Android自定义View实现支付宝支付成功动画教程
100 浏览量
更新于2024-09-01
收藏 541KB PDF 举报
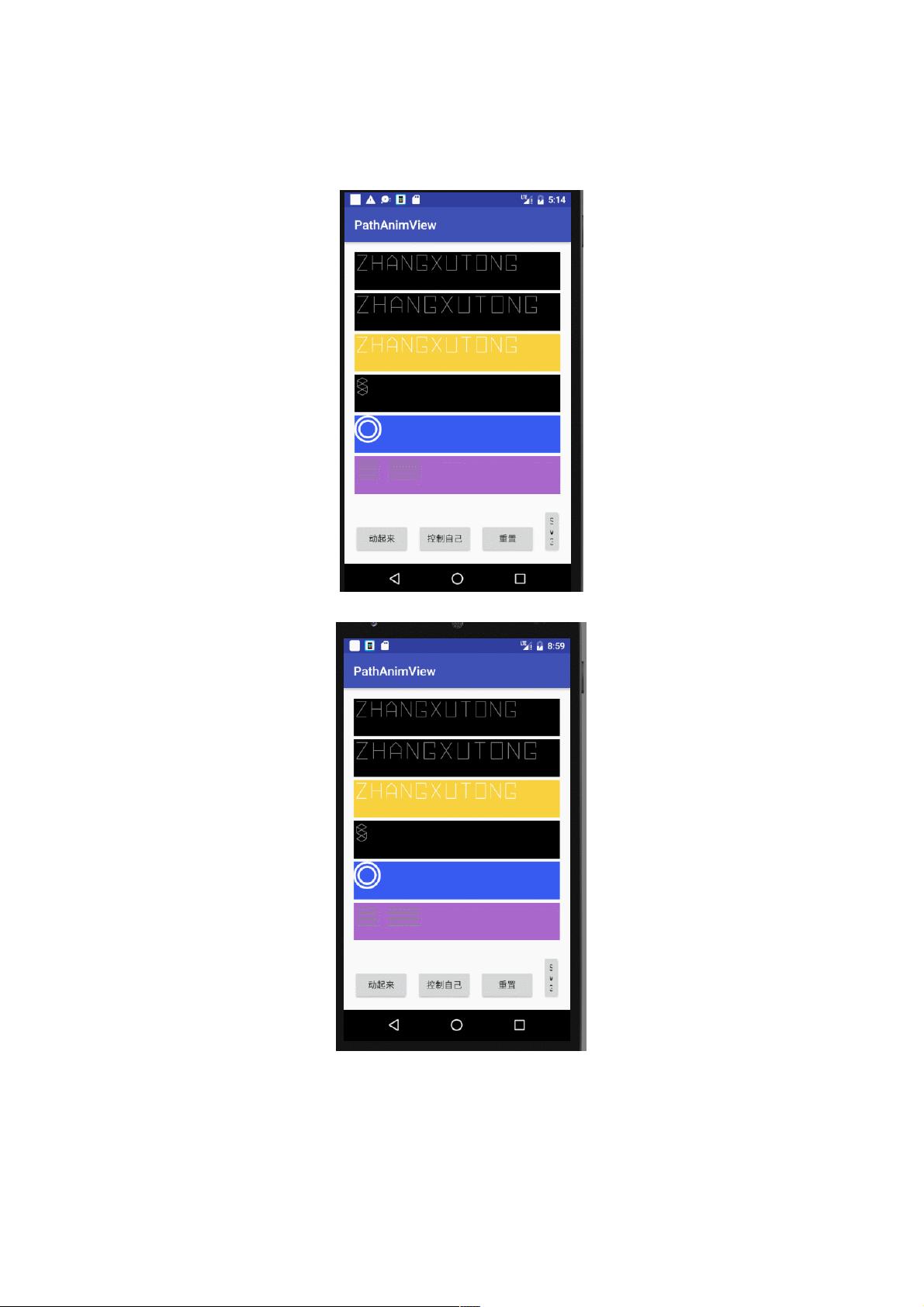
"这篇教程详细介绍了如何在Android平台上自定义View来实现支付宝支付成功的炫酷Path动画效果。通过将图片转换为SVG路径,再将SVG路径转化为Android的Path对象,从而实现动态的动画展示。文章提供了多种将不同资源转换为Path的方法,包括直接使用字符串、从String数组中获取以及解析简单的SVG图形。文中还展示了几个实际的动画效果示例,并提到了一个从GitHub找到的SVG转Path工具类,尽管对于复杂的SVG支持有限。"
在Android开发中,自定义View是一种常见的需求,特别是当需要创建独特且具有视觉吸引力的用户界面元素时。这篇文章聚焦于创建一个能够显示支付宝支付成功后动画的自定义View。首先,它强调了将图片转换为Path的重要性,因为Path对象是Android系统用于绘制矢量图形的基础,非常适合用于动画。
1. 图片到SVG转换:为了实现Path动画,文章首先介绍如何将普通图片转化为SVG格式。SVG(Scalable Vector Graphics)是一种基于XML的矢量图像格式,允许无损缩放且文件大小较小。通过将图片转化为SVG,开发者可以获得更灵活的图形处理能力。
2. SVG到Path转换:接下来,教程解释了如何将SVG路径数据转化为Android的Path对象。Android的Path类提供了绘制直线、曲线等图形的方法,适合构建动画。文章提到,虽然有一个从GitHub找到的工具类可以帮助完成这个过程,但对于复杂的SVG图形可能无法完美转换。
3. 动态设置Path源:作者提供了几种方法来设置动画的Path源,包括直接使用字符串表示的Path(支持字母和数字)、从应用程序资源中的String数组加载Path,以及尝试解析简单的SVG路径。
4. 动画效果展示:教程中通过几个实例展示了动画效果,这些例子包括铅笔画、二维码图标以及一座铁塔,展示了自定义View能够实现的多样性和酷炫程度。
5. 前文回顾与SVG学习:作者简要回顾了之前的工作,展示了一个基于Path的动画View,同时提到了在SVG学习过程中对SVG的理解加深,以及在社区交流中获得的帮助。
通过这篇文章,开发者可以学习到如何在Android中创建自定义View并结合Path动画来实现支付宝支付成功的视觉反馈,同时也了解了SVG在Android开发中的应用。这对于希望提升应用用户体验的开发者来说是一份宝贵的参考资料。
2018-01-18 上传
点击了解资源详情
835 浏览量
2021-12-17 上传
2677 浏览量
weixin_38580759
- 粉丝: 4
- 资源: 971
最新资源
- 探索数据转换实验平台在设备装置中的应用
- 使用git-log-to-tikz.py将Git日志转换为TIKZ图形
- 小栗子源码2.9.3版本发布
- 使用Tinder-Hack-Client实现Tinder API交互
- Android Studio新模板:个性化Material Design导航抽屉
- React API分页模块:数据获取与页面管理
- C语言实现顺序表的动态分配方法
- 光催化分解水产氢固溶体催化剂制备技术揭秘
- VS2013环境下tinyxml库的32位与64位编译指南
- 网易云歌词情感分析系统实现与架构
- React应用展示GitHub用户详细信息及项目分析
- LayUI2.1.6帮助文档API功能详解
- 全栈开发实现的chatgpt应用可打包小程序/H5/App
- C++实现顺序表的动态内存分配技术
- Java制作水果格斗游戏:策略与随机性的结合
- 基于若依框架的后台管理系统开发实例解析