Asp.net TreeView深度解析:构建层次选择与内容提取教程
100 浏览量
更新于2024-09-04
收藏 115KB PDF 举报
在ASP.NET开发中,当需要处理具有复杂层次结构的用户选择输入时,TreeView控件是一种非常实用的工具。相比于DropdownList和CheckboxList控件,TreeView特别适合展示分类及详细子内容,因为它能够支持级联选择、多层级展示,并且通过JavaScript实现动态交互,减少了不必要的POST回发。
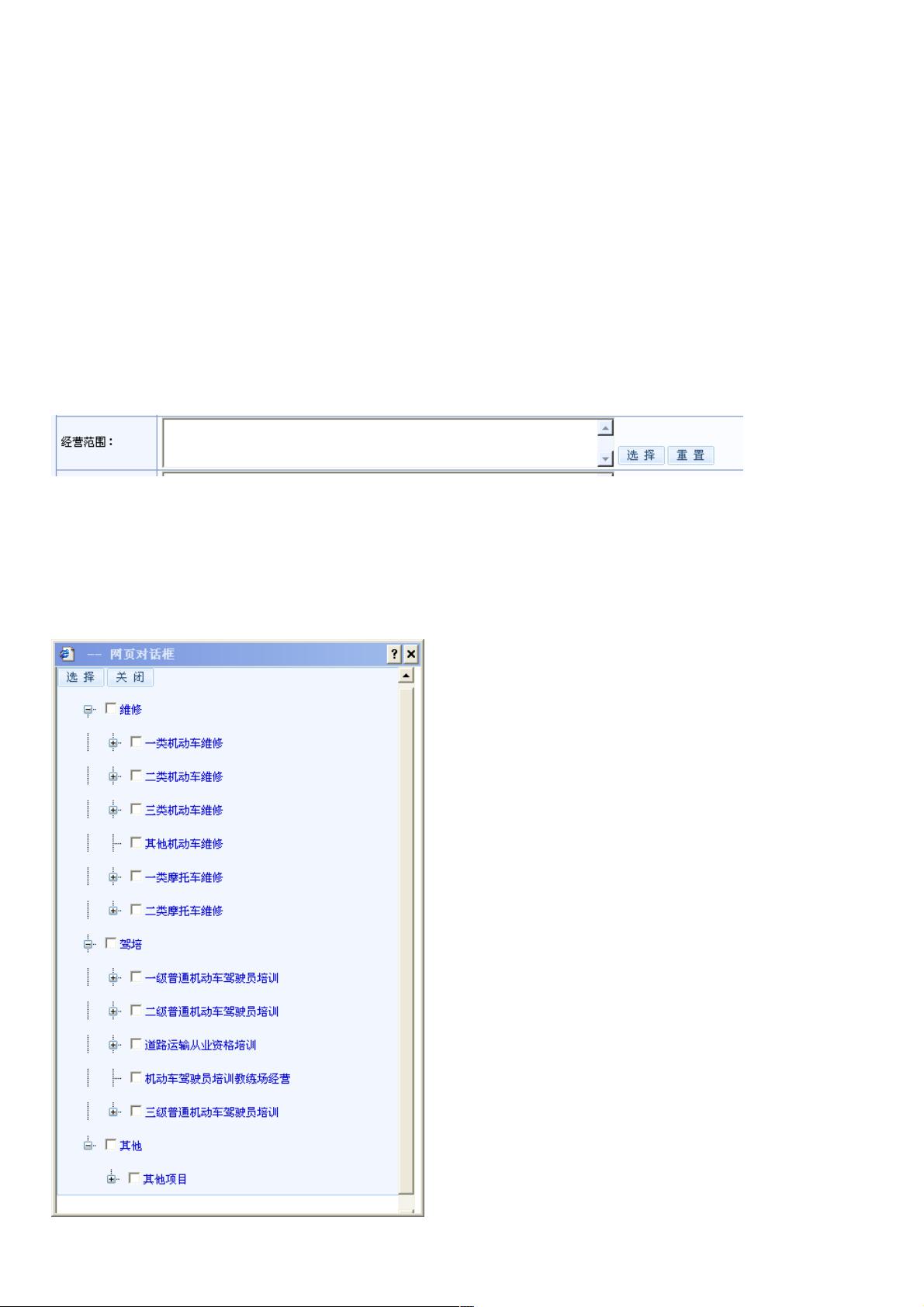
本文主要讲解如何利用TreeView控件在Asp.NET中构建用户选择输入系统。首先,创建一个带有CheckBox属性的TreeView,使得用户可以通过单击节点来选择或取消选择,这样既能选择整个类别也能逐个选择子项。为了提供更好的用户体验,弹出的对话框内会包含一个可展开的TreeView,通过JavaScript实现节点的级联效果,即用户选择父节点时,相应的子节点会被自动选中或取消选中。
在实际操作中,当用户点击选择按钮时,会触发一个OnTreeNodeChecked的级联JavaScript函数,该函数会处理用户的节点选择动作。然后,通过后台代码(如C#)遍历选定的树状结构,将数据整理成合适的格式。最后,这些处理后的数据在父窗体的JavaScript中绑定到界面控件上,以呈现用户选择的正确层级结构和内容。
HTML代码部分展示了两个ImageButton控件,分别为"btnSelect"和"btnClose",分别对应用户选择操作和关闭对话框。"btnSelect_Click"事件处理程序负责触发JavaScript函数,而OnClientClick属性则用于关闭弹出窗口。
本文详细介绍了如何利用Asp.NET的TreeView控件设计一个功能强大的用户输入系统,包括如何设置节点的级联效果、处理用户的选择行为、以及如何在前端和后端之间协调数据传输,以确保数据的准确性和易用性。对于需要处理层级关系数据的开发者来说,这是一个非常有价值的参考案例。
629 浏览量
126 浏览量
2010-12-17 上传
2021-04-05 上传
2008-09-18 上传
158 浏览量
119 浏览量
141 浏览量
2020-10-26 上传