JavaScript执行上下文详解:作用域与堆栈示例
113 浏览量
更新于2024-08-29
收藏 208KB PDF 举报
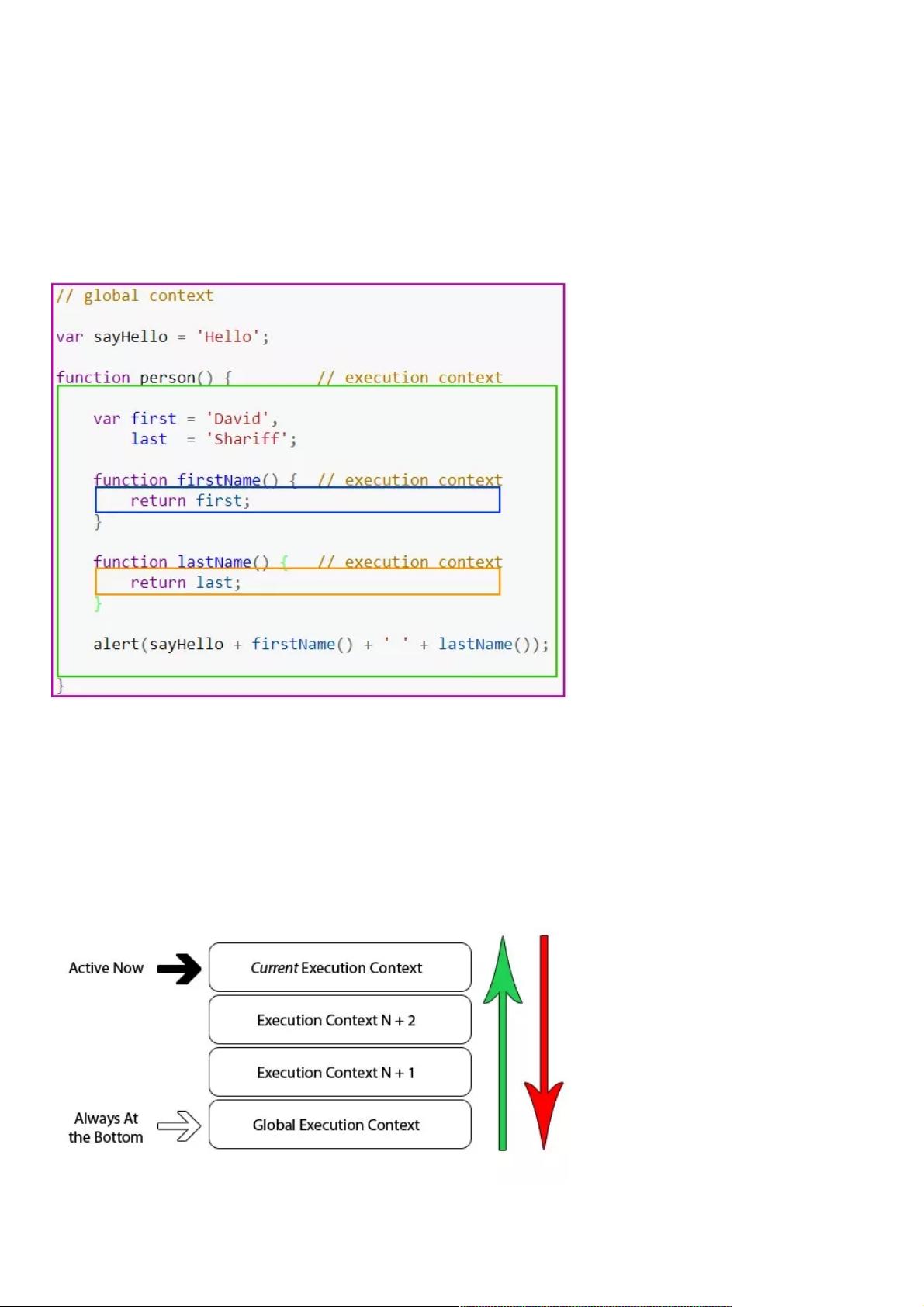
在JavaScript中,执行上下文(Execution Context)是代码运行时的关键概念,它定义了代码执行时的环境或作用域。JavaScript的执行环境主要包括三种类型:全局代码、函数代码和eval代码。全局代码是在程序首次执行时的默认环境,它可以被程序中的任何其他上下文访问。函数代码则在每次函数调用时创建一个新的执行上下文,形成私有作用域,防止外部直接访问其内部变量。
函数调用时,执行上下文被添加到执行堆栈(Execution Context Stack)上,浏览器按照先进后出(Last In, First Out, LIFO)的原则执行。这意味着当函数调用结束时,对应的执行上下文会被移除,控制权回到堆栈顶部的下一个上下文。这确保了代码的顺序执行,即使在递归调用中也是如此。
例如,考虑以下递归函数foo的例子:
```javascript
(function foo(i) {
if (i === 3) {
return;
} else {
foo(++i);
}
})(0);
```
这个函数调用会创建三个执行上下文,每个递归调用都会在堆栈上添加一个新的上下文。当i达到3时,函数返回,堆栈中的相应上下文依次被弹出,直到最初的全局上下文。这种机制使得JavaScript能够有效地管理函数调用和作用域规则,确保了代码的正确执行。
理解执行上下文和堆栈对于编写高效、可维护的JavaScript代码至关重要,因为它们直接影响着变量的作用域、内存管理和错误处理。开发者需要熟知这些概念,以便在处理异步编程、模块化和跨域问题时做出正确的决策。
2019-06-14 上传
2021-12-29 上传
2022-08-08 上传
2023-07-27 上传
2023-05-25 上传
2023-06-28 上传
2024-06-07 上传
2024-08-17 上传
2023-07-22 上传