实现网页textarea中@符号的用户名提示与光标定位
31 浏览量
更新于2024-08-30
收藏 81KB PDF 举报
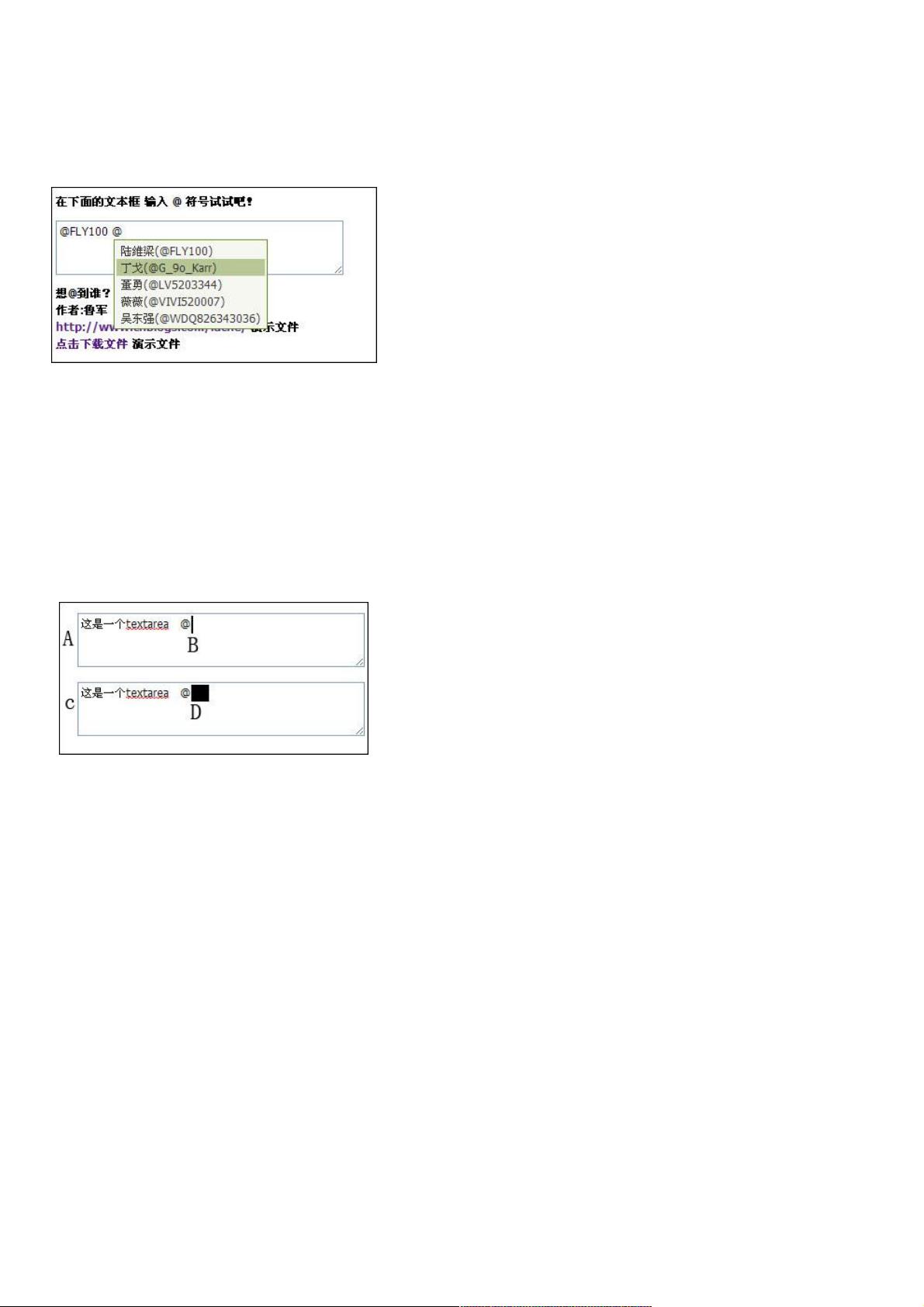
微博@符号的用户名提示功能是一种常见的用户交互设计,用于帮助用户快速提及他人。在输入框中输入“@”后,JavaScript检测到这个字符,会寻找该字符在页面上的精确位置,通常用来显示一个弹出提示框,列出可能的用户名供选择。这种实现方式考虑到了主流浏览器如IE、Firefox和Chrome的兼容性,以确保用户体验的一致性。
问题的关键在于如何处理textarea中的光标位置,因为原生的API并不能直接获取。解决方法是通过间接手段来定位。首先,开发者会在页面上创建一个隐藏的`<div>`元素(C),其样式和大小与textarea(A)相同,以便与textarea重叠。接下来,通过JavaScript获取textarea前面的文字,并将其填充到`<div>`(C)中,同时附加一个特殊的span标签(FFF)。这样,span标签的位置就等于了光标之前文字的结束位置。
在HTML页面中,会添加以下结构:
```html
<div id="c" style="visibility: hidden;">这你是一个textarea <span id="FFF"></span></div>
```
通过这种方法,即使不能直接获取textarea的光标位置,也可以间接计算出来。`TTtextarea`对象包含了一系列操作函数,如获取基本信息、光标位置以及在特定位置添加内容等。其中,`getCursorPosition`函数利用了IE的`document.selection` API(在非IE浏览器中可能不适用,但这里提到的是兼容解决方案)来获取光标位置。
然而,实际开发中可能还会遇到调试和性能优化的问题,例如跨浏览器兼容性、性能消耗等。开发者需要根据实际情况对代码进行调整和测试,以确保在各种情况下都能提供良好的用户体验。提供的源码应该包含了完整的解决方案,包括必要的API调用和事件处理逻辑。对于需要这个功能的开发者来说,可以直接下载并参考源码进行集成到自己的项目中。
792 浏览量
132 浏览量
120 浏览量
178 浏览量
2022-11-19 上传
点击了解资源详情
点击了解资源详情
2023-03-03 上传
168 浏览量
weixin_38656662
- 粉丝: 2
- 资源: 898
最新资源
- ftp客户端工具8uftp.rar
- .github:在存储库之间自动分发GitHub Actions工作流
- 01-0005 拍卖系统.zip
- libarayManager系统
- learning-from-human-preferences:复制了OpenAI和DeepMind的“从人类偏好中进行深度强化学习”
- stacshack-2021:StacsHack 2021
- t3chnique:实验 Clojure TADS3 VM
- Group_1_Coursework_SEM:SEM小组1的课程
- myps4host:主持人
- 企业:测试
- ios14移动银行_财务管理应用界面sketch&figma素材.zip
- smishy-taskflow:在org-mode之上的GTD实现
- Java ZIP压缩一个或多个文件(解决中文名称乱码).rar
- collective-instant:立即在 Widen Media Collective 中搜索资产
- pppNOW-开源
- ILD--VueJS-2.0:创新照明设计网站