动态更新与未读提醒:Android UI优化策略揭秘
54 浏览量
更新于2024-09-01
收藏 820KB PDF 举报
在Android开发过程中,随着需求的不断变化,UI更新和未读提醒逻辑的管理是一个常见的挑战。传统方法往往通过远程控制和硬编码在XML中来处理这个问题,例如固定的界面布局和活动跳转。然而,这种做法存在耦合度高、扩展性差的缺点。
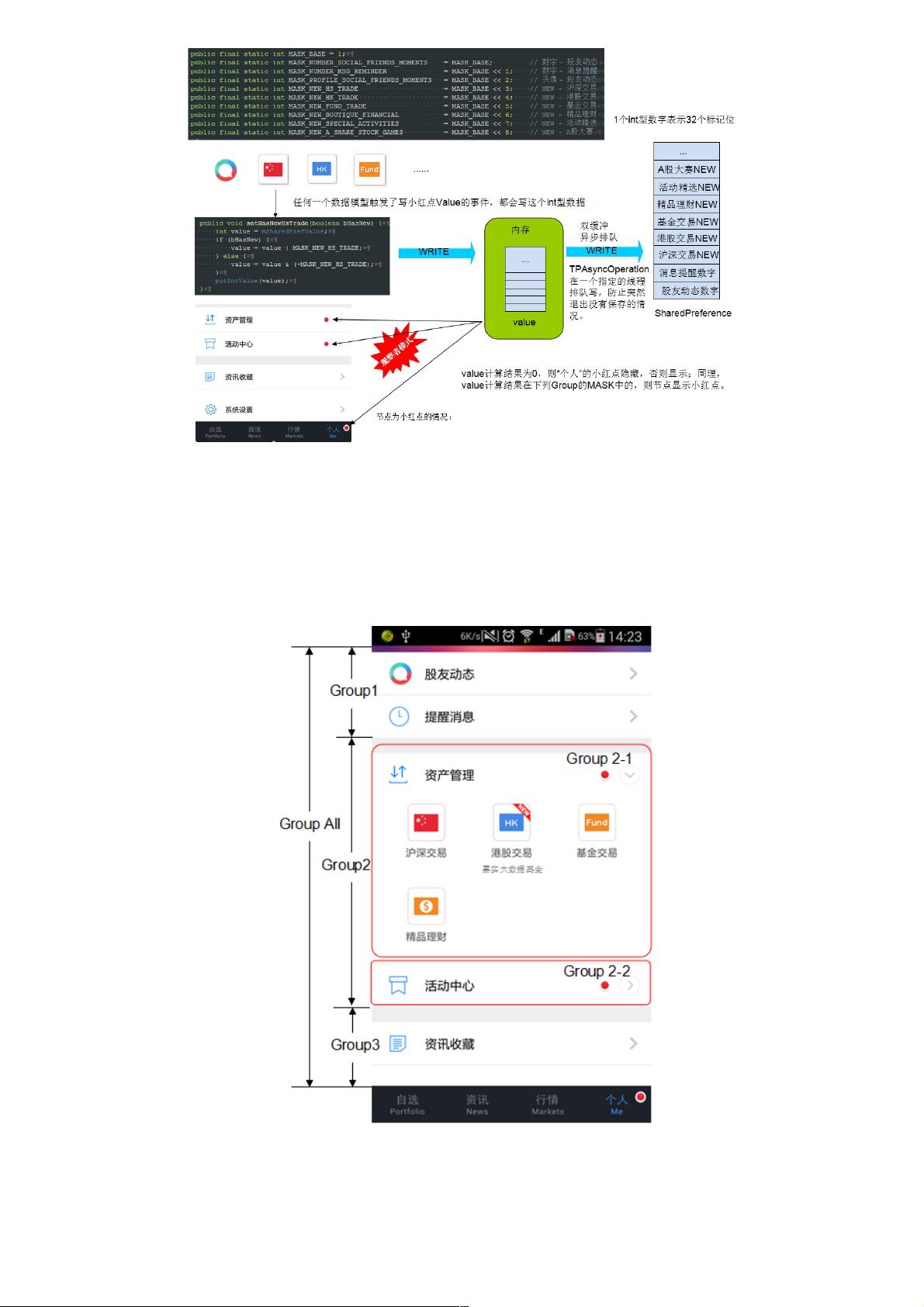
首先,旧的解决方案依赖于静态的XML配置,例如资产管理页面中预设的item,如港股交易、基金交易和精品理财。当需求增加新的功能,如沪深交易和美股交易时,开发者需要手动修改代码,这不仅繁琐还可能导致错误。此外,未读信息提示(如股友动态的小红点)是通过一个int型变量来表示,每位代表一个UI元素的状态,这种方式缺乏灵活性,扩展时需要修改现有代码并注册新的观察者。
作者王金波提出了一个更为智能的远程动态更新策略,旨在解决这些问题。这个新方案的核心是将UI配置和逻辑分离,采用组件化和数据驱动的设计方式。具体措施包括:
1. **解耦界面和逻辑**:将UI组件设计成可复用的模块,每个模块对应一个可配置的数据结构,如自定义View或Fragment。这样,当需求变化时,只需更新数据结构,而无需修改底层的XML布局。
2. **动态加载与替换**:通过数据绑定技术,如ViewModel或者LiveData,动态地根据后台返回的信息动态加载或替换UI组件,实现UI的动态增删。
3. **灵活的未读提醒机制**:使用更高级的数据结构(如Map或List)来存储未读状态,而不是固定的一位标志位。这样,添加新item时,只需要在数据结构中添加相应位置,不需要改动代码。同时,利用事件总线或LiveData更新机制,实时更新UI状态,保持逻辑简洁。
4. **遵循开闭原则**:新方案强调“开放-封闭”原则,允许对已有的系统进行扩展而不影响其内部结构,降低了耦合度,提高了代码的可维护性和可扩展性。
5. **API接口和远程服务**:将UI的动态更新逻辑和远程数据同步功能分开,通过API接口调用,将远程数据变更通知给前端,前端再根据这些变更动态更新UI。
通过这套机智的远程动态更新策略,开发团队可以更高效地应对需求变化,降低维护成本,提高软件的灵活性和可扩展性,从而提升整个Android应用的质量和用户体验。
2021-06-04 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38723683
- 粉丝: 6
- 资源: 908
最新资源
- WordPress作为新闻管理面板的实现指南
- NPC_Generator:使用Ruby打造的游戏角色生成器
- MATLAB实现变邻域搜索算法源码解析
- 探索C++并行编程:使用INTEL TBB的项目实践
- 玫枫跟打器:网页版五笔打字工具,提升macOS打字效率
- 萨尔塔·阿萨尔·希塔斯:SATINDER项目解析
- 掌握变邻域搜索算法:MATLAB代码实践
- saaraansh: 简化法律文档,打破语言障碍的智能应用
- 探索牛角交友盲盒系统:PHP开源交友平台的新选择
- 探索Nullfactory-SSRSExtensions: 强化SQL Server报告服务
- Lotide:一套JavaScript实用工具库的深度解析
- 利用Aurelia 2脚手架搭建新项目的快速指南
- 变邻域搜索算法Matlab实现教程
- 实战指南:构建高效ES+Redis+MySQL架构解决方案
- GitHub Pages入门模板快速启动指南
- NeonClock遗产版:包名更迭与应用更新