CSS3与IE滤镜实现渐变效果详解
3 浏览量
更新于2024-08-30
收藏 176KB PDF 举报
本文主要介绍了如何使用CSS3和Internet Explorer(IE)滤镜来实现线性渐变和投影效果,特别是在不依赖图片的情况下为元素添加视觉效果。
在CSS3中,我们可以利用`linear-gradient`方法为元素背景创建线性渐变。这个方法允许我们指定渐变的方向以及颜色的过渡。例如:
```css
background: -webkit-linear-gradient(top, #FD0, #C30);
background: -moz-linear-gradient(top, #FD0, #C30);
background: -o-linear-gradient(top, #FD0, #C30);
```
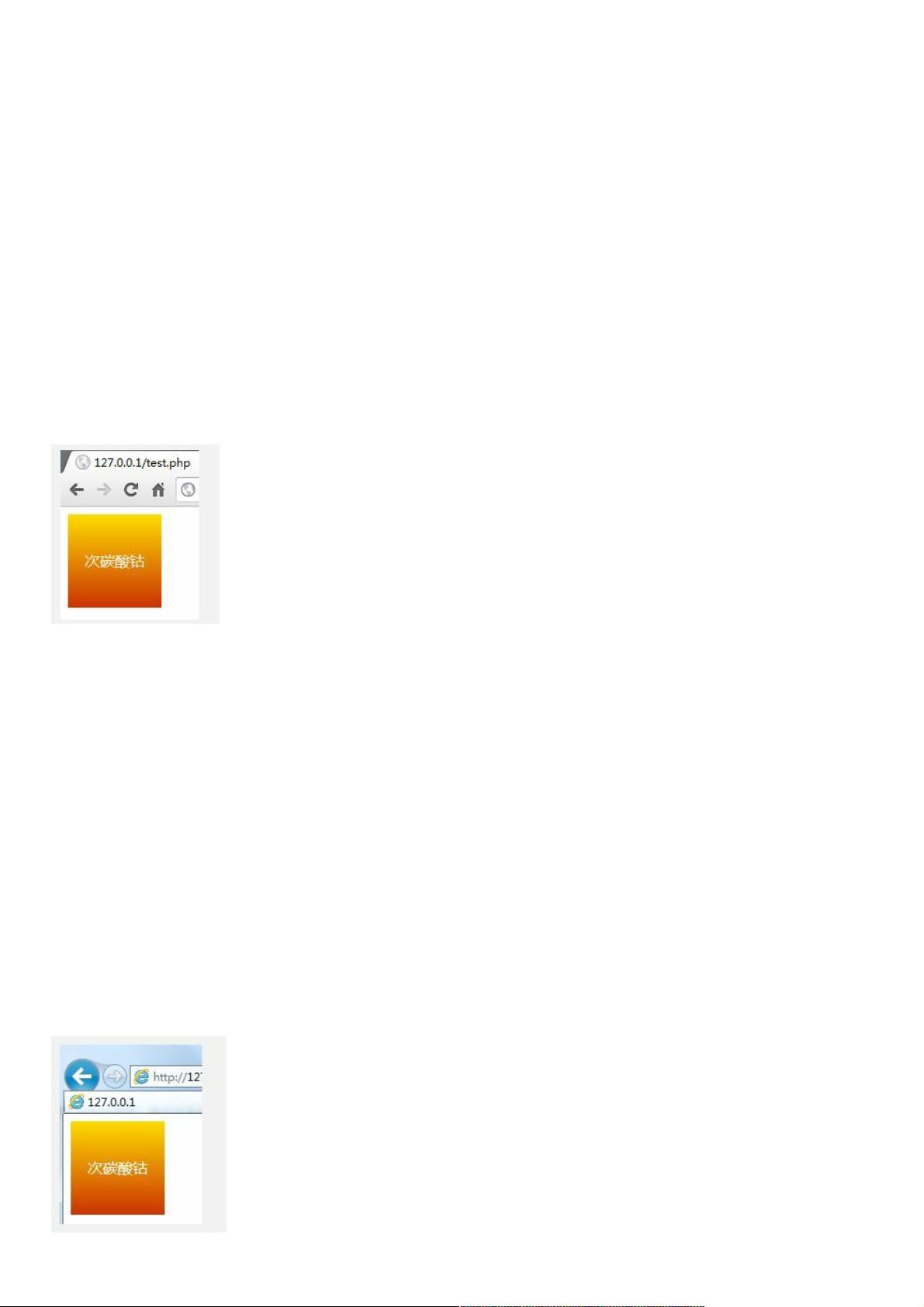
这段代码定义了一个从顶部开始,从黄色(#FD0)渐变为橙色(#C30)的渐变效果。这里的`top`表示从上到下的方向,也可以使用`left`, `right`, `bottom`或特定角度如`45deg`。颜色参数可以包含多个,形成更复杂的渐变。此外,CSS3还支持使用`rgba`定义带有透明度的颜色。
然而,由于浏览器兼容性问题,尤其是IE浏览器,我们需要使用滤镜(`filter`)属性来实现类似效果。对于IE9及以下版本,可以使用以下的IE滤镜语法:
```css
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#FD0', EndColorstr='#C30', GradientType=0);
```
这里的`startColorstr`和`EndColorstr`分别代表渐变的起始和结束颜色,`GradientType=0`表示从上到下的线性渐变。需要注意的是,IE滤镜并不支持 rgba 颜色,因此透明度效果需要通过其他方式实现,如使用`opacity`属性。
在处理IE浏览器时,通常需要同时编写CSS3和滤镜的代码,以确保在现代浏览器和较旧的IE版本中都能正确显示渐变效果。
除了线性渐变,CSS3还提供了径向渐变(`radial-gradient`),以及盒阴影(`box-shadow`)和文字阴影(`text-shadow`)等效果,这些都可以增强网页的视觉体验。然而,对于早期的IE浏览器,实现这些效果可能需要额外的滤镜或者其他技术,如使用JavaScript库或条件注释来针对不同版本的IE应用不同的样式。
理解和掌握CSS3的渐变和投影效果,以及如何在不支持CSS3的浏览器中实现它们,是前端开发者必备的技能之一。这不仅可以提高网页设计的质量,也有助于确保网站的广泛兼容性和用户体验。
2012-07-15 上传
2011-07-01 上传
点击了解资源详情
2007-06-20 上传
2020-09-25 上传
2011-06-12 上传
2020-10-30 上传
2008-10-31 上传
2021-10-05 上传
weixin_38704857
- 粉丝: 10
- 资源: 895
最新资源
- Raspberry Pi OpenCL驱动程序安装与QEMU仿真指南
- Apache RocketMQ Go客户端:全面支持与消息处理功能
- WStage平台:无线传感器网络阶段数据交互技术
- 基于Java SpringBoot和微信小程序的ssm智能仓储系统开发
- CorrectMe项目:自动更正与建议API的开发与应用
- IdeaBiz请求处理程序JAVA:自动化API调用与令牌管理
- 墨西哥面包店研讨会:介绍关键业绩指标(KPI)与评估标准
- 2014年Android音乐播放器源码学习分享
- CleverRecyclerView扩展库:滑动效果与特性增强
- 利用Python和SURF特征识别斑点猫图像
- Wurpr开源PHP MySQL包装器:安全易用且高效
- Scratch少儿编程:Kanon妹系闹钟音效素材包
- 食品分享社交应用的开发教程与功能介绍
- Cookies by lfj.io: 浏览数据智能管理与同步工具
- 掌握SSH框架与SpringMVC Hibernate集成教程
- C语言实现FFT算法及互相关性能优化指南