微信端页面:JS实现动态消失的验证码输入提示
130 浏览量
更新于2024-08-31
收藏 91KB PDF 举报
本文档主要介绍了如何使用JavaScript实现在微信端网页中实现一个动态横线提示输入验证码的功能,该功能的特点是随着用户输入的验证码字符逐渐消失。作者在开发过程中遇到了这个问题,虽然一开始并未优先处理,但在项目进入收尾阶段时,决定解决这个问题,并从同事的建议中获得了灵感。
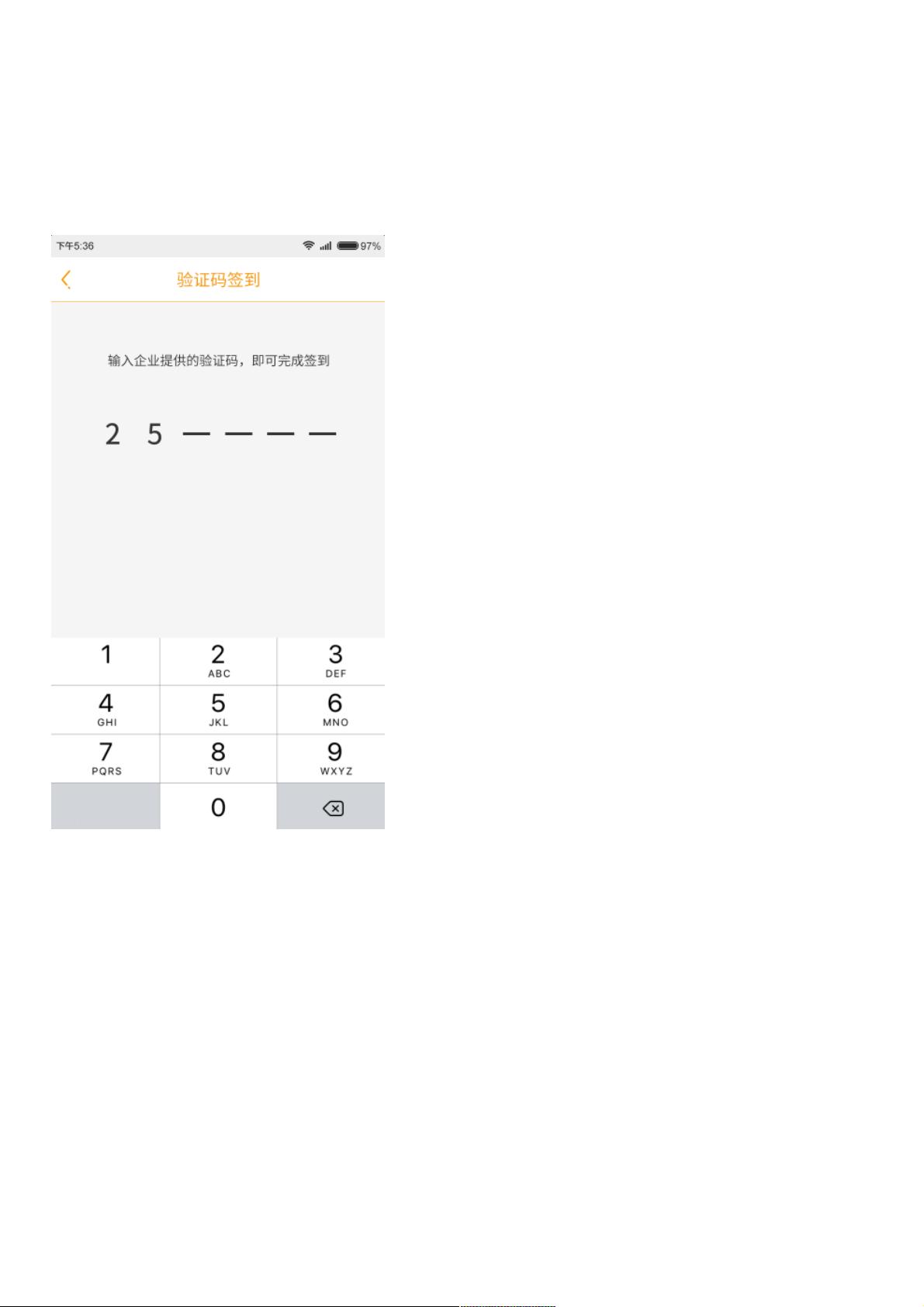
首先,作者展示了实现过程中的效果图,其中包括一个黑色的横线框,分为六个部分,每个部分代表一个验证码字符的位置,用户需要依次输入对应的数字或字母。当用户开始输入时,相应的横线会消失,直到输入正确为止。
实现步骤如下:
1. 编写HTML代码:
- 在HTML结构中,设置了一个包含验证码提示的`<div>`,名为`pass-box`,其中包含多个`<div class="line-box">`,每个`<span>`标签表示一条横线,例如`.lineline-one`至`.lineline-six`。
- 用户输入验证码的区域使用`<input>`标签,设定为绝对定位,如`<div class="passInput" id="on">`,包含了四个文本输入框,每个输入框对应一个验证码字符。
2. JavaScript代码实现:
- 首先,定义一个数组或者对象来存储横线对应的输入值,如`var lineValues = [true, true, false, true, false, true]`,表示初始状态下横线显示的状态。
- 当用户输入后,可以通过监听`input`事件,遍历`lineValues`数组,根据输入的字符位置(例如,如果用户输入的是第一个字符,索引为0),更新相应的横线状态,隐藏或显示。
- 使用JavaScript的`innerHTML`属性来控制横线的显示和隐藏,当输入正确或错误时,可以根据需要调整横线数量或者样式。
3. 动态更新验证码提示:
