微信小程序自定义地图callout实现与示例
版权申诉
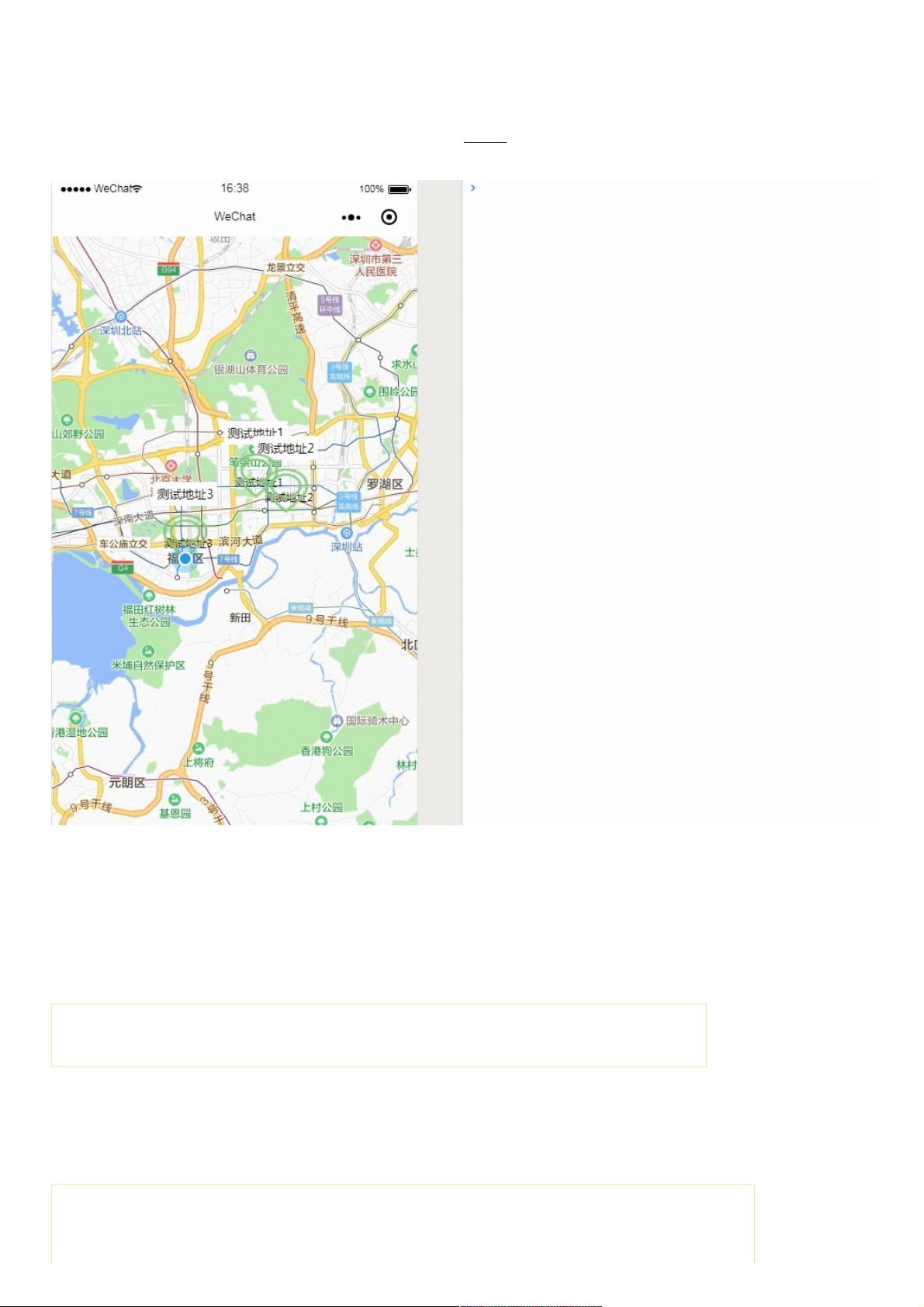
在微信小程序开发中,"callout自定义气泡"这一特性主要用于增强地图标记的功能,使其在用户点击标记时,显示一个可定制的信息提示窗口。这个功能对于提供详细位置信息或者额外操作选项非常有用,特别是在地图导航或地点详情展示中。
首先,理解`callout`的概念是关键。它在地图标记上创建一个弹出式气泡,当用户触碰该标记时,会显示预设的内容。这种交互设计有助于提升用户体验,使信息传递更为直观。在微信小程序的地图组件中,`bindcallouttap`事件处理器允许开发者监听气泡的点击行为,以便执行相应的业务逻辑。
在WXML(微信小程序的结构层)代码中,可以看到地图组件的设置,如`<map>`标签中包含一系列属性,如`scale`用于调整缩放比例,`markers`和`bindmarkertap`用于绑定标记的列表和点击事件,`latitude`和`longitude`则是坐标信息。另外,`bindcallouttap`属性用来处理callout的点击事件,确保在用户点击气泡时能够触发相关的JS代码。
JavaScript部分展示了如何在`Page`对象的`data`字段中管理数据,包括地点信息列表(`listData`),其中包含了每个地点的名称、地址、经纬度等详细信息。在实际应用中,开发者可以根据需要替换`listData`中的示例数据,为每个地点创建对应的自定义callout内容。
为了实现自定义气泡,开发者需要在JS代码中编写事件处理函数,例如`controltap`、`markertap`和`bindcallouttap`,这些函数负责动态渲染和管理气泡的内容、样式,以及响应用户的交互。这可能涉及到DOM操作,比如使用`setData`方法更新视图,或者使用第三方库来创建更复杂的UI效果。
总结来说,微信小程序的callout自定义气泡功能是通过结合WXML和JS代码,利用地图组件的事件机制,为地图标记添加可定制的提示窗口,以提供更丰富的用户体验。开发者需要掌握地图组件的使用、数据管理以及事件监听,才能灵活地实现这个功能。
2110 浏览量
2231 浏览量
212 浏览量
2024-11-04 上传
375 浏览量
3323 浏览量
512 浏览量
666 浏览量
weixin_38746818
- 粉丝: 7
- 资源: 910