微信端页面:实时验证+隐藏横线的验证码输入技巧
93 浏览量
更新于2024-08-31
收藏 87KB PDF 举报
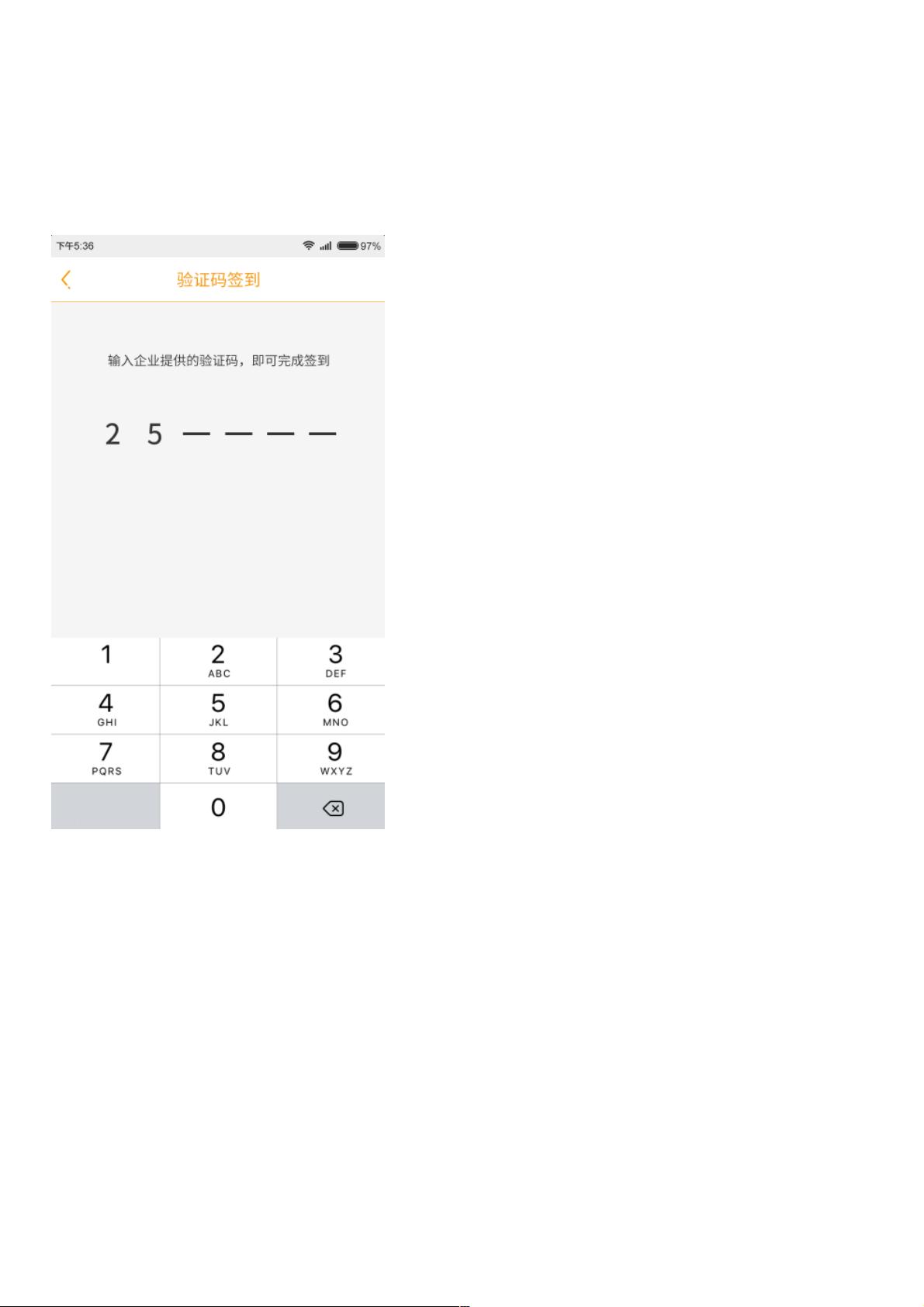
本文主要介绍了如何使用JavaScript实现一个在微信端网页中,当用户输入验证码时,下方的横线提示会随着输入的字符逐渐消失的设计效果。该功能对于提升用户体验和验证流程的直观性具有重要意义。
实现过程分为以下几个步骤:
1. HTML结构设计:
首先,HTML部分包含一个识别标题(`<p class="identifying-title">输入企业提供的验证码,即可完成签到</p>`)以及用于输入验证码的`<input>`元素,被包裹在一个名为`pass-box`的`<div>`中。横线提示由六个`.line-box`中的`<span>`元素组成,每个`.lineline-i`(i=1,2,3,4,5,6)代表一条横线。
2. CSS样式:
对`.pass-line`下的`.line-box`和`.lineline-i`应用样式,可能包括绝对定位和宽度设置,以便形成水平的线条。同时,输入验证码框使用`<div class="passInput" id="on">`包裹,并设置输入框的`maxlength`属性限制字符数量。
3. JavaScript逻辑:
实现的核心在于JavaScript代码,通过监听`input`事件,每输入一个字符,都会检查输入框的值长度,与预设的最大长度进行比较。当输入等于最大长度时,对应的横线提示 `.lineline-i`将隐藏或消失。可以通过`style.display = 'none'`来实现这一效果。如果输入错误,可能还需要清除横线并显示错误提示。
4. 动态更新:
由于是实时动态操作,JavaScript代码会根据用户的输入实时更新横线提示,使得用户体验更加流畅,用户在输入验证码的过程中可以明确知道是否已经正确输入完整。
5. 示例与分享:
文章开头提到作者在遇到这个问题时向同事请教,最终得到了灵感并成功实现了这一效果,这表明了团队合作和知识共享的重要性。作者还提供了实现过程和效果图,有助于其他开发者理解和复用此技巧。
总结来说,这篇文章提供了一种通过JavaScript交互实现的验证码输入验证提示功能,结合HTML和CSS设计,创造出一个简洁且实用的用户体验,适合于微信端网页项目。
300 浏览量
2020-10-22 上传
2020-10-23 上传
637 浏览量
114 浏览量
108 浏览量
1363 浏览量
2025-01-07 上传
2025-01-07 上传
2025-01-07 上传
weixin_38624557
- 粉丝: 8
- 资源: 911