实现输入框自动提示功能
需积分: 9 175 浏览量
更新于2024-09-09
2
收藏 51KB DOC 举报
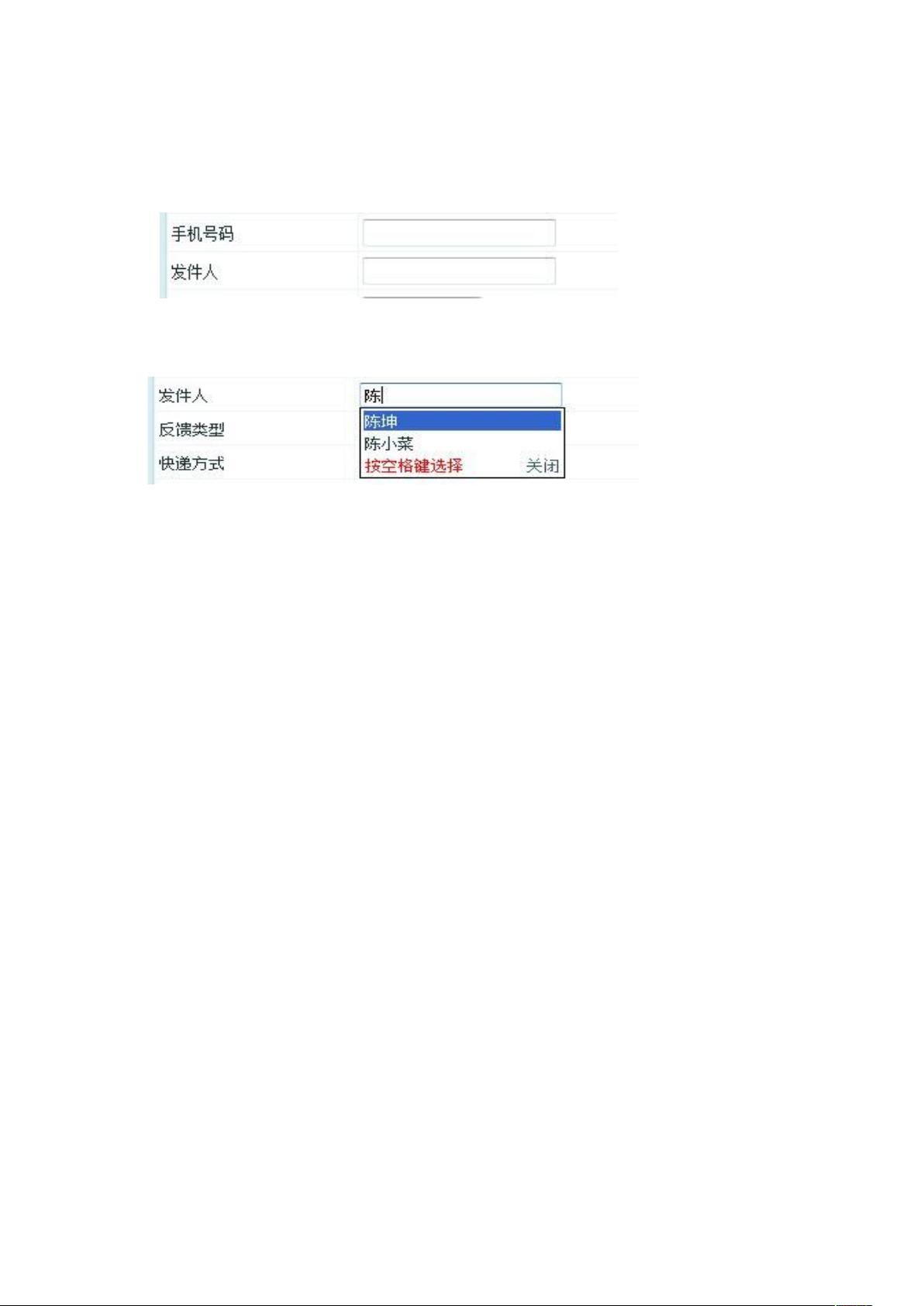
"本文介绍了如何实现一个仿百度输入框的自动提示功能,通过监听用户在input输入框中的输入,匹配数据库中已有的姓名前缀,展示一个下拉列表供用户选择,提升数据录入效率。"
在网页开发中,这种自动提示功能常见于搜索框,能极大地提升用户体验。实现这一功能主要涉及以下几个关键知识点:
1. **事件监听**:首先,我们需要监听input输入框的`onkeyup`或`oninput`事件,以便在用户输入时获取当前文本并触发查询。这些事件可以在JavaScript中通过addEventListener方法添加。
2. **实时查询**:当用户输入字符时,我们调用一个函数来查询数据库中与当前输入匹配的姓名前缀。这通常涉及到Ajax异步请求,使用XMLHttpRequest或现代浏览器的fetch API,发送GET请求携带用户的输入参数到服务器。
3. **数据处理**:服务器返回匹配的姓名列表后,我们需要解析响应(可能是JSON格式),然后动态创建HTML元素(如`<li>`)填充到隐藏的div(即选择框)中。
4. **CSS样式**:选择框的样式需要通过CSS定义,包括背景色、边框、字体大小等。使用绝对定位可以使其相对于页面或某个父元素定位,通过调整`left`和`top`属性使其紧贴输入框下方。
5. **定位计算**:获取元素的绝对位置是通过遍历其offsetParent属性实现的,`offsetLeft`和`offsetTop`分别代表元素相对于其offsetParent的左边缘和顶部的距离。`getabsposition`函数用于计算这个位置,`gettable`函数则利用这个位置将提示框定位在input输入框下方。
6. **显示与隐藏**:当用户停止输入或输入不符合任何匹配项时,选择框应隐藏。这可以通过改变div的`visibility`或`display`属性实现。
7. **交互处理**:用户可以通过键盘上下箭头选择列表项,或者直接点击鼠标选择。这需要绑定事件监听器,例如`onmouseover`和`onmouseout`用于高亮选中项,`onclick`用于选定项并关闭下拉框。
8. **性能优化**:为了避免频繁的服务器请求和提高用户体验,可以设置一个延时器,如debounce或throttle函数,确保在用户停止输入一段时间后才进行查询。
以上是实现仿百度输入框自动提示功能的主要步骤和技术点,通过这些技术,我们可以创建一个高效、用户友好的搜索提示系统。
2012-02-23 上传
2011-12-21 上传
2022-11-16 上传
2023-05-12 上传
2023-09-29 上传
2023-06-12 上传
2024-02-22 上传
2023-05-19 上传
2023-06-12 上传
han508
- 粉丝: 0
- 资源: 5
最新资源
- Fisher Iris Setosa数据的主成分分析及可视化- Matlab实现
- 深入理解JavaScript类与面向对象编程
- Argspect-0.0.1版本Python包发布与使用说明
- OpenNetAdmin v09.07.15 PHP项目源码下载
- 掌握Node.js: 构建高性能Web服务器与应用程序
- Matlab矢量绘图工具:polarG函数使用详解
- 实现Vue.js中PDF文件的签名显示功能
- 开源项目PSPSolver:资源约束调度问题求解器库
- 探索vwru系统:大众的虚拟现实招聘平台
- 深入理解cJSON:案例与源文件解析
- 多边形扩展算法在MATLAB中的应用与实现
- 用React类组件创建迷你待办事项列表指南
- Python库setuptools-58.5.3助力高效开发
- fmfiles工具:在MATLAB中查找丢失文件并列出错误
- 老枪二级域名系统PHP源码简易版发布
- 探索DOSGUI开源库:C/C++图形界面开发新篇章