使用Ext Designer加速前端开发:可视化布局与数据连接
需积分: 11 164 浏览量
更新于2024-07-28
1
收藏 4MB DOC 举报
"本文将详细介绍Ext Designer,一个用于ExtJS Web应用程序的可视化设计工具,帮助前端开发人员快速构建页面布局。"
### 可视化设计概述
可视化设计是通过图形用户界面(GUI)工具来创建和编辑用户界面的一种方法,它允许开发者无需编写大量代码就能快速构建应用界面。在Web开发领域,Ext Designer是专为ExtJS框架设计的可视化设计工具,简化了复杂界面的创建过程。
### Ext Designer是什么?
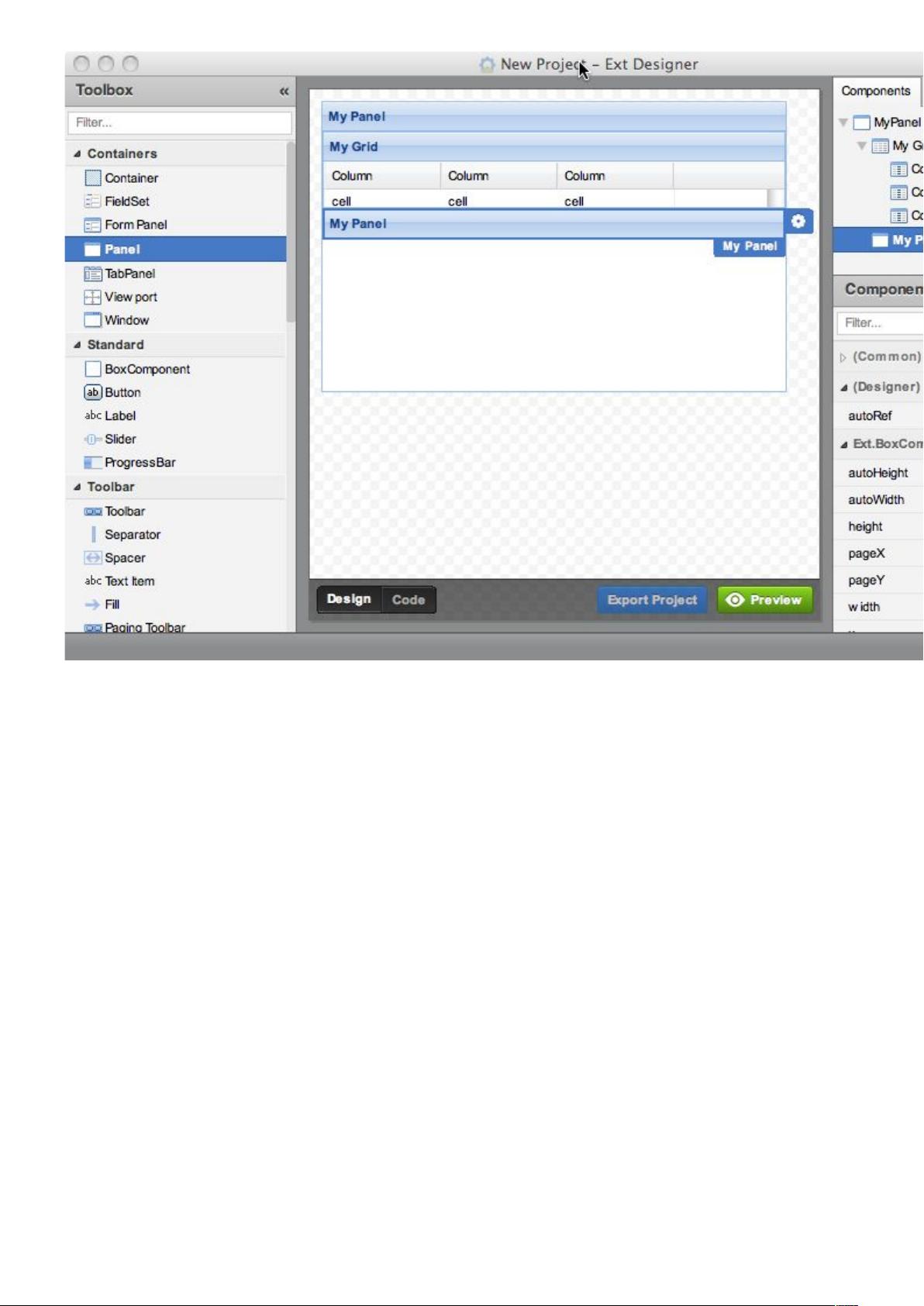
Ext Designer 是一个强大的图形化界面构建器,针对ExtJS Web应用程序。它采用拖放式环境,使开发者能快速原型化应用的界面组件,将这些组件连接到数据,并导出每个组件的结构良好的、面向对象的代码。无论是程序员还是非程序员,都能利用Designer进行协作设计,加速项目启动并促进迭代速度。
### 使用Designer构建Web应用UI
1. **快速构建复杂表单**:Designer提供了便捷的方式来创建复杂的表单结构,无需手动编写大量的HTML和JavaScript代码。
