H5移动端页面设计要素解析
184 浏览量
更新于2024-07-15
收藏 2.6MB PDF 举报
H5移动端页面设计心得分享
从字体角度出发,设计师需要考虑到字体的选择、排版和适配性。在有限的手机屏幕空间内,简单集中、突出重点是最优的设计原则。例如JDC的“拍拍十二星座实用手册”项目,只用了最简单的图形和文字居中摆放,以可口可乐的这个“我们在这我们在乎”为例,相较而言,越左边的排版会越容易引起关注。
在排版方面,设计师需要考虑到字体的选择、字号、行距、对齐方式等因素。例如在H5页面中,常见的排版方式有居中排版、左对齐排版、右对齐排版等。设计师需要根据实际情况选择合适的排版方式,以达到最佳的视觉效果。
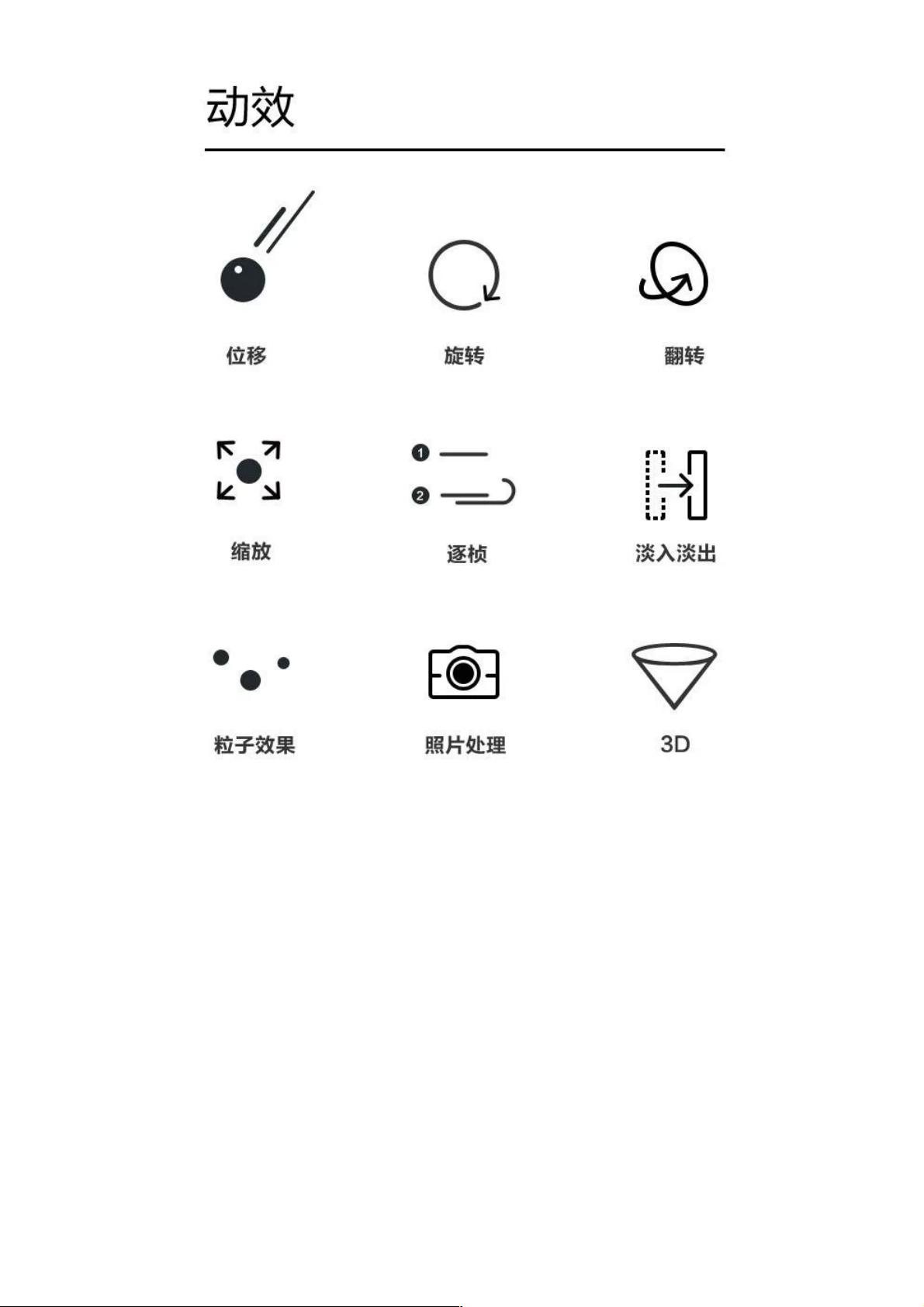
在动效方面,设计师需要与前端设计师进行沟通,讨论页面中元素的动效呈现。例如一些元素的位移、旋转、翻转、缩放、逐桢、淡入淡出、粒子效果、照片处理等等,还有3D展示效果。例如JDC出品的“京东HR招聘”里面就用了位移、缩放、淡入淡出的效果。而“京东微店七宗罪”的最慷慨这一屏则是用到了粒子效果,每个钱币翻转下落的速度不一样显得画面更真实。
在背景动效方面,设计师需要考虑到缓动效果,以“京东管培生招聘”的例子里星空中一闪而过的流星为例,间歇性出现不抢主角风头再好不过了。复杂多变的动效不一定是好的,要考虑到加载速度等用户体验问题。
在音效方面,设计师需要考虑到用户使用场景的多样性,那种介绍类的如果要加背景音乐,尽量不要太粗暴。有一点循序渐进最好,给用户留时间在骚扰别人之前可以关闭。或者可以在开始时是关闭状态。但做游戏h5页面的时候,音乐可以没有关闭开启按钮,因为用户对接下来发生的事是有预知的。
在音乐文件方面,设计师需要提供格式为mp3等,单轨,最好30秒以内。为了加载速度,文件大小尽量控制在:100k以内最佳,可以用AdobeAudition等软件来压缩。作为无限循环的背景音乐,截取时长可以根据实际情况选择。
