揭秘Referer原理与防盗链实现策略
190 浏览量
更新于2024-08-29
收藏 196KB PDF 举报
本文将深入探讨Referer原理以及如何实现图片防盗链,确保在大型网站如百度贴吧这类设置了防盗链规则的环境中正确加载图片。首先,理解Referer原理至关重要,它是在HTTP请求头中包含的一个字段,用于指示客户端(浏览器)请求当前页面的来源。当用户点击链接或直接输入URL访问网站时,Referer包含了上一个页面的URL信息,这对于网站来说可以追踪用户来源和行为。
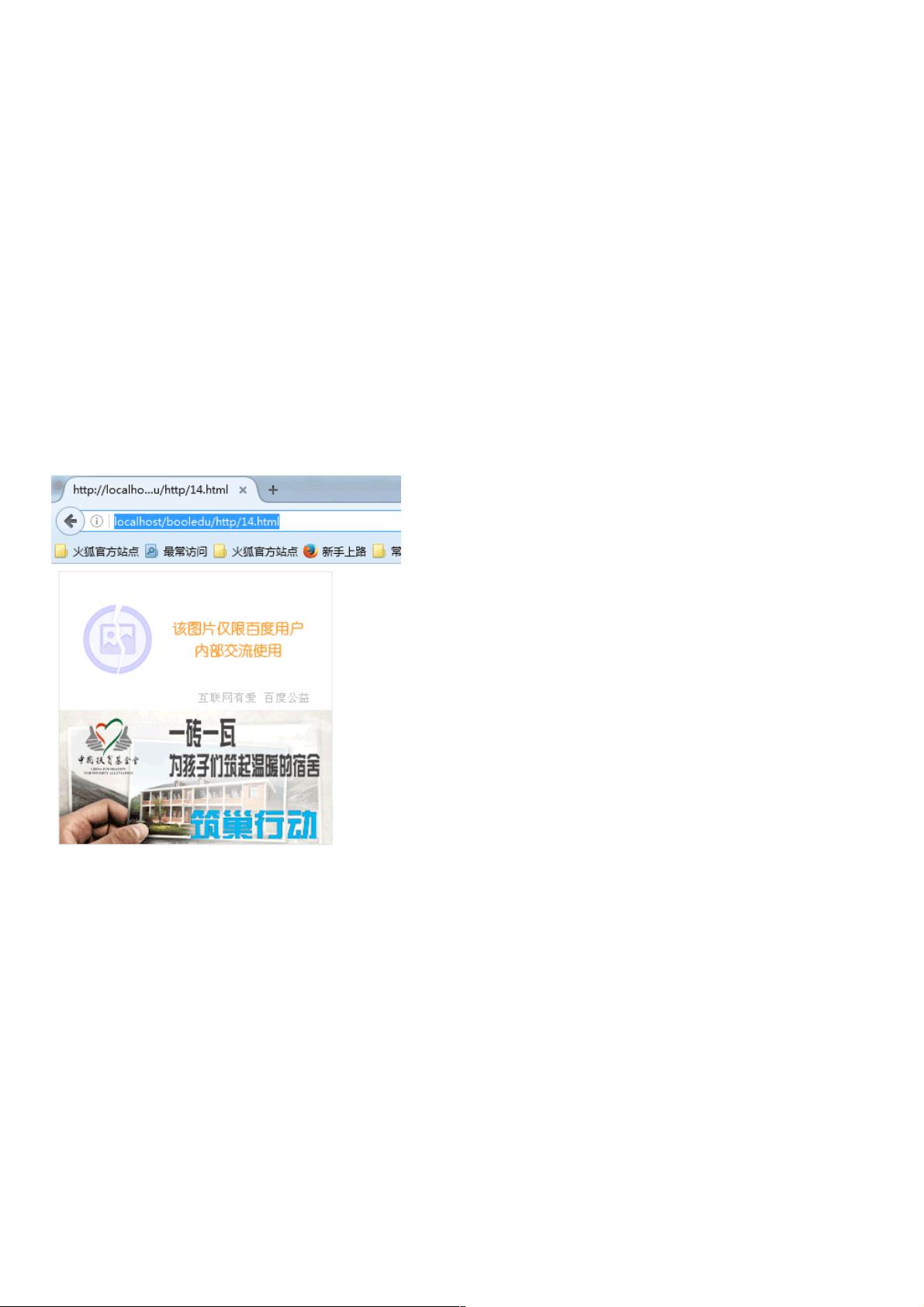
在实际应用中,百度贴吧等站点通过检查Referer头信息来验证请求者的合法性。如果请求头中没有有效的Referer或者来源不符合其设定的防盗链规则,站点会返回特定的错误页面或重定向至另一张图片,以防止他人滥用其图片资源。
实现图片防盗链的方法通常涉及到Apache服务器上的`.htaccess`文件和URL重写技术。以下是一些关键步骤:
1. 启用`mod_rewrite`模块:在Apache服务器中,这个模块允许对URL进行动态处理。你需要在服务器配置中加载这个模块,并重启服务器,以便于设置防盗链规则。
2. 创建`.htaccess`文件:在目标网站或目录下创建一个`.htaccess`文件,这是Apache服务器用来存放自定义规则的地方。
3. 编写防盗链规则:在`.htaccess`文件中,你可以使用正则表达式来检查请求的URL。例如,你可以设置一个规则,当请求的图片资源且Referer来自同一站点时,才允许访问。规则可能如下所示:
```
RewriteEngine On
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?yourdomain\.com/.*$ [NC]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ /error-page.html [R=302,L]
```
这里,`%{HTTP_REFERER}`匹配请求头中的Referer信息,`!^http(s)?://(www\.)?yourdomain\.com/.*$`是一个否定条件,表示只有当Referer不是你的站点时才会触发规则。`/error-page.html`是自定义的错误页面,当请求被拒绝时,用户将看到这个页面。
总结,图片防盗链是一种常见的网站安全策略,通过检查Referer头信息并根据预设规则限制访问,有效地保护了图片资源不被滥用。理解Referer原理和如何配置防盗链规则是开发和维护网站时需要掌握的关键技能。
2020-10-15 上传
2020-09-30 上传
2020-09-30 上传
2021-01-20 上传
2020-09-30 上传
2011-06-16 上传
2020-10-01 上传
点击了解资源详情
weixin_38677725
- 粉丝: 5
- 资源: 932
最新资源
- MyProjects:Meus projetos
- strip-ansi-escapes
- aws-cicd-workshop-cpt
- OPPOA71 73 79 手机 原厂维修图纸电路图PCB位件图资料.zip
- elasticsearch:此仓库用于在ppc64le的ubi8上创建用于Elasticsearch的映像
- portfolio-project
- HitboxPlugin:BakkesMod Hitbox 插件
- Android ActionSheet动画效果实现
- google-homepage
- LoadingImageView:UIImageView 的加载指示器,用 Swift 编写
- SCHOOL-WEBSITE
- aayushmau5
- 参考资料-72_企业职工离职管理制度.zip
- arrayhua.github.io:高级开发工程师简历
- 类似UC 浏览器复制功能
- groot:使用子模块管理 git 存储库(已失效)