DIV+CSS实战技巧:快速掌握布局基础
需积分: 0 198 浏览量
更新于2024-09-12
1
收藏 334KB DOC 举报
"这是一份关于DIV+CSS实战快速入门的文档,主要面向初学者,由吕文隆编著,发布于2009年7月22日。文档详细介绍了在网页设计中如何使用DIV和CSS来布局和样式化页面元素,包括宽度、高度、边框等基本属性的设置方法。"
在网页设计中,`DIV+CSS`是一种常见的布局技术,它将结构(HTML中的DIV)与样式(CSS)分离,使得页面设计更为灵活且易于维护。这份文档提供了一些实战中常用的基础知识,对新手非常有帮助。
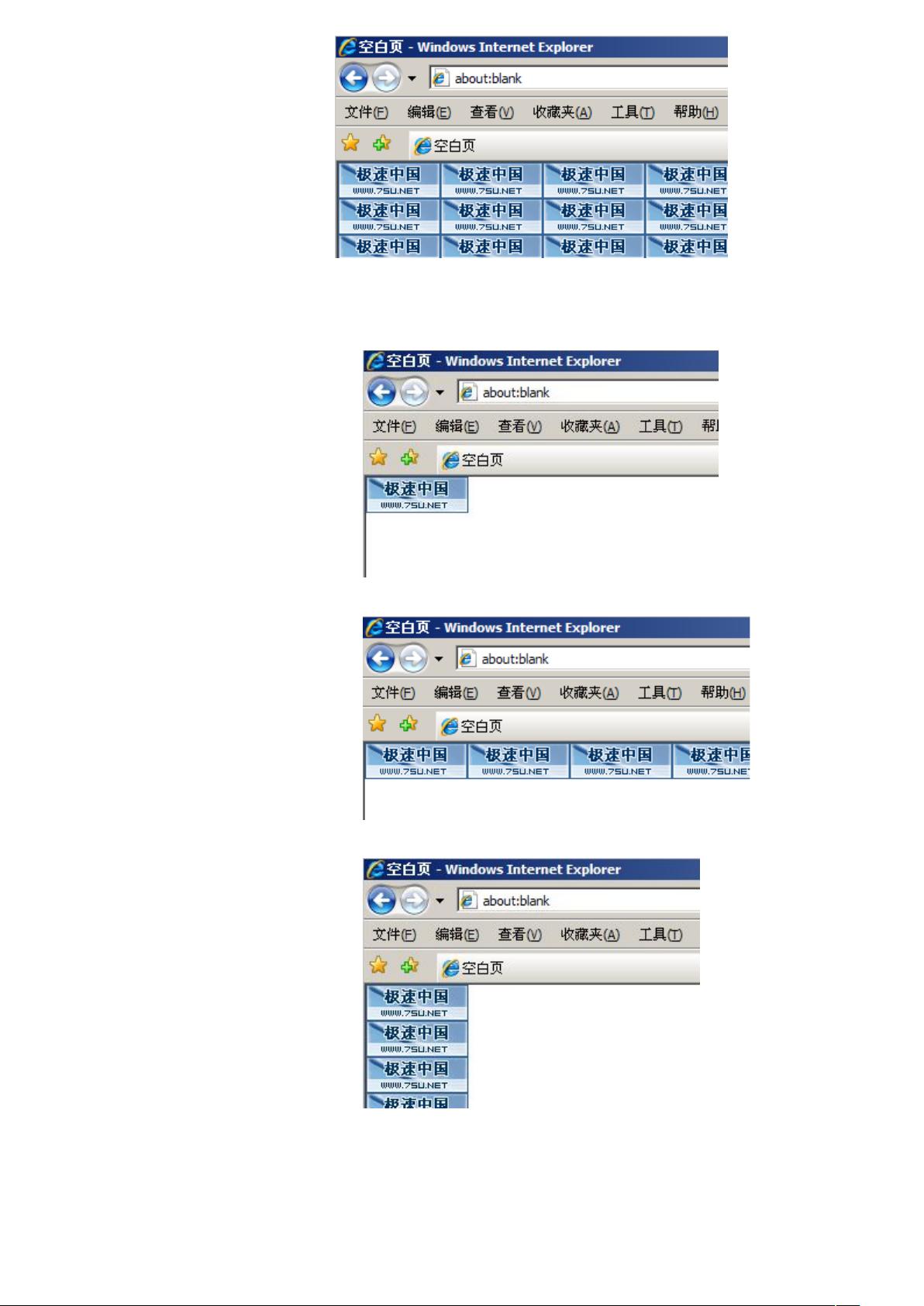
1. **宽度**:在CSS中,你可以通过`width`属性来设定元素的宽度。有两种单位可以使用,像素(px)和百分比(%)。像素单位用于设定固定的宽度,例如`width: 500px;`,而百分比则是相对于其父元素宽度的百分比,如`width: 80%;`。`width: auto;`则表示宽度根据内容自动调整,但可能涉及到浏览器兼容性问题。
2. **高度**:与宽度类似,`height`属性用来设定元素的高度,同样支持像素和百分比单位,以及`auto`值。例如`height: 200px;`和`height: 60%;`。
3. **边框**:边框的设置包括`border-width`(边框宽度)、`border-color`(边框颜色)和`border-style`(边框样式)。边框样式有多种,如实线(solid)、虚线(dotted)、点划线(dashed)、双线(double)。可以通过`border`属性一次性设置所有四个边的边框,例如`border: 1px solid #000000;`。同时,也可以单独设置每一边的边框属性,如`border-left`、`border-top`、`border-right`和`border-bottom`。
4. **其他边框属性**:除了宽度、颜色和样式,还可以单独设置每一边的边框宽度、颜色和样式,例如`border-left-width`、`border-top-color`和`border-style:solid;`。这样可以根据需求精细化控制元素的边框。
这份文档通过实例讲解了这些基本概念,对于初学者来说,是理解并掌握DIV+CSS布局的良好起点。学习者可以通过实践这些例子,进一步熟悉CSS的使用,提升网页设计能力。
2024-01-01 上传
2008-06-23 上传
2012-05-24 上传
2007-08-16 上传
2019-03-20 上传
点击了解资源详情
2010-12-23 上传
liujun_zhongnan
- 粉丝: 1
- 资源: 1
最新资源
- Fisher Iris Setosa数据的主成分分析及可视化- Matlab实现
- 深入理解JavaScript类与面向对象编程
- Argspect-0.0.1版本Python包发布与使用说明
- OpenNetAdmin v09.07.15 PHP项目源码下载
- 掌握Node.js: 构建高性能Web服务器与应用程序
- Matlab矢量绘图工具:polarG函数使用详解
- 实现Vue.js中PDF文件的签名显示功能
- 开源项目PSPSolver:资源约束调度问题求解器库
- 探索vwru系统:大众的虚拟现实招聘平台
- 深入理解cJSON:案例与源文件解析
- 多边形扩展算法在MATLAB中的应用与实现
- 用React类组件创建迷你待办事项列表指南
- Python库setuptools-58.5.3助力高效开发
- fmfiles工具:在MATLAB中查找丢失文件并列出错误
- 老枪二级域名系统PHP源码简易版发布
- 探索DOSGUI开源库:C/C++图形界面开发新篇章