CSS3与IE滤镜实现渐变和投影效果解析
159 浏览量
更新于2024-08-31
收藏 181KB PDF 举报
"这篇文章主要讲解如何使用CSS3和Internet Explorer (IE)的滤镜来创建渐变和阴影效果。虽然IE浏览器已经逐渐被淘汰,但这些技术对于理解如何兼容Microsoft Edge等较新浏览器仍然有价值。"
在Web开发中,创建美观的视觉效果是提升用户体验的关键因素之一。CSS3引入了许多新的样式特性,其中之一就是渐变和阴影效果,它们让网页设计更加丰富多彩。然而,由于历史原因,Internet Explorer浏览器(尤其是早期版本)并不完全支持CSS3标准,这就需要开发者采用特定的滤镜技术来实现相似的效果。
**线性渐变在CSS3中的实现**
CSS3提供了`linear-gradient`函数,用于创建背景的线性渐变。例如:
```css
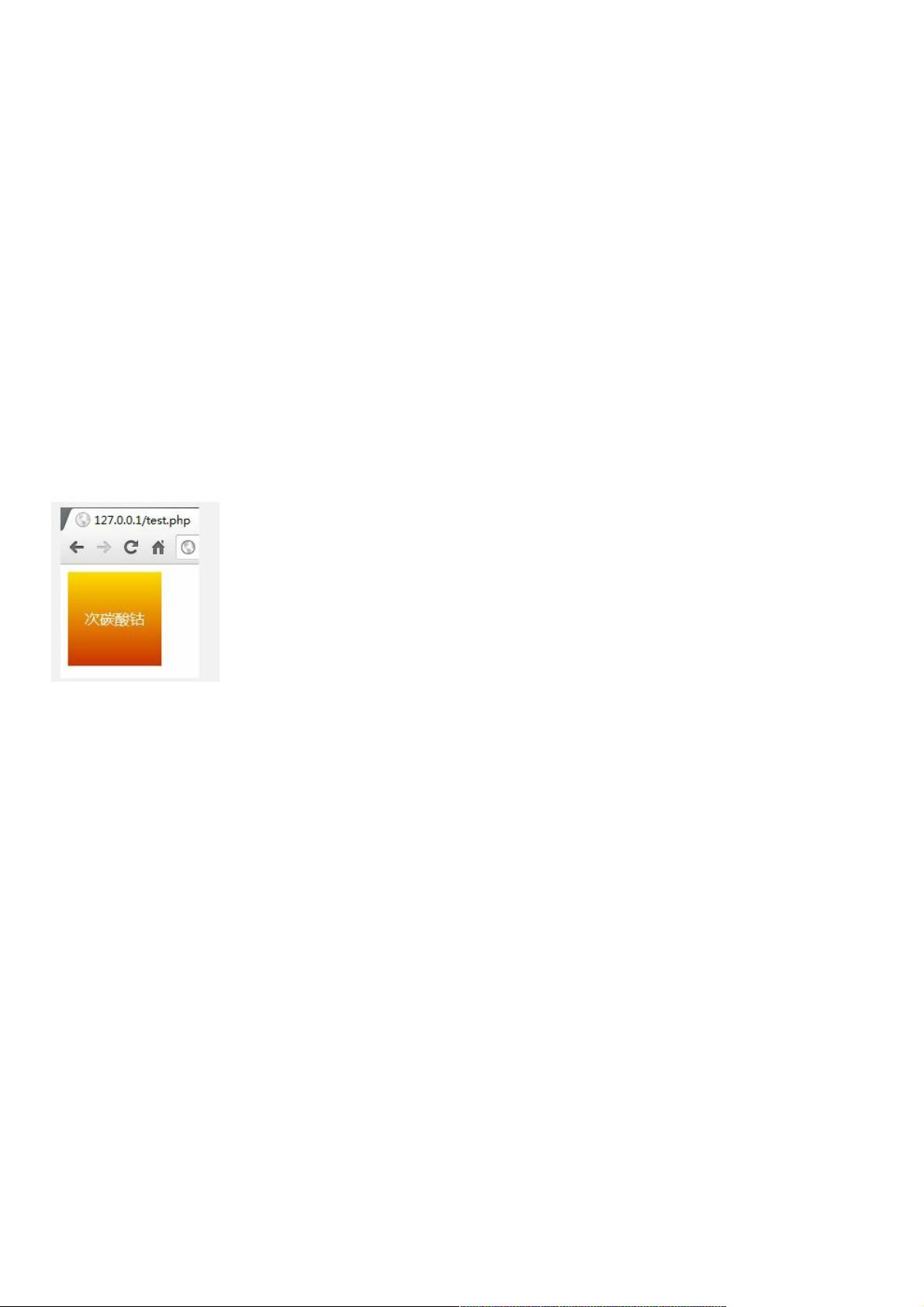
background: -webkit-linear-gradient(top, #FD0, #C30);
background: -moz-linear-gradient(top, #FD0, #C30);
background: -o-linear-gradient(top, #FD0, #C30);
```
这里的`-webkit-`, `-moz-`和`-o-`是浏览器前缀,用于确保在不同浏览器中实现兼容。`linear-gradient`的第一个参数定义了渐变的方向,如`top`表示从上到下的渐变。颜色值`#FD0`和`#C30`分别代表渐变的起始和结束颜色。此外,CSS3还支持使用`rgba()`函数创建带有透明度的颜色。
**在IE中实现渐变**
对于不支持CSS3的IE浏览器,可以使用滤镜(`filter`)属性来创建渐变。例如:
```css
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#FD0', endColorstr='#C30', GradientType=0);
```
这里的`progid:DXImageTransform.Microsoft.gradient`是IE特有的滤镜,`startColorstr`和`endColorstr`定义了渐变的起始和结束颜色,`GradientType=0`表示从上到下的线性渐变。
**阴影效果**
CSS3中的`box-shadow`属性可以创建元素的阴影效果,例如:
```css
