纯CSS实现圆角效果:无图方案与图片方案解析
需积分: 10 65 浏览量
更新于2024-09-22
收藏 115KB DOC 举报
"这篇资源主要介绍了三种实现div圆角效果的方法,包括无图片纯CSS、特殊字符(&bull)以及图片圆角框。"
在网页设计中,div元素常常被用来作为布局的基础,而圆角边框则能为网页增添柔和与专业感。以下是这三种方法的详细解释:
1. **无图片纯CSS圆角框**
这种方法通过创建多个1像素高的div容器,并利用背景色和边框色的组合来模拟圆角。虽然它能兼容所有浏览器,但由于需要添加大量无语义标签,结构较为冗余,不利于维护和重用。此外,圆角效果可能不够平滑,有锯齿现象,适合颜色单一且圆角需求不频繁的场景。
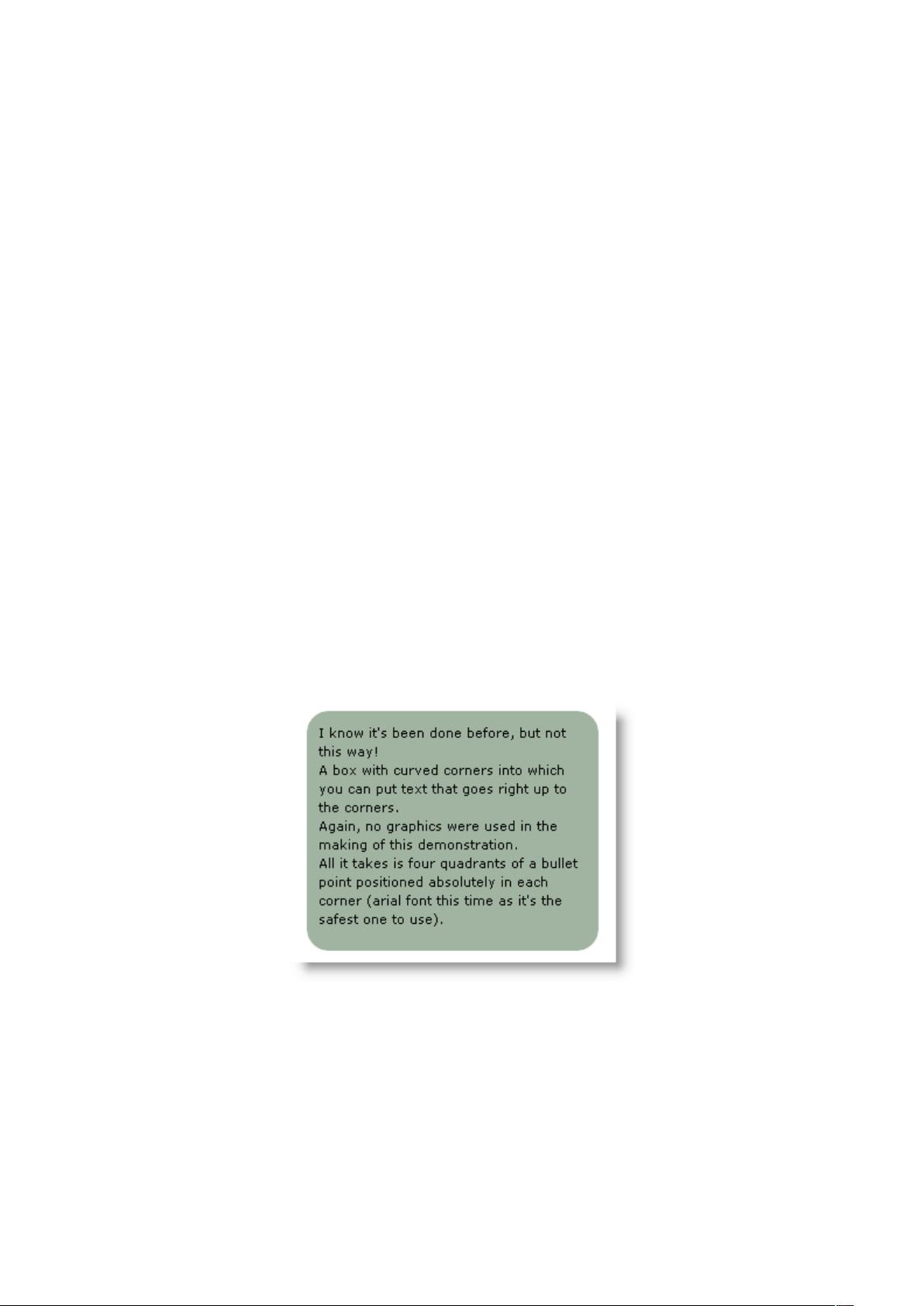
2. **无图片纯CSS圆角框,用特殊字符(&bull)**
这种技术利用HTML的特殊字符"&bull"(圆点)进行定位和截取,创建出平滑的圆角效果。尽管同样存在结构冗余的问题,但圆角平滑度比上一种方法好。然而,由于字符大小和定位的限制,它不适合需要不同半径大小的圆角,且背景色和字符颜色需一致,难以实现边框线条和渐变背景。
3. **图片圆角框**
图片圆角框是最常见的实现方式,它利用四个或一个圆角图像来创建圆角效果。这种方法兼容性好,圆角平滑无锯齿,适合复杂设计。但它的缺点在于需要为每个不同的圆角半径制作新的图片,增加了结构的冗余,降低了代码的复用性。
每种方法都有其适用场景,设计师需要根据项目的需求、性能考虑以及浏览器兼容性来选择合适的技术。随着CSS3的普及,现在更推荐使用`border-radius`属性来直接设置div的圆角,这种方式既简单又高效,支持现代浏览器,并且可以轻松实现动态变化的圆角效果。例如,你可以这样设置一个div的圆角:
```css
div {
border-radius: 10px; /* 设置圆角为10像素 */
}
```
但需要注意的是,对于老版本的IE浏览器(尤其是IE8及以下),可能需要使用特定的CSS hack或者JavaScript库如jQuery UI来实现圆角效果。
总结来说,div圆角代码的实现多种多样,随着技术的发展,纯CSS的解决方案越来越受到欢迎。然而,在实际开发中,我们需要根据项目需求平衡兼容性、代码简洁性和性能等因素,选择最合适的方法。
2023-02-21 上传
2023-10-13 上传
2023-07-15 上传
2023-05-28 上传
2023-06-08 上传
2023-03-25 上传
kuo_971021
- 粉丝: 0
- 资源: 5
最新资源
- 探索数据转换实验平台在设备装置中的应用
- 使用git-log-to-tikz.py将Git日志转换为TIKZ图形
- 小栗子源码2.9.3版本发布
- 使用Tinder-Hack-Client实现Tinder API交互
- Android Studio新模板:个性化Material Design导航抽屉
- React API分页模块:数据获取与页面管理
- C语言实现顺序表的动态分配方法
- 光催化分解水产氢固溶体催化剂制备技术揭秘
- VS2013环境下tinyxml库的32位与64位编译指南
- 网易云歌词情感分析系统实现与架构
- React应用展示GitHub用户详细信息及项目分析
- LayUI2.1.6帮助文档API功能详解
- 全栈开发实现的chatgpt应用可打包小程序/H5/App
- C++实现顺序表的动态内存分配技术
- Java制作水果格斗游戏:策略与随机性的结合
- 基于若依框架的后台管理系统开发实例解析