- 当用户输入字符后,通过比较用户输入的字符与预设的验证码值,更新`lineValues`数组,隐藏不匹配的横线。如果所有横线都隐藏,说明用户输入正确,可以进行下一步操作;否则,保持横线提示直到用户输入正确。
4. 错误处理与用户体验:
- 可以添加验证逻辑,如检查输入是否为空、长度是否正确等,确保用户体验。如果用户输入错误,可以给出相应的提示,比如清除错误的输入并重新显示横线。
通过以上步骤,作者成功地实现了横线提示输入验证码的功能,既增加了页面交互性,也提高了用户的输入效率和体验。这是一个实用且易于理解的JavaScript技巧,对于开发微信端页面的开发者来说是一个值得学习的实践案例。
2020-12-28 上传
点击了解资源详情
2020-10-22 上传
2020-10-23 上传
2020-08-27 上传
2011-12-12 上传
2021-12-28 上传
2024-11-05 上传
2024-11-05 上传
2024-11-05 上传
weixin_38744375
- 粉丝: 372
- 资源: 2万+
最新资源
- 探索AVL树算法:以Faculdade Senac Porto Alegre实践为例
- 小学语文教学新工具:创新黑板设计解析
- Minecraft服务器管理新插件ServerForms发布
- MATLAB基因网络模型代码实现及开源分享
- 全方位技术项目源码合集:***报名系统
- Phalcon框架实战案例分析
- MATLAB与Python结合实现短期电力负荷预测的DAT300项目解析
- 市场营销教学专用查询装置设计方案
- 随身WiFi高通210 MS8909设备的Root引导文件破解攻略
- 实现服务器端级联:modella与leveldb适配器的应用
- Oracle Linux安装必备依赖包清单与步骤
- Shyer项目:寻找喜欢的聊天伙伴
- MEAN堆栈入门项目: postings-app
- 在线WPS办公功能全接触及应用示例
- 新型带储订盒订书机设计文档
- VB多媒体教学演示系统源代码及技术项目资源大全