EXT.js 数据模型深度解析:Store、Record与DataProxy
需积分: 9 160 浏览量
更新于2024-10-04
收藏 35KB DOCX 举报
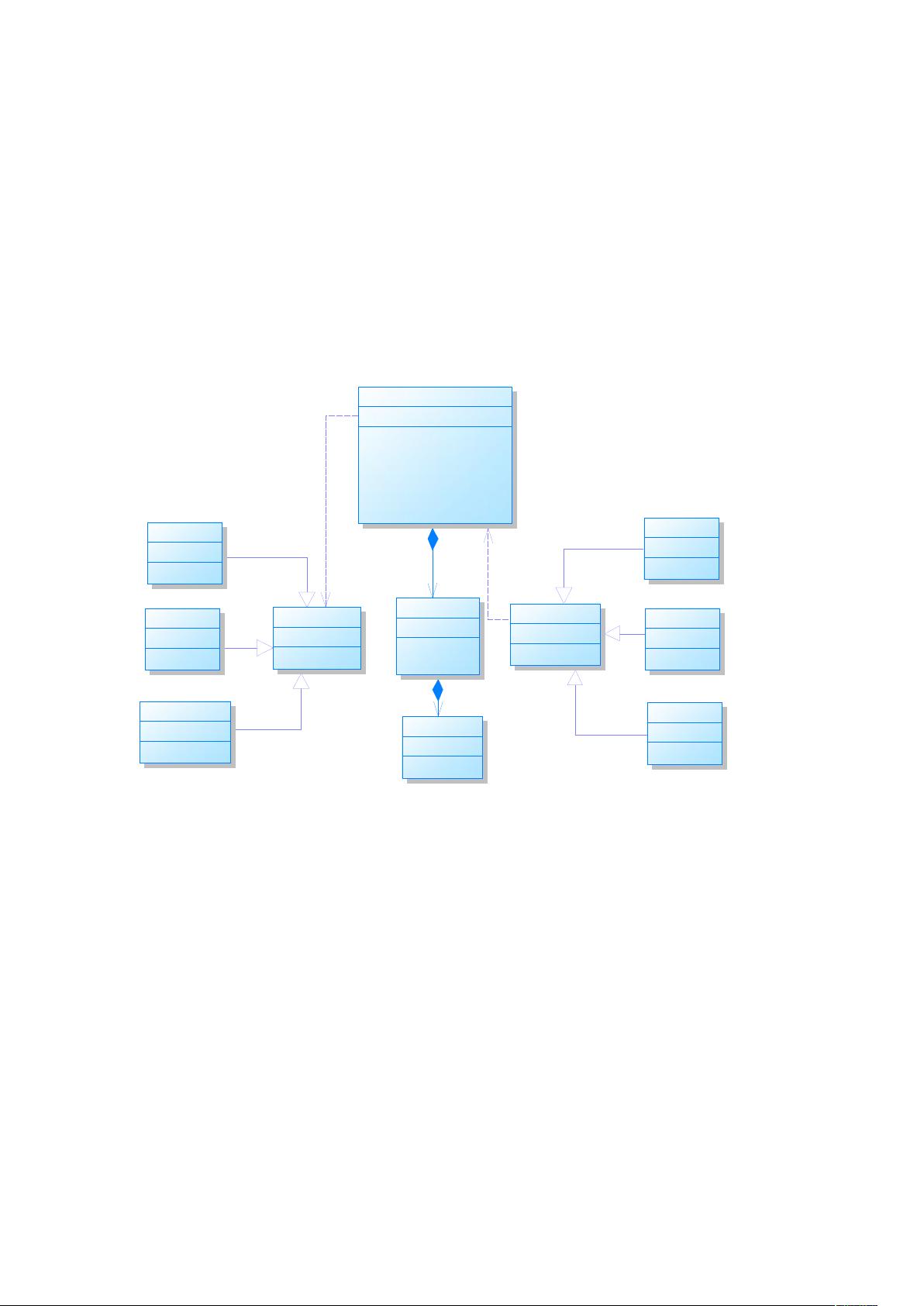
"EXT数据模型主要包含Store、Record、DataField、Proxy和DataReader等组件,它们协同工作以处理和管理数据。Store作为核心接口,负责存储数据集;Record表示数据集中的一条记录;DataField定义记录中每个字段的结构;Proxy作为数据获取的中介;DataReader则将Proxy获取的数据转换为Record。整个数据模型的设计使得EXT能够灵活地处理来自不同源的数据,并通过事件机制支持数据的动态更新。"
EXT的数据模型是其强大功能的基础,它提供了一套完整的数据管理和交互机制。在这一模型中,`Store`是关键组件,它是一个内部存储`Record`对象的`Ext.util.MixedCollection`实例,可以方便地进行数据操作并触发相关事件。`Store`可以通过`Proxy`从不同的数据源加载数据,例如HTTP远程数据或内存数据。
`Record`是数据集中的基本单元,它封装了单条数据。`DataField`用于定义`Record`中的字段结构,包括字段名称、类型和其他属性,确保数据的正确解析和存储。
`Proxy`是数据获取的中间层,它的职责是从指定的源获取数据。EXT提供了多种`Proxy`的实现,如`HttpProxy`用于处理HTTP请求,`MemoryProxy`则用于处理本地内存中的数据。`Proxy`的`load`方法被`Store`调用时,会启动数据加载过程。
`DataReader`的作用是将`Proxy`获取的原始数据转换为`Record`对象,以便`Store`能理解和处理。根据数据的格式,EXT提供了不同的`DataReader`实现,如`JsonReader`处理JSON格式的数据,`XmlReader`处理XML格式的数据。
加载数据的过程大致如下:
1. 首先,创建一个`Proxy`实例,比如`HttpProxy`。
2. 然后,创建对应的`DataReader`实例,如`JsonReader`。
3. 创建`Store`对象,并将`Proxy`和`DataReader`设置到`Store`中。
4. 监听`Store`的`load`事件或`datachange`事件。
5. 调用`Store`的`load`方法,这会触发`Proxy`的`load`方法。
6. `Proxy`加载数据后,通过`DataReader`的`read`方法解析数据。
7. `Reader`将解析后的数据转化为`Record`集合,然后返回给`Proxy`。
8. `Proxy`将`Record`集合传递回`Store`,`Store`会更新其数据集。
9. `Store`完成数据加载后,会触发`load`和`datachange`事件,通知应用程序数据已更新。
这种数据模型设计使得EXT能够适应各种数据源,同时通过事件驱动的方式使得数据的加载、更新和操作变得非常灵活。开发者可以轻松地扩展和定制这些组件以满足特定项目的需求。
2011-08-22 上传
2017-07-08 上传
104 浏览量
124 浏览量
2009-09-29 上传
334 浏览量
2009-03-24 上传
2008-07-24 上传
119 浏览量
loveselience
- 粉丝: 2
- 资源: 15
最新资源
- 简介
- ArcGIS_Engine_C#实例开发教程+源码(超值)
- 矩阵理论全套课件PPT (北航、北理、清华、北邮).rar
- project-1 2.0
- RobusTest-crx插件
- 1个
- ML_Projects
- TCP服务器完整源码(基于IOCP实现) v1.4-易语言
- Prolific USB-to-Serial Comm Port
- Delphi7-SQLMemTable 多线程修改内存表 例子.rar
- 二维码识别工具.zip
- Stashio [URL Saver]-crx插件
- rest_pistache
- TIC
- docusaurus-netlifycms:docusaurs和Netlify CMS的简单实现
- Trainual-crx插件