Vue选型指南:流行框架对比与优劣势分析
需积分: 13 136 浏览量
更新于2024-08-04
收藏 1.32MB DOCX 举报
前端技术领域中,Vue、React和Angular是当前最为流行的三大框架,它们在技术和社区支持上各有特点。本篇内容将对这三种框架进行深入分析,以便开发者在选择时能做出明智决策。
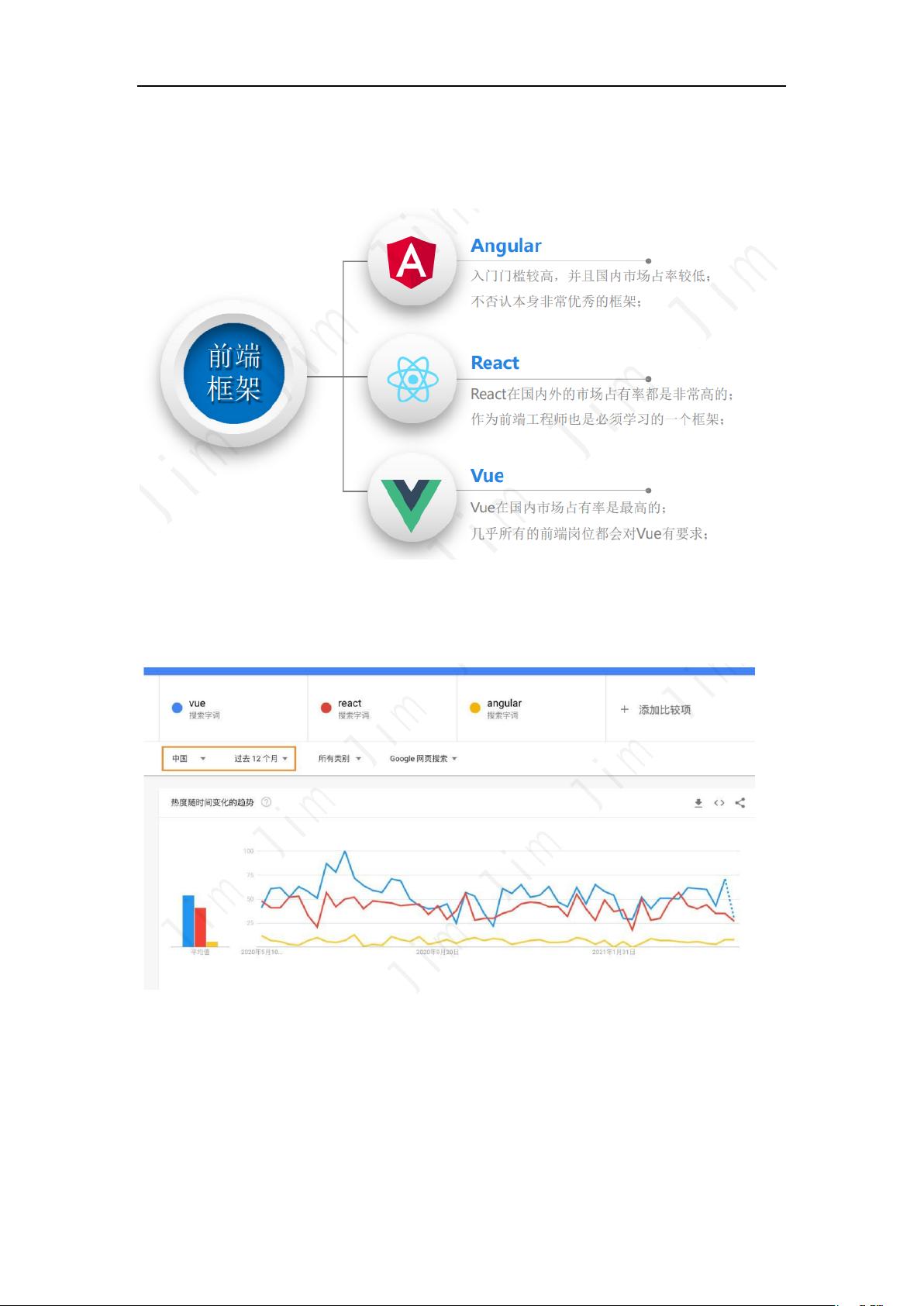
首先,让我们来了解一下这三大框架的基本情况。前端开发中最常使用的三个框架分别是:
1. Vue.js:Vue以其简洁易学、轻量级的设计和高效的性能受到开发者喜爱。它倡导组件化开发,强调一切皆为组件,组件间可嵌套,允许开发者通过`.vue`文件或JSX语法编写。Vue采用虚拟DOM技术,但与React不同的是,Vue的模板中提供了指令和过滤器,使得DOM操作更加便捷。Vue在渲染和更新性能上优于React,尤其是在大规模应用和实时更新场景中表现突出。
2. React:React的核心思想也是组件化,它依赖于Virtual DOM的概念,每次数据变化时,React会对虚拟DOM进行比较,仅更新真正需要改变的部分,从而提高性能。然而,React的生态系统更为分散,其路由和状态管理通常由社区维护,学习曲线相对较高。
3. Angular:作为一款全栈框架,Angular提供了完整的MVC解决方案,拥有内置指令、过滤器和双向数据绑定等功能。然而,其复杂性和学习成本相对较高,特别是依赖于脏检查机制,可能导致性能下降。相比之下,Vue在API和设计上更加直观,对于新手友好。
在选择框架时,需要考虑项目规模、团队熟悉度、性能要求以及长期维护成本。Vue由于其轻量级和高效性,适合快速开发和中小型项目;React则更适合大型项目和需要高度定制化的地方,因其强大的社区支持和生态系统;而Angular在企业级应用中较为常见,尤其适合需要复杂功能和稳定性的项目。
总结来说,开发者应根据项目特性选择合适的框架,Vue因其易用性和高性能可能成为初学者的首选,而React和Angular则分别在特定场景下展现出了更强的优势。在实际开发过程中,了解并理解这些框架的特点和区别,将有助于做出最佳的技术选型。
2024-03-31 上传
2023-08-06 上传
2024-04-21 上传
2024-04-21 上传
2023-08-10 上传
2024-04-21 上传
2024-03-27 上传
2023-08-27 上传
点击了解资源详情
Jim-zf
- 粉丝: 140
- 资源: 12
最新资源
- Java集合ArrayList实现字符串管理及效果展示
- 实现2D3D相机拾取射线的关键技术
- LiveLy-公寓管理门户:创新体验与技术实现
- 易语言打造的快捷禁止程序运行小工具
- Microgateway核心:实现配置和插件的主端口转发
- 掌握Java基本操作:增删查改入门代码详解
- Apache Tomcat 7.0.109 Windows版下载指南
- Qt实现文件系统浏览器界面设计与功能开发
- ReactJS新手实验:搭建与运行教程
- 探索生成艺术:几个月创意Processing实验
- Django框架下Cisco IOx平台实战开发案例源码解析
- 在Linux环境下配置Java版VTK开发环境
- 29街网上城市公司网站系统v1.0:企业建站全面解决方案
- WordPress CMB2插件的Suggest字段类型使用教程
- TCP协议实现的Java桌面聊天客户端应用
- ANR-WatchDog: 检测Android应用无响应并报告异常