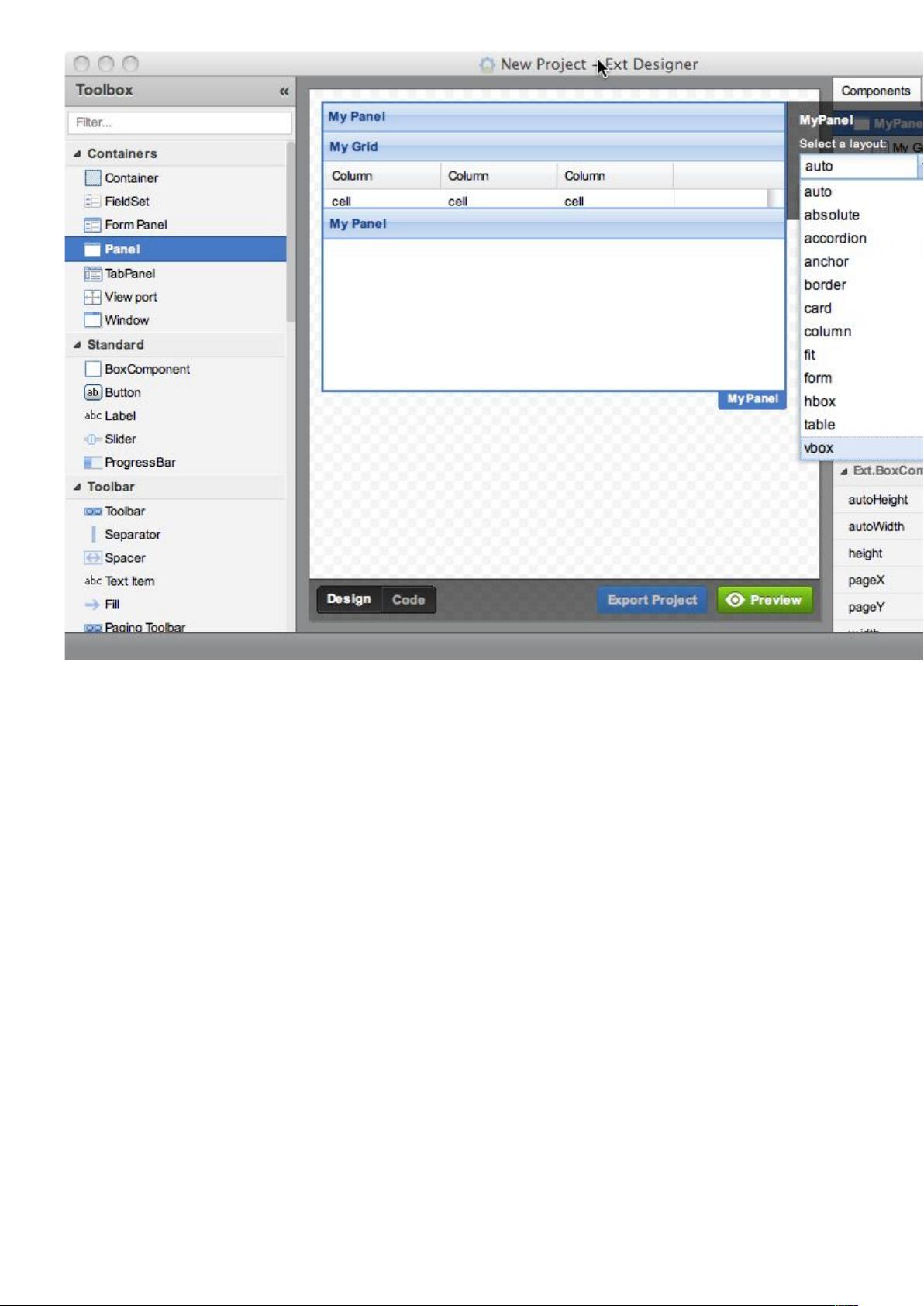
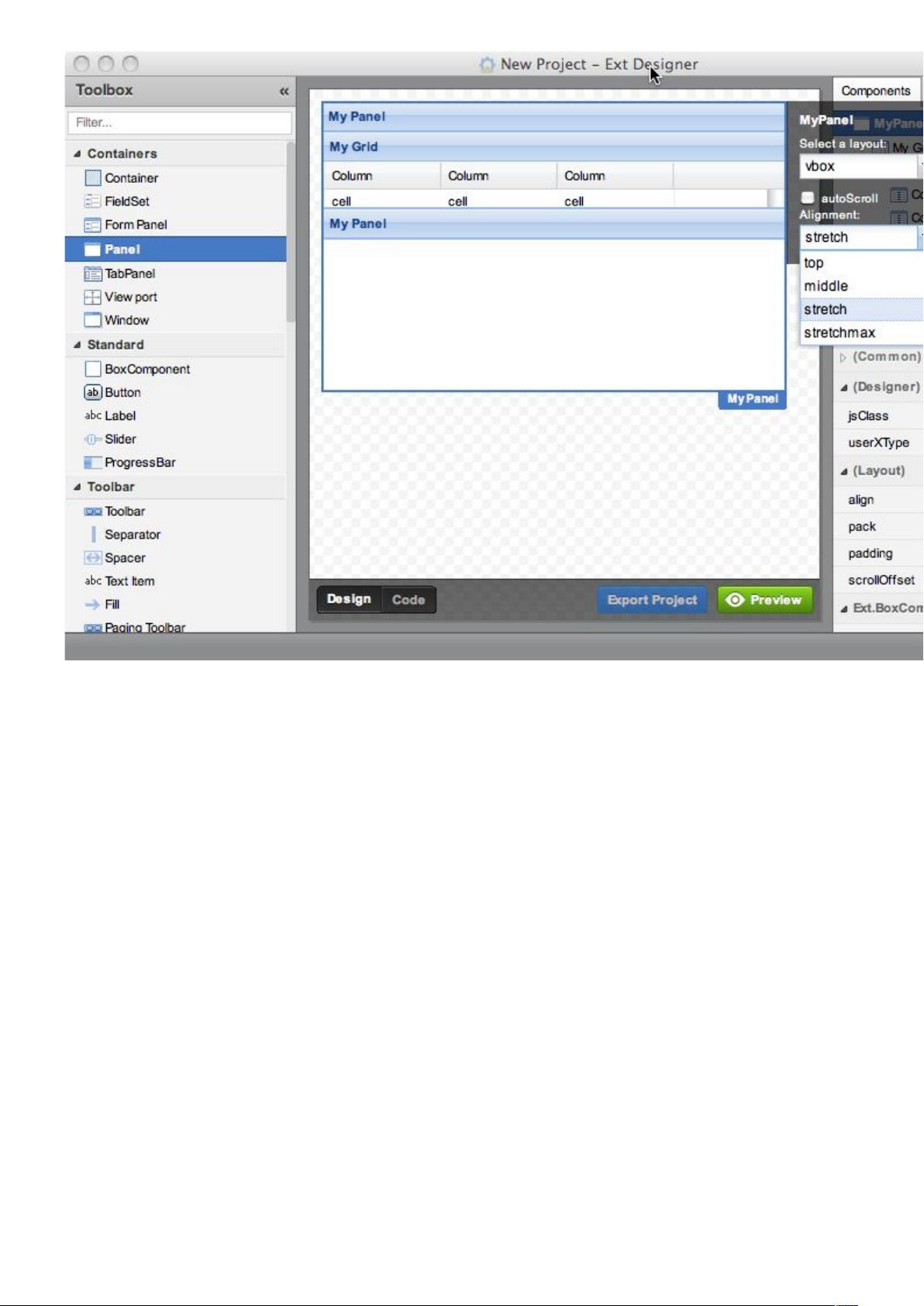
2. **灵活的组件布局**:只需点击按钮,即可更改组件的布局或替换控制类型,这极大地提高了设计的灵活性和效率。
3. **专注于实现代码**:使用Designer,开发者可以将精力集中在编写应用逻辑上,而不用花时间编写重复的UI代码。
### 设计UI组件与数据连接
Designer允许开发者将界面组件直接连接到数据源,实现了数据驱动的界面设计。这意味着用户界面的变化会实时反映数据的更新,反之亦然,增强了用户体验。
### 导出项目
完成设计后,可以将项目导出为高质量的代码,这些代码可以直接集成到现有的开发环境中,确保了从设计到开发的无缝过渡。
### 进一步学习资源
- **Designer演示**:观看Designer的演示视频,可以快速了解其基本功能和工作流程。
- **Designer变更日志**:查阅最新版本的Designer变更日志,获取关于新功能和改进的详细信息。
- **ExtJS入门**:如果你是ExtJS的新手,可以通过相关文档和教程学习更多关于这个强大的JavaScript框架的知识。
