动态更新与未读提醒:Android UI优化实战
105 浏览量
更新于2024-08-28
收藏 820KB PDF 举报
"《AndroidUI:机智的远程动态更新策略》是一篇针对Android开发中常见的UI更新和未读提醒问题的文章。作者,腾讯Bugly特约撰稿人王金波,作为一名腾讯自选股客户端工程师,分享了他在处理这类问题时的经验和解决方案。在传统的开发过程中,当需求变更导致入口界面的UI增删、内容调整或跳转界面变化时,开发者往往需要频繁地手动修改代码,这不仅增加了工作量,还可能导致代码耦合度高,出错风险增大。
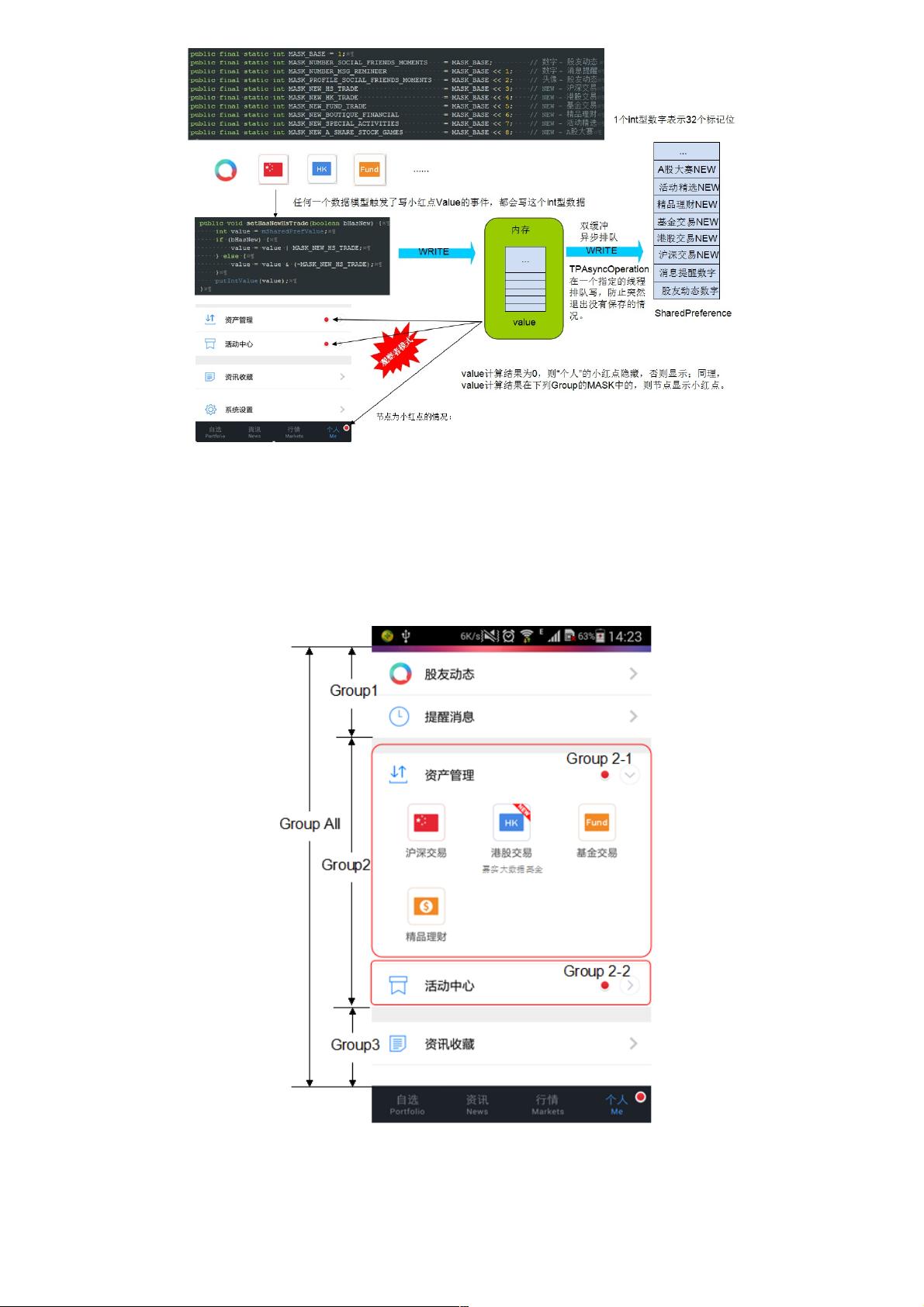
在旧的方案中,开发者常通过远程控制和预设XML布局来管理UI,例如资产管理界面中,原本固定的item如“港股交易”、“基金交易”和“精品理财”会根据后台数据动态隐藏或显示。然而,这种做法对新需求的扩展不友好,如新增“沪深交易”或“美股交易”时,就需要改动现有代码。对于未读提醒,旧方案通过一个32位的int型变量表示各个UI元素的状态,每当某个元素状态改变,对应的位会被置1,并同步至SharedPreference进行存储,通过观察者模式通知UI进行更新。
然而,这种实现方式违反了面向对象设计的原则——开放-封闭原则,因为它不允许对已有的代码结构进行扩展,添加新元素时需要修改现有代码。因此,作者提出了一种更灵活的解决方案,旨在解决这个问题。新方案可能包括采用数据驱动的架构,如使用Model-View-Presenter(MVP)或者Model-View-ViewModel(MVVM)模式,将UI逻辑与数据绑定分离,使得UI更新独立于具体的数据变化。此外,可能会引入动态加载组件和响应式编程技术,这样在需求变更时只需更改数据模型,而无需直接修改UI代码,从而降低了耦合度和错误风险。
作者通过自选股的个人页卡为例,详细阐述了如何应用这些新的设计模式和实践,以提升代码的可维护性和可扩展性。读者可以从中学习到如何在Android开发中有效地处理动态UI更新和未读提醒,以及如何避免过度依赖硬编码和手动修改,以提高开发效率和产品质量。"
190 浏览量
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38739044
- 粉丝: 2
- 资源: 951
最新资源
- WordPress作为新闻管理面板的实现指南
- NPC_Generator:使用Ruby打造的游戏角色生成器
- MATLAB实现变邻域搜索算法源码解析
- 探索C++并行编程:使用INTEL TBB的项目实践
- 玫枫跟打器:网页版五笔打字工具,提升macOS打字效率
- 萨尔塔·阿萨尔·希塔斯:SATINDER项目解析
- 掌握变邻域搜索算法:MATLAB代码实践
- saaraansh: 简化法律文档,打破语言障碍的智能应用
- 探索牛角交友盲盒系统:PHP开源交友平台的新选择
- 探索Nullfactory-SSRSExtensions: 强化SQL Server报告服务
- Lotide:一套JavaScript实用工具库的深度解析
- 利用Aurelia 2脚手架搭建新项目的快速指南
- 变邻域搜索算法Matlab实现教程
- 实战指南:构建高效ES+Redis+MySQL架构解决方案
- GitHub Pages入门模板快速启动指南
- NeonClock遗产版:包名更迭与应用更新