box-shadow: 2px 2px 5px rgba(0, 0, 0, 0.5);
```
这里,`2px 2px 5px`定义了阴影的水平和垂直偏移量以及模糊半径,`rgba(0, 0, 0, 0.5)`则设置了阴影颜色和透明度。
然而,IE9及以下版本不支持`box-shadow`,可以通过`filter`属性的`drop-shadow`滤镜模拟阴影效果,但此滤镜在IE中效果有限且不支持模糊半径。
```css
filter: progid:DXImageTransform.Microsoft.dropshadow(OffX=2, OffY=2, Color='gray', Positive='true');
```
这个滤镜创建了一个简单的阴影,`OffX`和`OffY`定义偏移量,`Color`设置颜色,`Positive`表示是否应用阴影。
虽然CSS3提供了强大的样式功能,但在处理旧版IE浏览器时,开发者需要借助滤镜技术来保证兼容性。随着现代浏览器的普及,这些问题逐渐减少,但了解这些历史遗留的解决方案对于理解Web开发的历史和演进仍然是有价值的。
2012-07-15 上传
2011-07-01 上传
点击了解资源详情
2007-06-20 上传
2020-09-25 上传
2011-06-12 上传
2020-10-30 上传
2008-10-31 上传
2021-10-05 上传
weixin_38709816
- 粉丝: 8
- 资源: 909
最新资源
- Raspberry Pi OpenCL驱动程序安装与QEMU仿真指南
- Apache RocketMQ Go客户端:全面支持与消息处理功能
- WStage平台:无线传感器网络阶段数据交互技术
- 基于Java SpringBoot和微信小程序的ssm智能仓储系统开发
- CorrectMe项目:自动更正与建议API的开发与应用
- IdeaBiz请求处理程序JAVA:自动化API调用与令牌管理
- 墨西哥面包店研讨会:介绍关键业绩指标(KPI)与评估标准
- 2014年Android音乐播放器源码学习分享
- CleverRecyclerView扩展库:滑动效果与特性增强
- 利用Python和SURF特征识别斑点猫图像
- Wurpr开源PHP MySQL包装器:安全易用且高效
- Scratch少儿编程:Kanon妹系闹钟音效素材包
- 食品分享社交应用的开发教程与功能介绍
- Cookies by lfj.io: 浏览数据智能管理与同步工具
- 掌握SSH框架与SpringMVC Hibernate集成教程
- C语言实现FFT算法及互相关性能优化指南