Ext Designer是提升ExtJS前端开发效率的重要工具,通过其直观的可视化界面,开发者可以更专注于应用的功能实现,而不是界面构建的细节,从而提高开发效率和团队协作。
2021-09-16 上传
2022-05-30 上传
2024-01-11 上传
2023-09-01 上传
2023-06-11 上传
2023-05-16 上传
2023-12-30 上传
2023-05-23 上传
泼丝
- 粉丝: 146
- 资源: 25
最新资源
- 天池大数据比赛:伪造人脸图像检测技术
- ADS1118数据手册中英文版合集
- Laravel 4/5包增强Eloquent模型本地化功能
- UCOSII 2.91版成功移植至STM8L平台
- 蓝色细线风格的PPT鱼骨图设计
- 基于Python的抖音舆情数据可视化分析系统
- C语言双人版游戏设计:别踩白块儿
- 创新色彩搭配的PPT鱼骨图设计展示
- SPICE公共代码库:综合资源管理
- 大气蓝灰配色PPT鱼骨图设计技巧
- 绿色风格四原因分析PPT鱼骨图设计
- 恺撒密码:古老而经典的替换加密技术解析
- C语言超市管理系统课程设计详细解析
- 深入分析:黑色因素的PPT鱼骨图应用
- 创新彩色圆点PPT鱼骨图制作与分析
- C语言课程设计:吃逗游戏源码分享