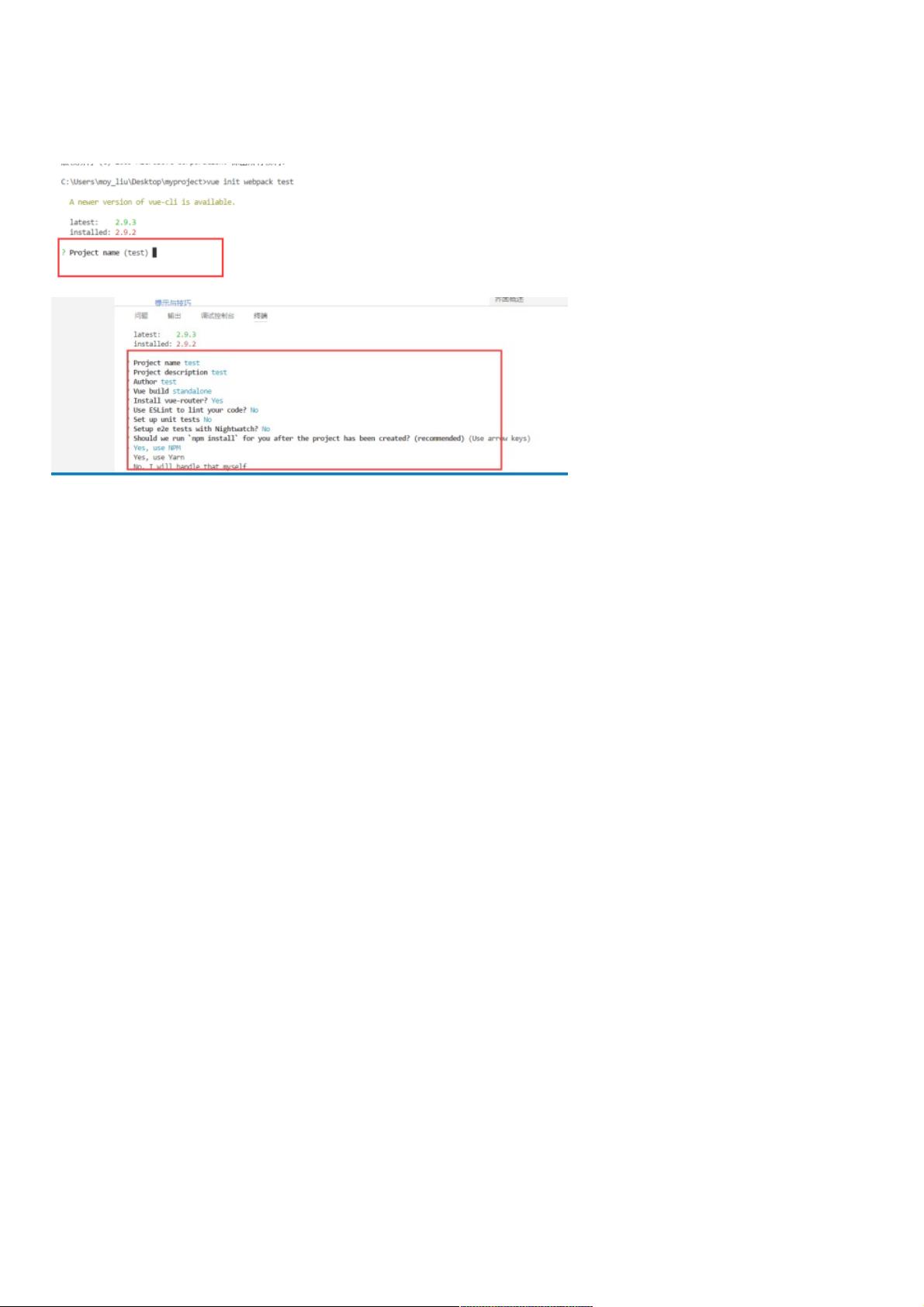
在创建这个Vue应用的过程中,首先,你需要确保已经安装了Node.js和npm。之后,通过命令行工具运行`cnpm install vue-cli -g`来全局安装vue-cli。这将让你能够使用vue-cli来初始化项目。接着,运行`vue init webpack myproject`来创建一个新的Webpack基础项目,其中`myproject`是你的项目名称。
项目结构如下:
- `build`:包含了Webpack的配置文件,如`webpack.base.conf.js`(基础配置)、`webpack.dev.conf.js`(开发环境配置)和`webpack.prod.conf.js`(生产环境配置),以及用于版本检查和构建的辅助工具。
- `config`:存放项目配置,如环境变量。
- `src`:项目的核心文件夹,包括`App.vue`(根组件)、`main.js`(入口文件)、`router`(路由配置)以及`static`(存放静态资源)等。
- `node_modules`:第三方依赖库。
- `package.json`:项目信息和依赖管理。
- 其他如`.editorconfig`、`.gitignore`、`index.html`、`README.md`等,分别用于代码格式规范、Git忽略规则、主页模板和项目说明。
为了增强用户界面,我们将安装Element-UI。使用`npm install element-ui -S`命令将其添加为项目依赖,并在`main.js`中进行配置,引入样式并注册到Vue实例上。
接下来,安装axios以处理HTTP请求。运行`npm install axios -S`,然后创建`api.js`文件,配置axios访问接口。在`main.js`中导入`api.js`,并将API实例挂载到Vue的原型上,以便在组件中便捷地使用。
最后,我们将在`Test`目录下创建`List.vue`文件,这里将实现增删改查的功能。在路由配置中,需要引入`List.vue`,设置相应的路由路径。
总结来说,本实例涵盖了Vue的项目初始化、UI框架集成、HTTP请求处理以及自定义组件的创建。这为你提供了一个基础的Vue应用框架,可以在此基础上扩展和实现更多功能。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-10-19 上传
2021-08-24 上传
2022-07-27 上传
2020-12-03 上传
2024-05-23 上传
2018-07-15 上传
weixin_38743119
- 粉丝: 6
- 资源: 934
最新资源
- class-45
- dvhacksIII
- 某高校工资管理系统的ASP毕业设计(源代码+论文).zip
- BTD6-Mods:我为BTD6创建的Mod
- solicitacao:IT服务请求项目
- crafts_project
- 沉迷前端
- Source Insight zip
- SeherEcommerce
- teleSUR-crx插件
- Zener:基于ECP5的FPGA板
- clock
- 行业分类-设备装置-基于智能移动平台的无人值班变电站门禁系统.zip
- Aladin online-crx插件
- Questao2:IA执行清单1
- HotelBT-website:响应性酒店网站是Udemy课程的一部分。 (HTML,CSS)