H5移动端页面设计需要考虑到字体、排版、动效、音效、适配性等多个方面,以达到最佳的用户体验。设计师需要与前端设计师进行沟通,讨论页面中元素的动效呈现,选择合适的排版方式,考虑到用户使用场景的多样性,提供合适的音乐文件,以达到最佳的设计效果。
112 浏览量
点击了解资源详情
449 浏览量
2023-08-06 上传
2023-08-06 上传
2023-08-05 上传
2023-08-05 上传
2023-08-05 上传
2023-08-05 上传
weixin_38571603
- 粉丝: 3
- 资源: 925
最新资源
- microsite-test:这是一个微型站点存储库
- Command-Line-User-Input:一个命令行应用程序,用于接收输入并将输入存储在json文件中
- mongoose-exists:猫鼬验证,以确保存在引用的对象ID
- sqoop-1.4.6.2.3.99.0-195.jar..zip
- 作品答辩模板文艺简洁朴素便签风格工匠精神.rar
- Weather in Toolbar (OpenWeatherMap:trade_mark:)-crx插件
- 自动贩卖机HTML
- bookstore-example:显示 Elasticsearch + Searchkick 集成的示例应用
- ASP+ACCESS校园网物品交易平台(源代码+LW+答辩PPT+实习报告).zip
- simple-discord-bot:Discord唱片公司ботдлявашегосервера
- Lineups-react
- AKRip CD-DA Extraction Library-开源
- Weather in Toolbar (OpenWeatherMap:trade_mark:)-crx插件
- v11-toucans-team-08:目标网页| 航程11
- 作品答辩设计ppt模板.rar
- interaction:交互编程课程中的作业 2 和 3