提炼H5移动端设计精华:简约、焦点与高效动效
167 浏览量
更新于2024-07-15
收藏 2.6MB PDF 举报
在H5移动端页面设计的心得分享中,设计者们在过去一年的实践中积累了宝贵的经验。首先,对于字体的选择和排版,强调了简约与聚焦的重要性。设计师们发现,通过将核心元素居中并保持简洁,能够有效引导用户的注意力,如JDC的“拍拍十二星座实用手册”就是一个很好的例子。排版上,遵循左重右轻的原则,左侧的元素更容易吸引用户的注意,这符合人类阅读时的视觉习惯。
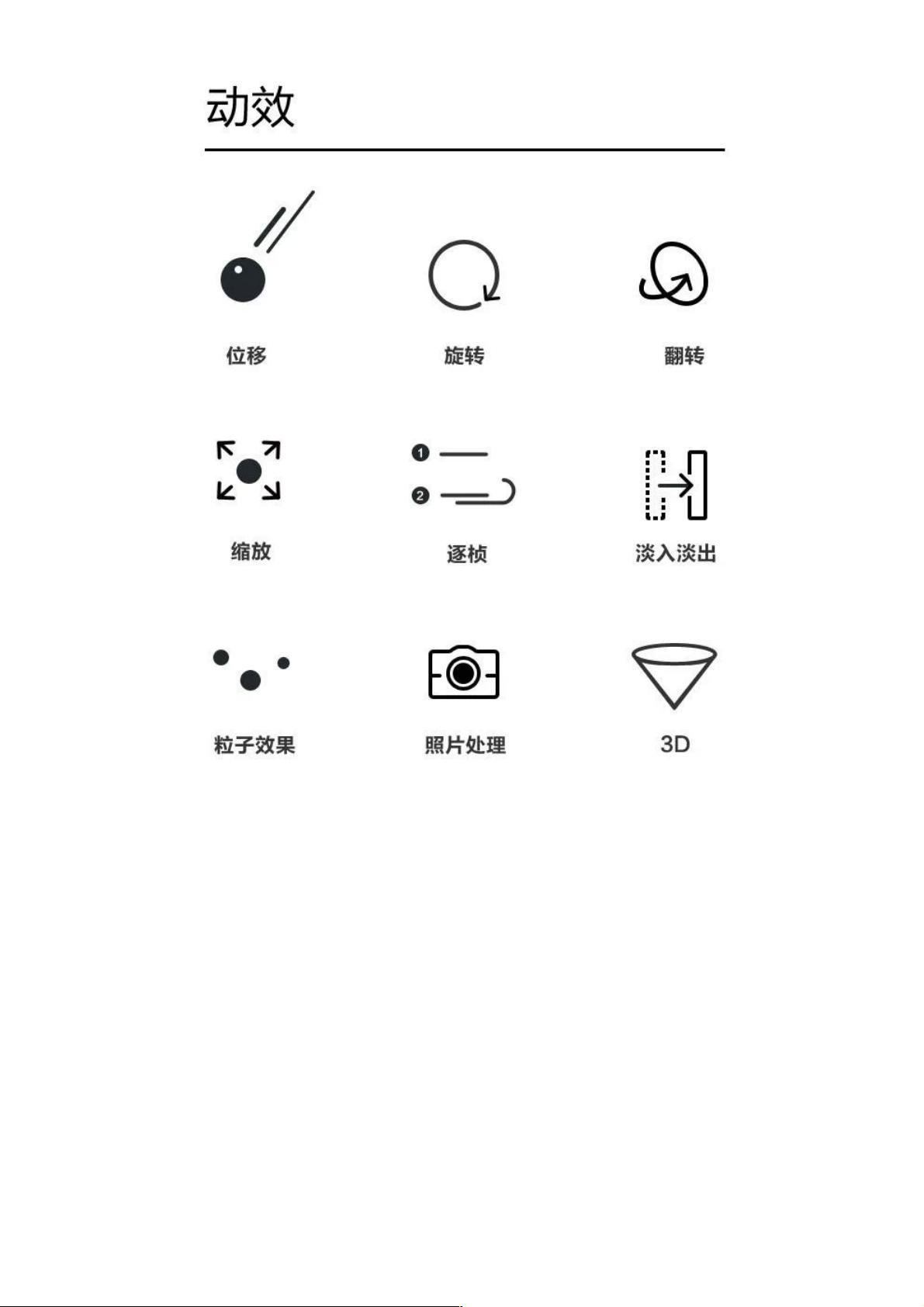
在动效设计方面,设计师与前端团队紧密合作,探讨各种动态元素的使用,如位移、旋转、缩放、淡入淡出、粒子效果和3D展示。例如,“京东HR招聘”中的位移和缩放效果,以及“京东微店七宗罪”中的粒子效果,都展现了H5的创新性。然而,设计师也提醒,过于复杂或加载速度慢的动效可能影响用户体验,应适度且考虑效率。
音效的运用同样注重场景和用户感受。对于介绍类内容,建议选择温和的背景音乐,让用户有时间选择关闭;而在游戏H5中,音乐通常无须提供关闭选项,因为用户对流程有预期。音乐文件应选择单轨、格式为MP3、大小控制在100k以内,并进行适当压缩,以保证加载速度。
背景动效上,推荐使用缓动效果,如“京东管培生招聘”中的流星,避免抢夺主体内容的焦点。同时,设计者强调了音效按钮的明显性,可以尝试将音乐控制融入其他页面元素,提升整体设计的连贯性。
H5移动端页面设计需注重用户体验,通过精心布局、恰如其分的动效和音效,以及优化的加载性能,创造出既美观又实用的互动体验。通过这些案例分享,设计师们旨在帮助同仁们提升设计水平,更好地应对移动端H5项目挑战。
2023-08-06 上传
2023-08-06 上传
350 浏览量
2023-08-05 上传
2023-08-05 上传
2023-08-05 上传
2023-08-05 上传
277 浏览量
256 浏览量
weixin_38516270
- 粉丝: 3
- 资源: 1011
最新资源
- 图像处理:特征提取-matlab开发
- object-fiddles
- 微信小程序获取微信电话sdk
- Online-market-Project:Web开发的在线市场
- Clon-de-google:Es un Reto del Curso
- 毕业设计:java办公自动化系统
- AutoBiller:治疗师将icloud会议日历转换为正式会议的工具
- 行业文档-设计装置-一种搅拌摩擦焊轴向力检测装置.zip
- Wigner6j.m:使用 Racah 公式计算 Wigner 6-j 系数-matlab开发
- MrHU86.github.io
- jdk1.8.0_71.tar.gz
- VB 微秒级精确计时
- 离心泵叶轮及导叶的三维实体造型研究.rar
- LCD1602显示实验.zip
- 表格拖动排序插件TableDnD
- Khóa học SEO EpicSEO-crx插件